Canvaの標準機能でぼかし機能が使えるようになりました!
詳しくは「Canvaで写真の一部をぼかす機能が付いた!」の記事をご確認ください!

画像作成サービスのCanvaを使っている人は増えてきているかと思いますが、写真の一部にモザイクやぼかしっぽいことができたら良いなぁって思うことありませんか?

ぼかしアプリでぼかしてからCanvaで編集って面倒なんだよね…
今回は、Canvaで写真の一部分にモザイク加工を入れる方法をご紹介します。
この記事がおすすめの人
- Canvaを使ってる人
- Canvaで写真の一部にぼかしを入れたい人
- Canvaでちょっと変わった加工をやってみたい人
Canvaで写真の一部分をぼかす方法

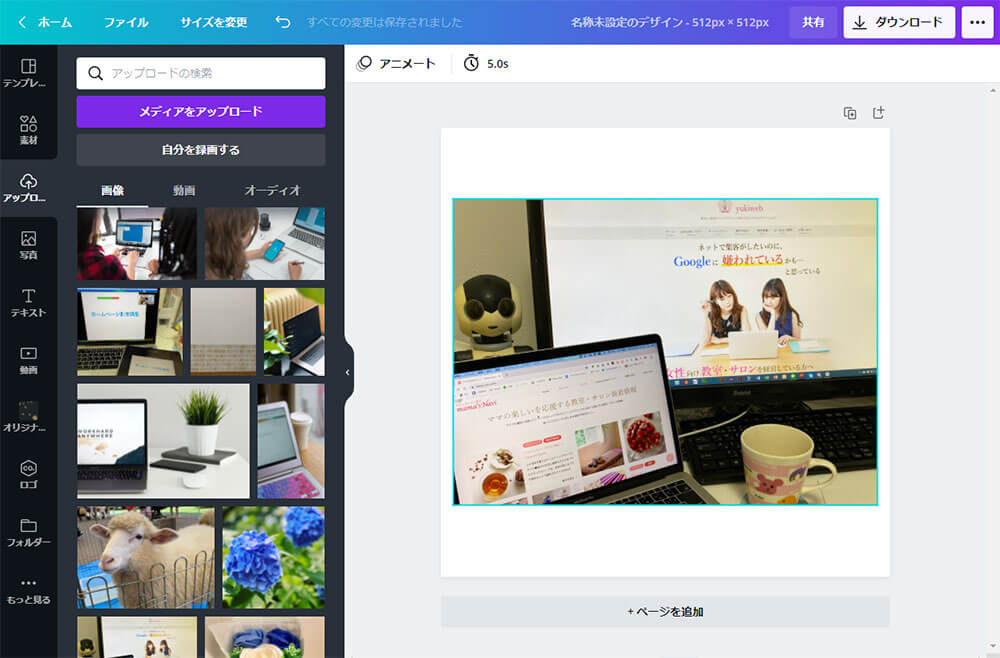
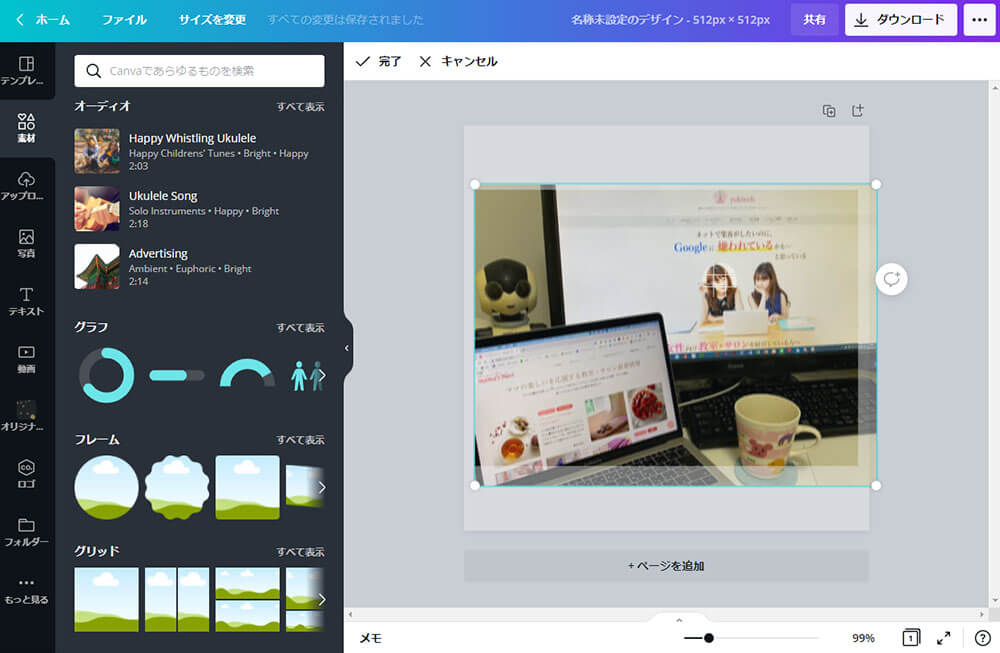
左のメニューの「写真」や「アップロード」から使用する写真を選びます。

