フリー素材などの既存のイラスト素材をチラシや名刺、WordPressなどのブログに使う時に背景が透明になっていないものもありますよね。
特に多いのが背景が白いもの!
素材の組み合わせで画像を作るときにとても扱いづらいですよね…
今まで、私はPhotoshopで地道に切り抜いたりしていましたが、最近は簡単に早くきれいに切り抜けるCanvaを使っています。
Canvaで名刺やチラシ、資料、ブログ用の画像をそのまま作ることも可能ですが、時にはWordやパワポで作る必要があったりするのでCanvaで素材の背景を透明にしてダウンロードして使っています。
今回は、そのやり方をご紹介します!
Canvaで透過画像(背景が透明な画像)を作る方法
Canvaの有料プランCanvaProかCanva for Teamsの契約が必要です!
Canvaを安く利用する方法として、Canva for Teamsを5人のグループで一緒に使用することで月額600円で利用することができます。
さらに、年間契約であれば月額1人500円で利用することができます。
| 1~5人までの利用料 (6人目以降は1人につき+800円) | 3,000円/月 | 5人で利用するのであれば 1人600円/月 |
| 30,000円/年 | 5人で利用するのであれば 1人500円/月 |
ちなみに、個人で使用する場合はCanvaProの契約で月額1,500円、年額12,000円になります。
3人以上のグループが作れるならCanva for Teamsがおすすめです!
有料版Canvaでは使える画像素材の種類が豊富に増えたり、ロゴやフォントの種類、ブランドカラーを保存して置ける「ブランドキット」が使えたりとオススメな点もたくさんあります。
それでは、素材を作る方法を解説していきます。

Canvaを開いて、背景を透明にしたい画像をアップロードしておきます。
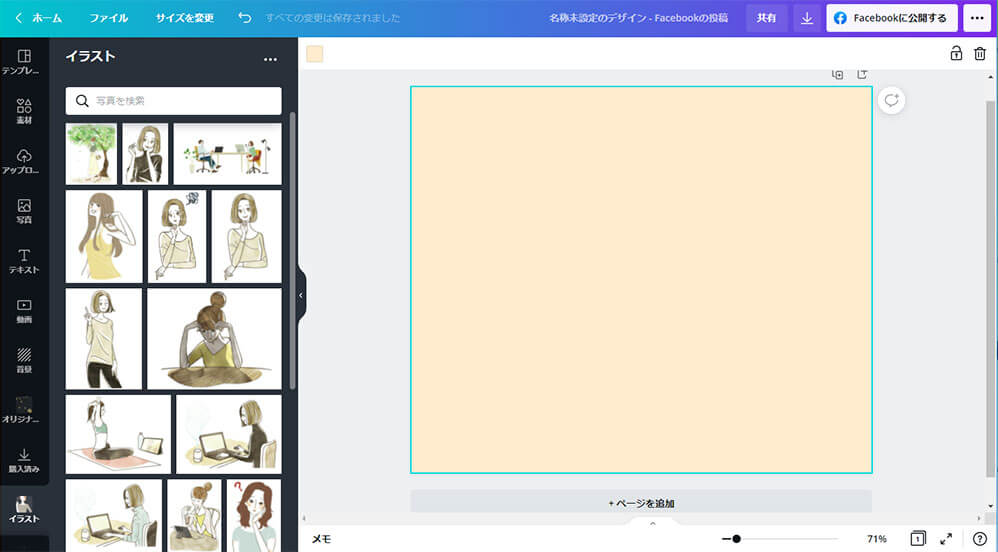
次にCanvaの右上「デザインを作成」で何でも良いので真っ白なステージを作ります。
デフォルトでは真っ白なので少し背景色を入れておくと素材が作りやすいです。