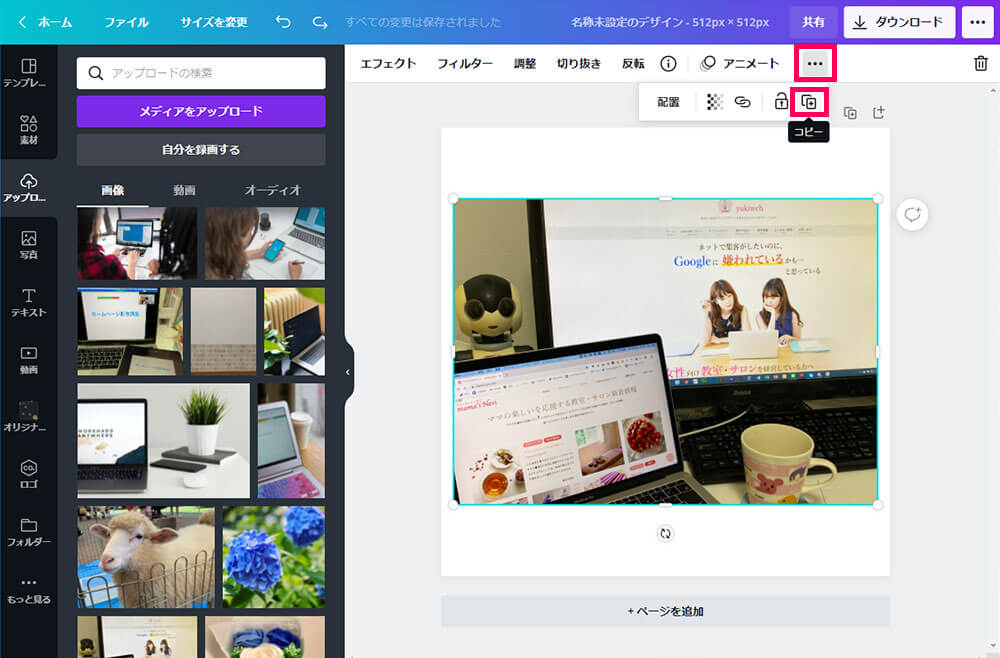
写真をクリックして水色の枠が付いた状態で上部の「…」をクリックし開いたバーの「コピーアイコン」をクリックして写真を複製(コピー)します。

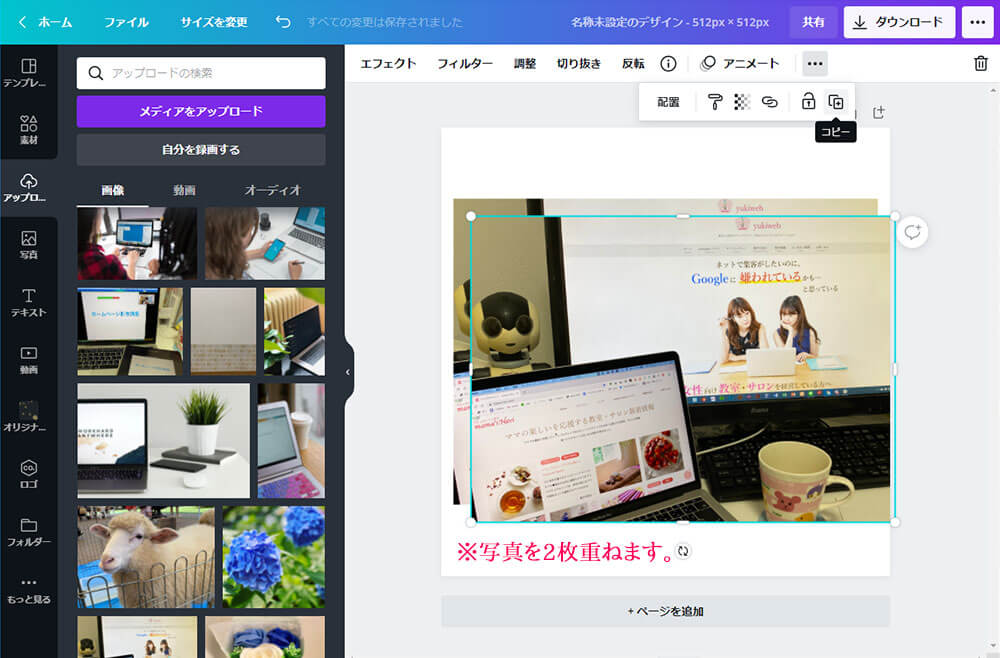
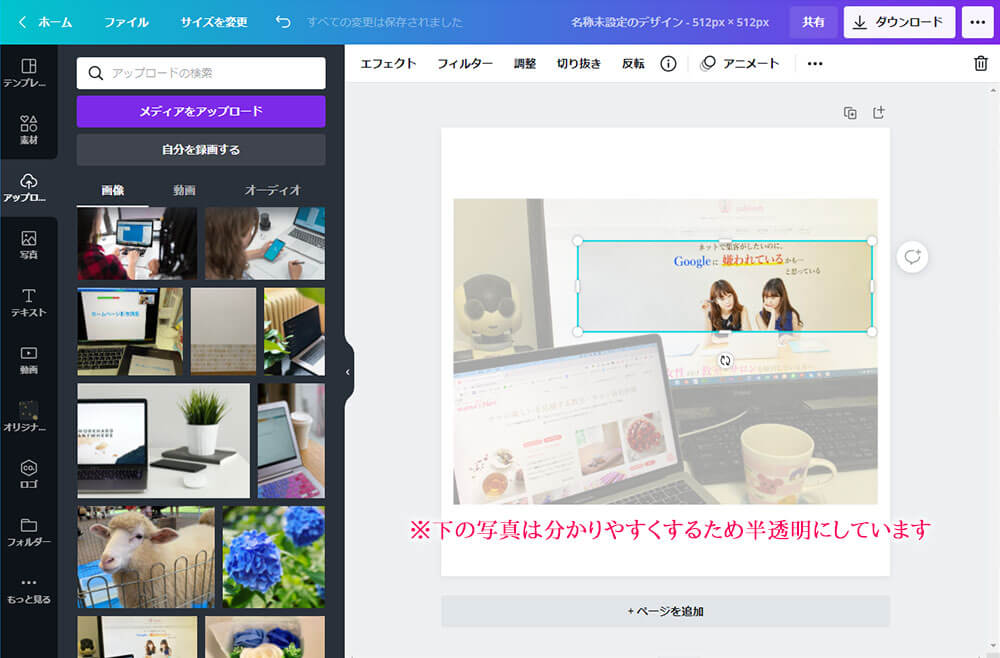
複製すると少しずれて表示されるので1枚目の画像と同じ位置に複製した写真を移動します。
この時に画像のサイズを変えないように注意しましょう。