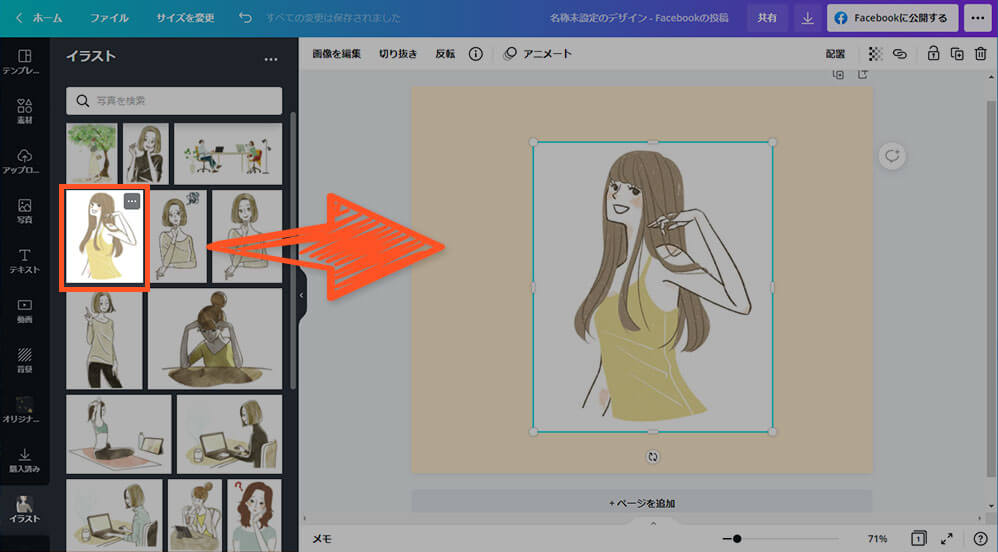
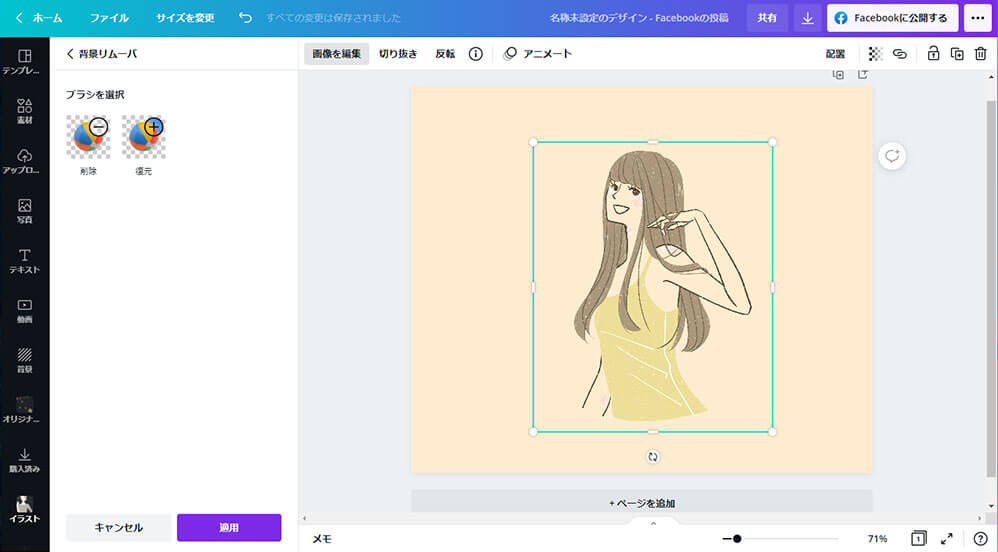
ステージに、背景を透明にしたい素材を置きます。