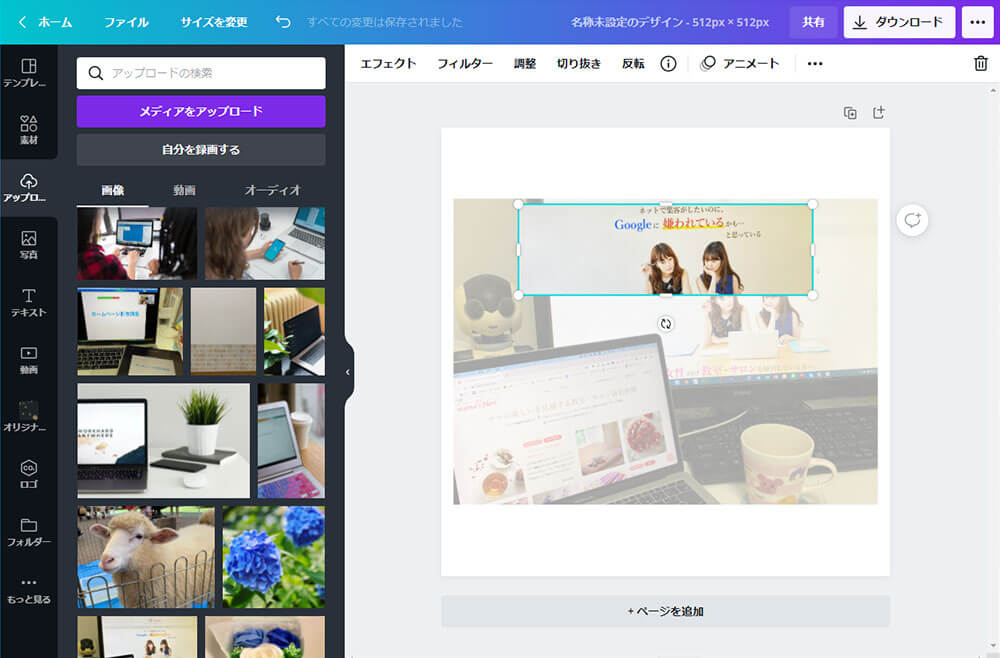
2枚目の写真をダブルクリックすることで写真の切り抜き(トリミング)ができます。
ぼかしたい範囲だけ残るように切り抜きましょう。

ちょっと分かりづらい人へ…
上の写真を見ると分かると思いますが、2枚の同じ写真をただ重ねてるだけになります。

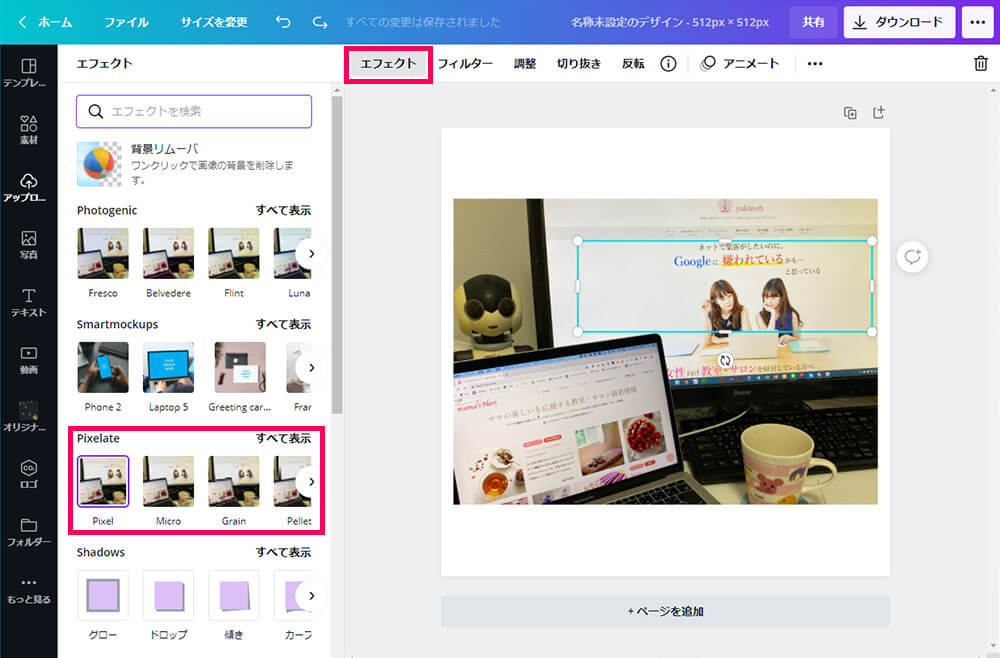
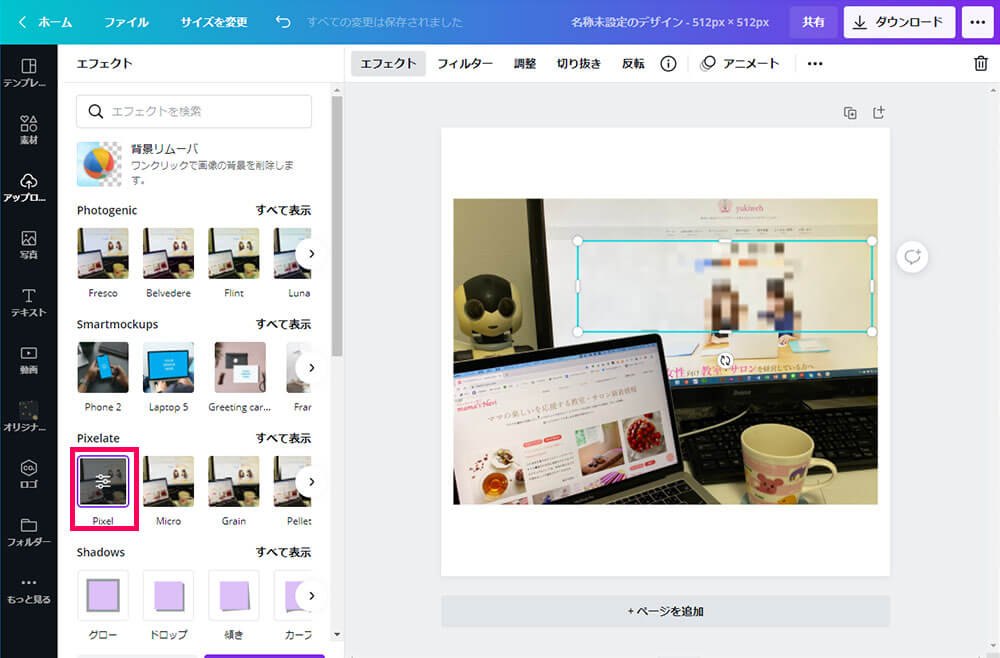
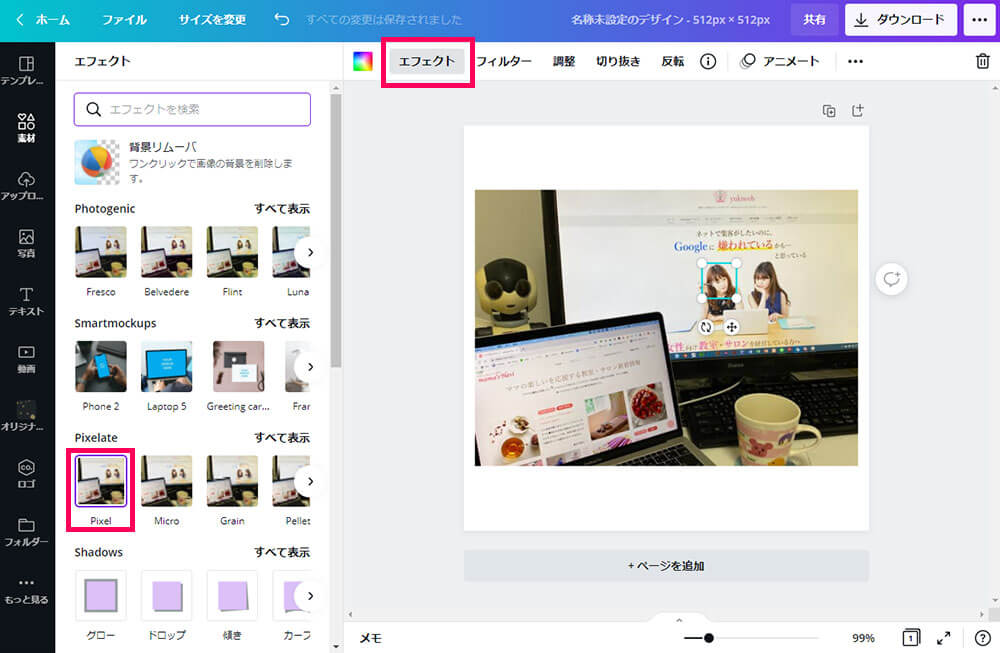
切り抜いた写真を選択して、上部の「エフェクト」をクリックして左側にエフェクト(効果)の一覧が出るので「Pixelate」から効果を選択します。
今回は「Pixel」を選択しています。
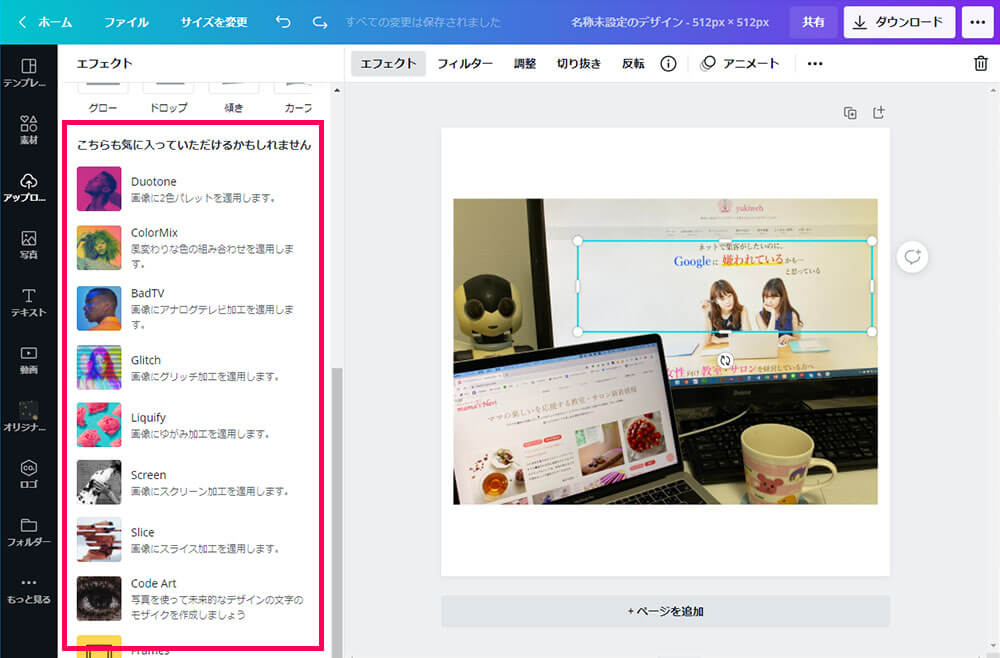
「Pixelate」 が見つからない場合