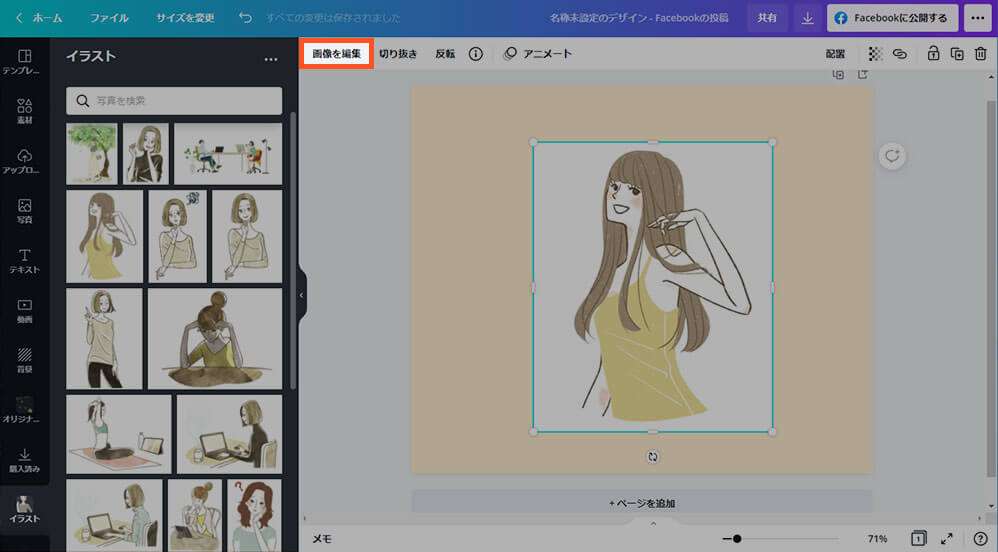
背景を透明にしたい画像を選択して、左上の「画像を編集」をクリックします。

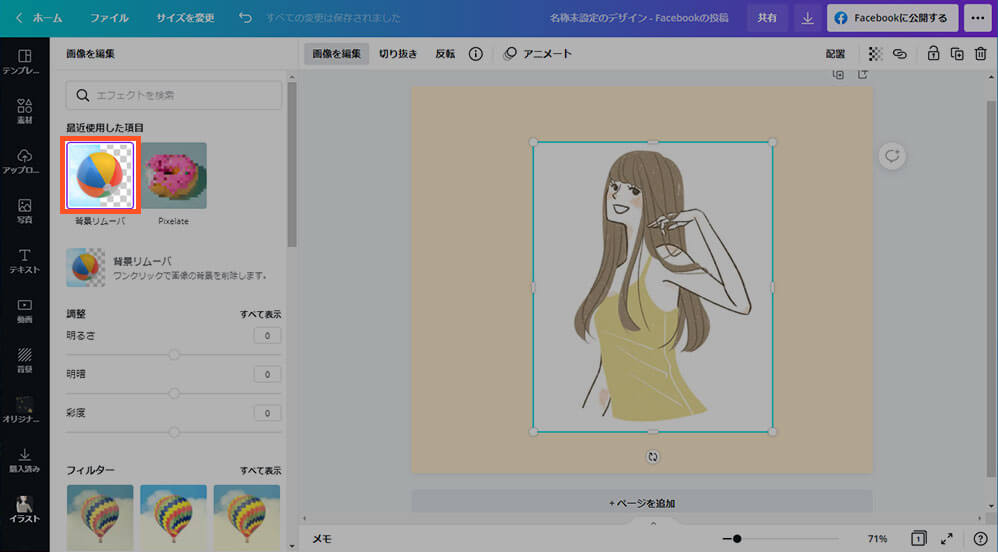
「背景リムーバー」をクリックします。
「背景リムーバー」を使ったことがある人は、「最近使用した項目」で表示されますが、初めての方はその下辺りにあるので探してみてください。

処理するのに少し時間が掛かります。

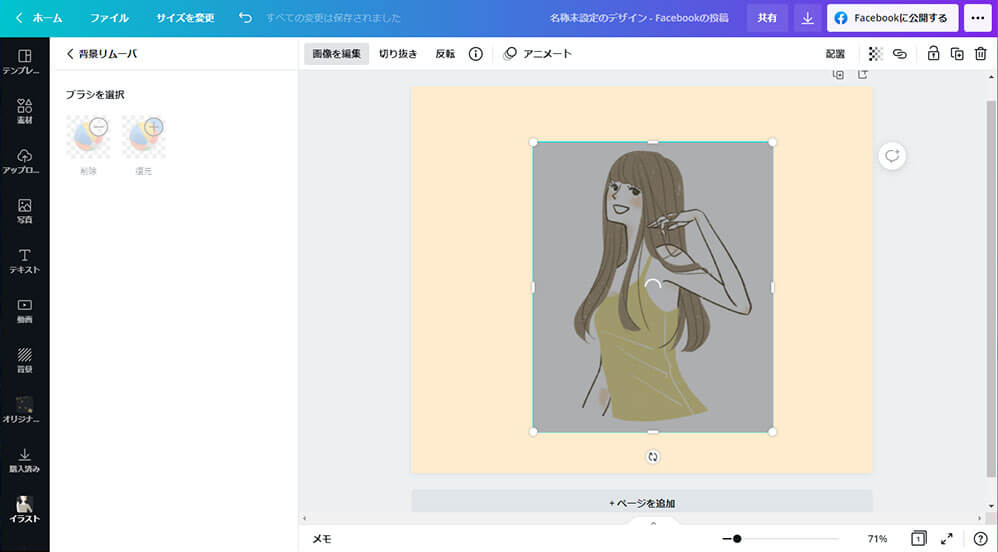
処理が終わると透明化にしたくない部分まで透明になってしまうことがあるので調整をします。
今回は、女の子の肌まで透明になってしまいました。
この時、背景に色を入れておくとどこが透明なのか分かりやすいので最初に背景に色を付けました。