下の方に追加できるエフェクトのセットが出てくるのでその中にあります。
「Pixelate」をクリックすると画面が表示され「接続」というボタンが出るのでクリックしましょう。
また、一度「接続」をクリックすると次回からは上の方に表示されるようになります。(接続は最初だけ)

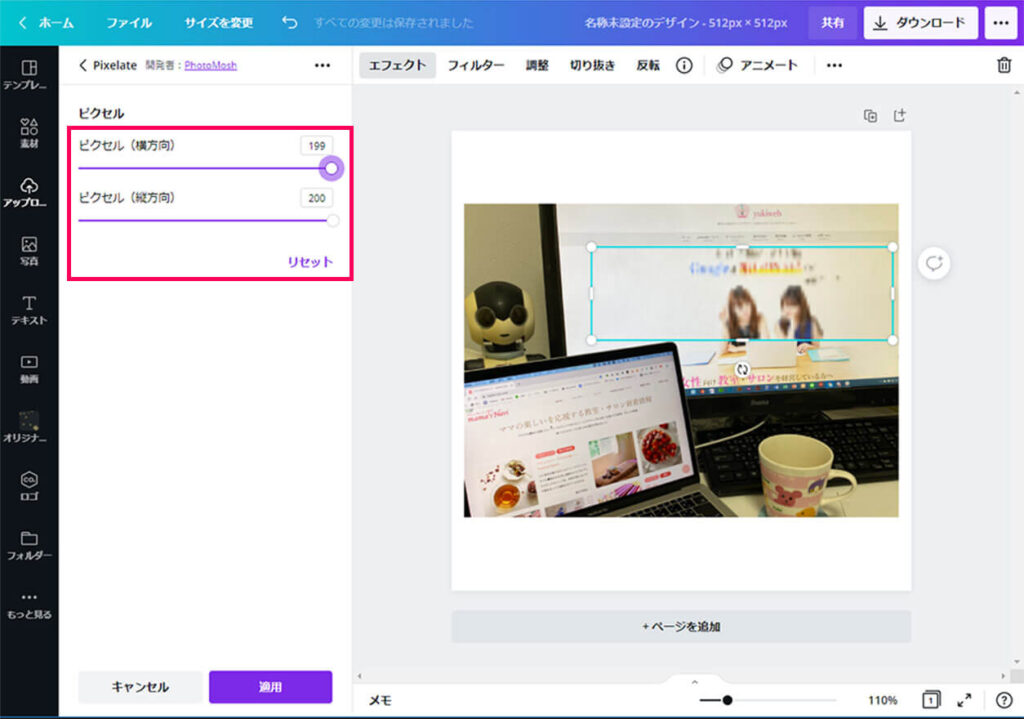
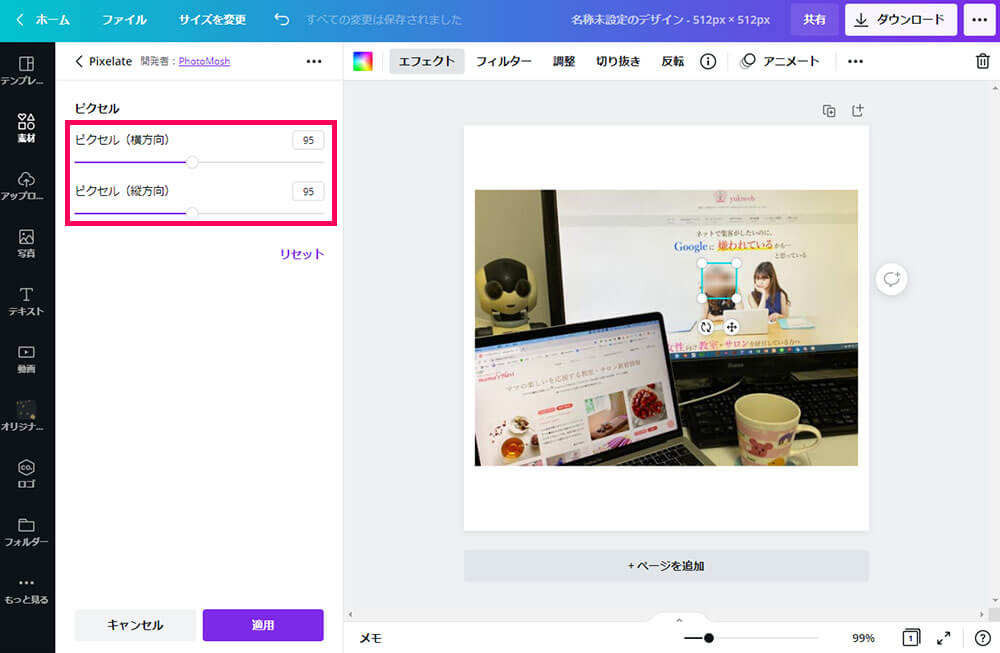
「Pixel」をクリックするとモザイクっぽくなります

もう一度「Pixel」をクリックするとモザイクのブロックの大きさを調整することができます。
好みの大きさに調整しましょう。
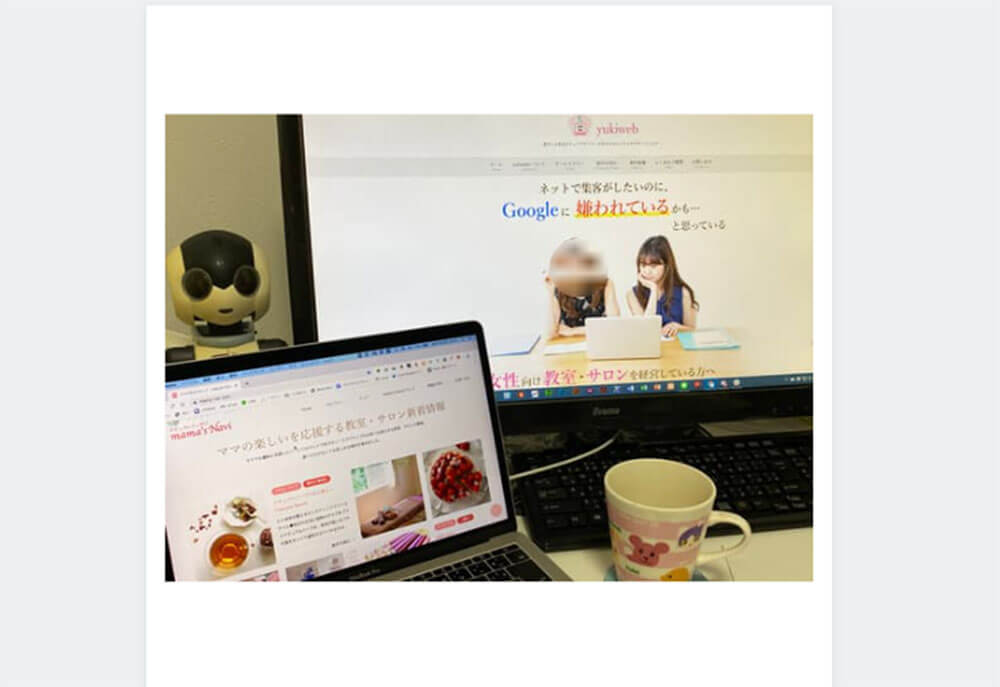
簡易的ですがこれで写真の一部分をぼかすことができます
上級編:写真のぼかす範囲を丸く指定したい場合
四角だけではなく、丸などの特定の形でモザイクをかけることもできます。
フレームを使うと好きな形でぼかす事ができるよ

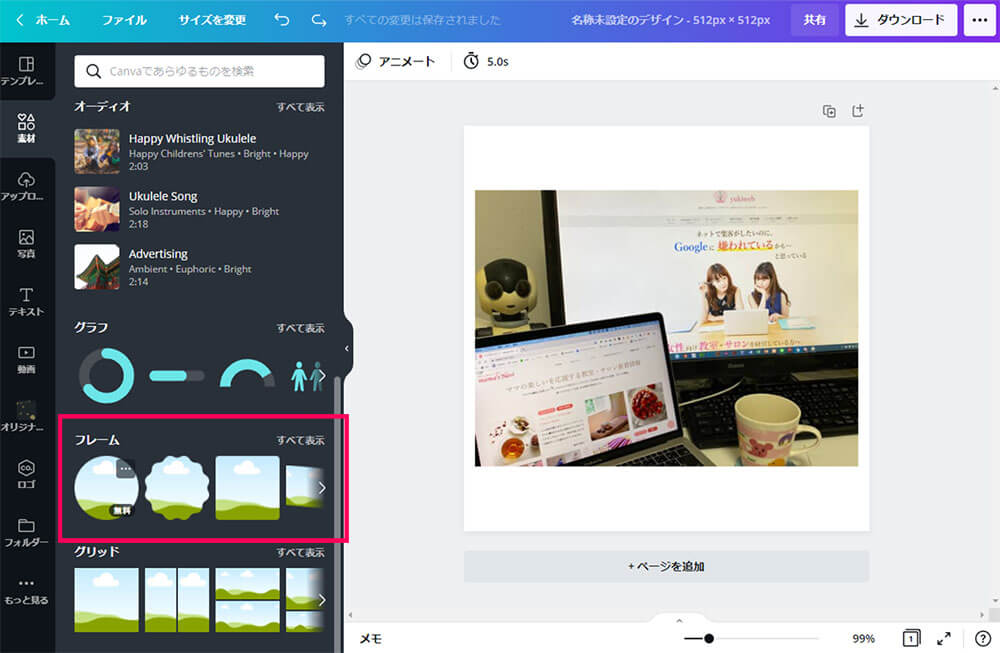
写真を選択したら「フレーム」からぼかし部分の形を探します。

フレームが決まったらクリックして写真の上に置きます。
今回は「円」を選択しました。

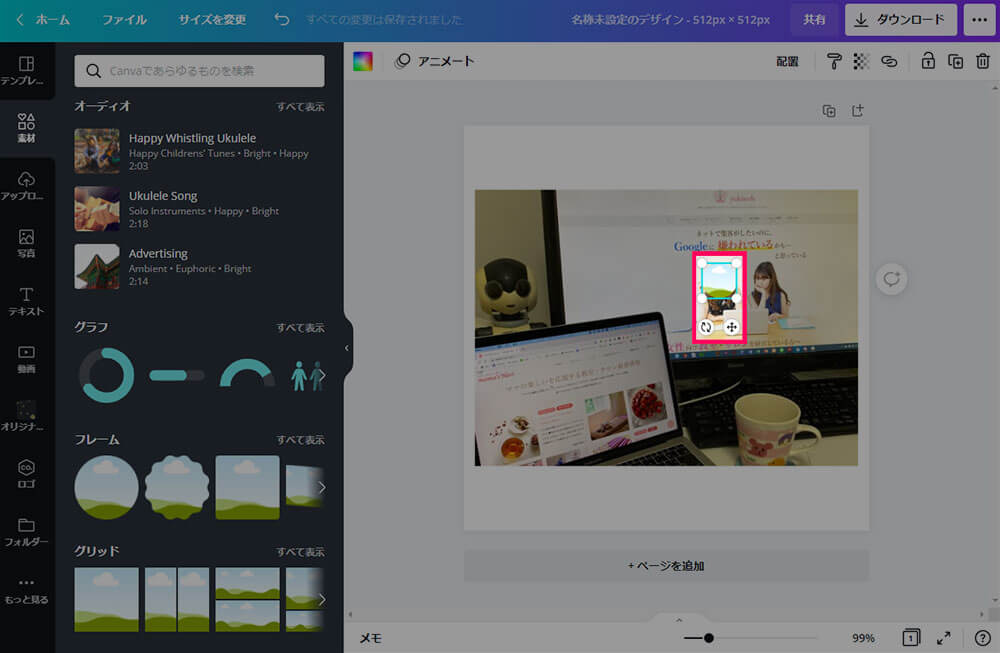
フレームの大きさや位置をぼかしたい部分に合わせます。
少し分かりづらいですが、赤枠内に小さく円のフレームが入っています。

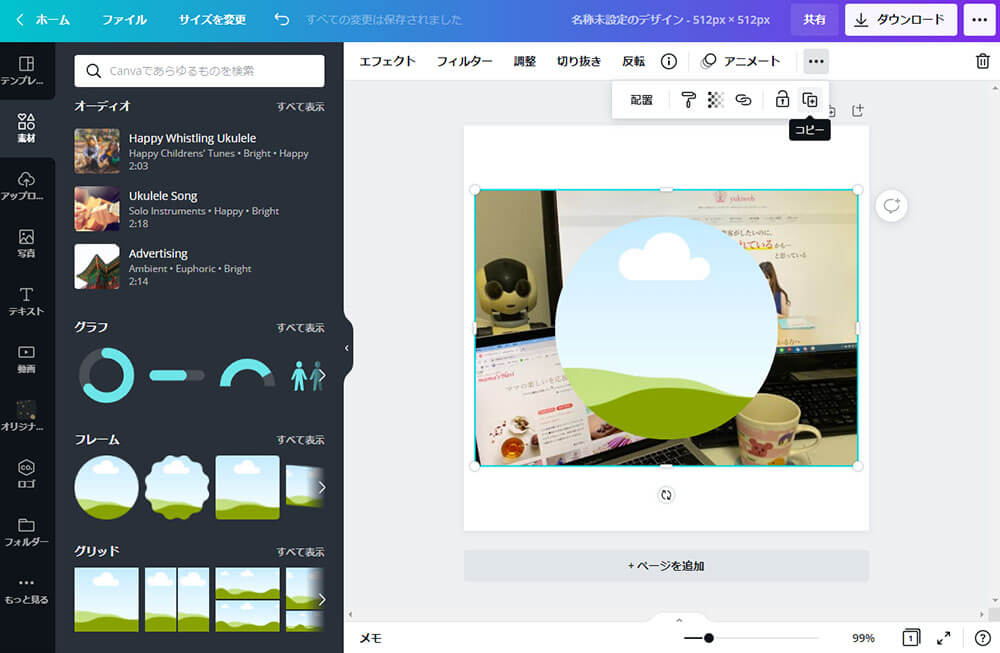
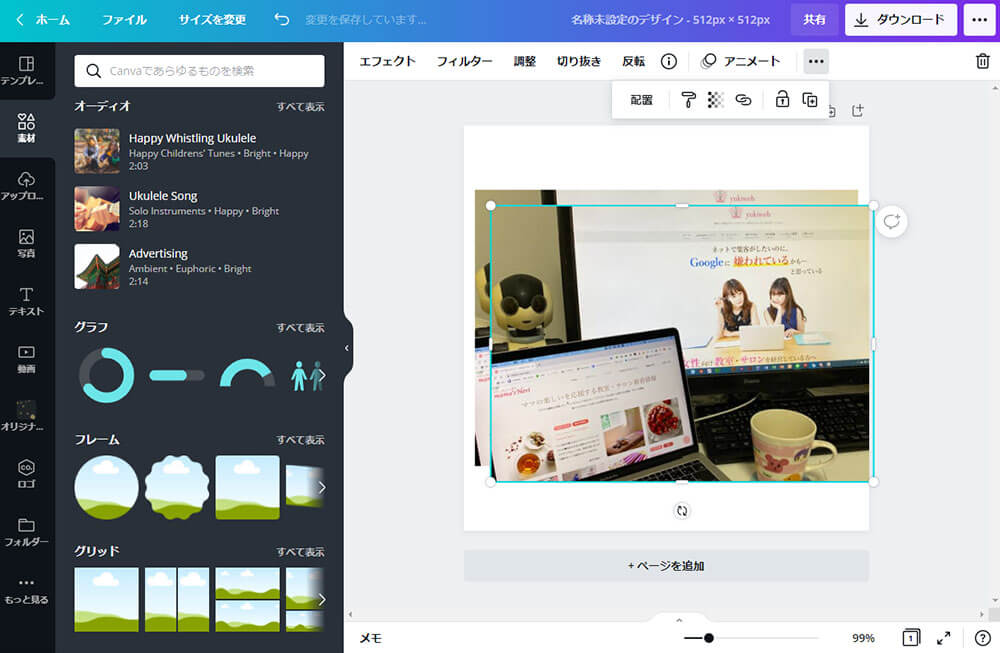
写真をクリックして複製(コピー)します。

複製した写真をクリックしたままフレームに合わせます。
すると、フレームの中に縮小された状態で複製した写真が入ります。
この時、複製された写真はフレーム上に切り抜かれています。(今回は円の形に切り抜かれています)

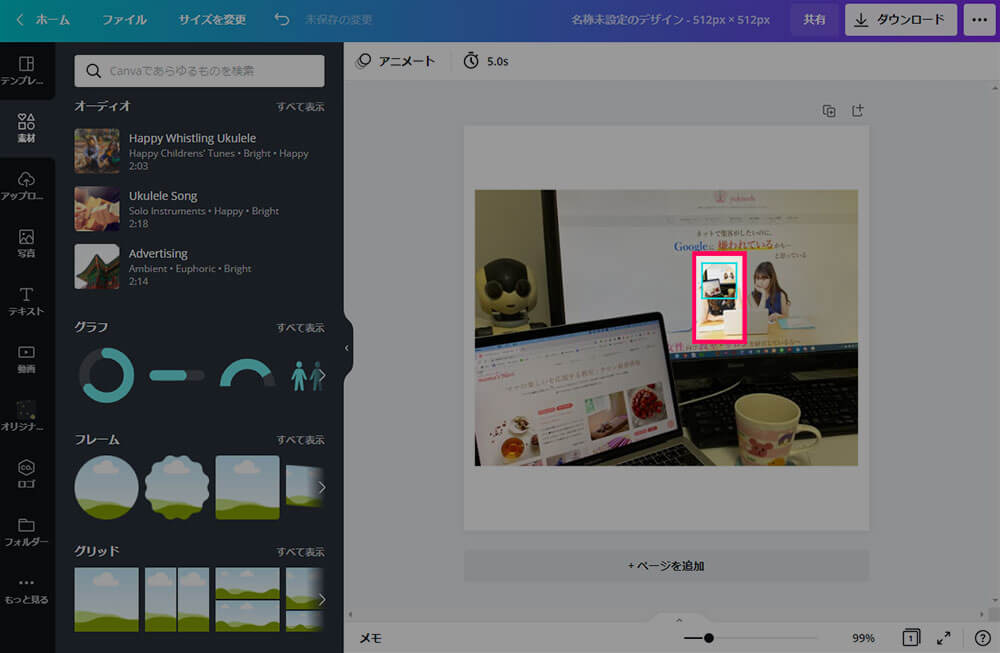
複製された写真をダブルクリックして、1枚目と同じ大きさになるように複製された写真を拡大していきます。

中々ピッタリにはならないと思いますがぼかしてしまうので多少のズレは大丈夫です。

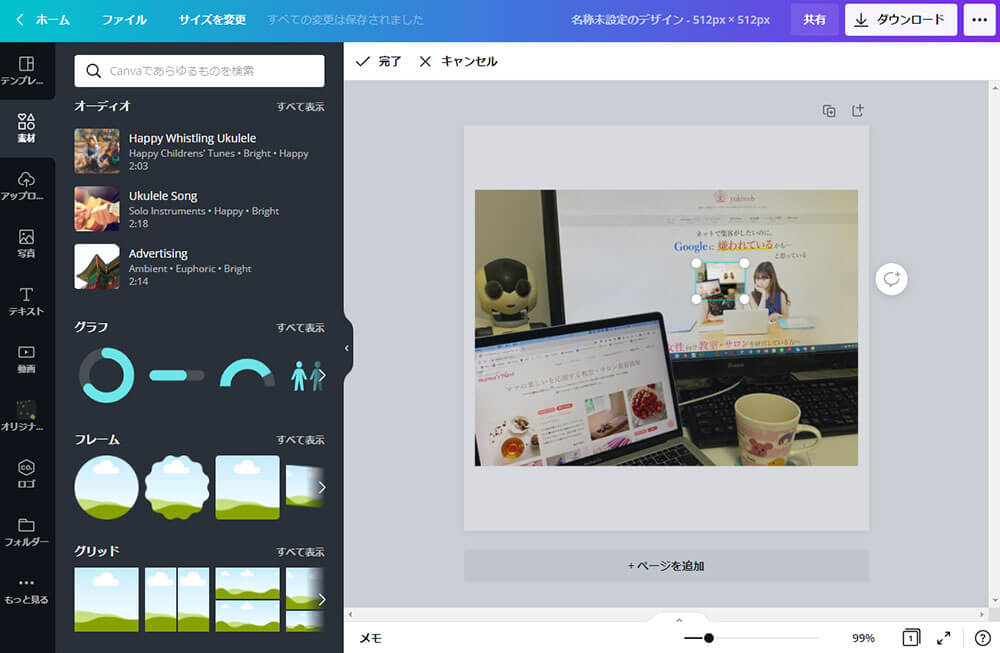
複製された写真(丸く切り抜かれた写真)を選択して「エフェクト」をかけます。
2枚の写真が重なっていて少し分かりづらいですが、水色で選択されている部分が丸く切り抜かれた写真です。

「Pixel」をクリックしてモザイクのブロックの大きさを調整します。

ぼかす事ができました!
今回ちょっと雑でしたが、調整をこだわるともう少しマシなぼかし具合になります。
画像作成はCanvaだけで完結できるとパソコンも重くならない!
ある程度スペックのあるパソコンを使っていれば問題ないですが、ソフトをあれこれ開いているとパソコンの動作が重くなることもあります。
もし、Canvaで完結できるならCanvaで完結しちゃう方がパソコンの負荷も少ないかと思います。
Canvaでは、便利な機能もたくさんあるので起業している人にはぜひ使ってほしいツールのひとつです。
インスタやLINEの素材もあるから便利ですよ!
まだ、Canvaを使っていない人はぜひ使ってみてほしいですね♪
\無料で使えちゃう!/

yukiwebではLINE公式で質問大募集!
yukiwebでは、LINE公式アカウントでホームページやSNSなどの質問に答えています。
普段気になっているウェブのことをお気軽にご相談ください。
基本的には、無料でお返事していますが、WordPressのインストールの方法やWordPress関係の不具合などあまりにも内容が濃いものに関してはお答えできない場合がございます。













コメント