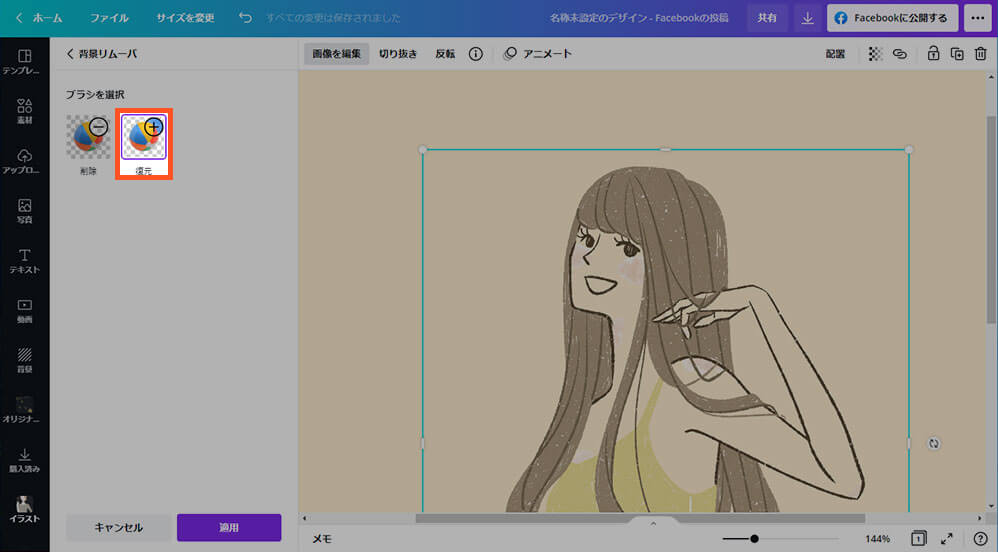
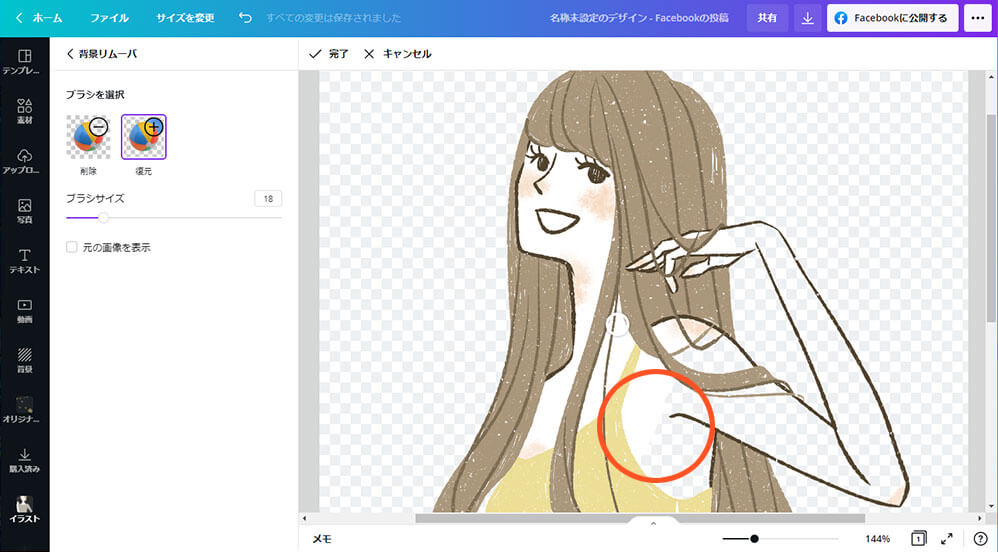
左側にある「復元」のアイコンをクリックして透明にしたくない部分をクリックしながらなぞります。
- 削除…透明になる部分
- 復元…透明にしたくない部分
基本は「復元」で透明にしたくない部分をなぞりますが、たまにはみ出して透明にしたい部分に色が入ってしまうので、そういう時は「削除」で透明に戻します。

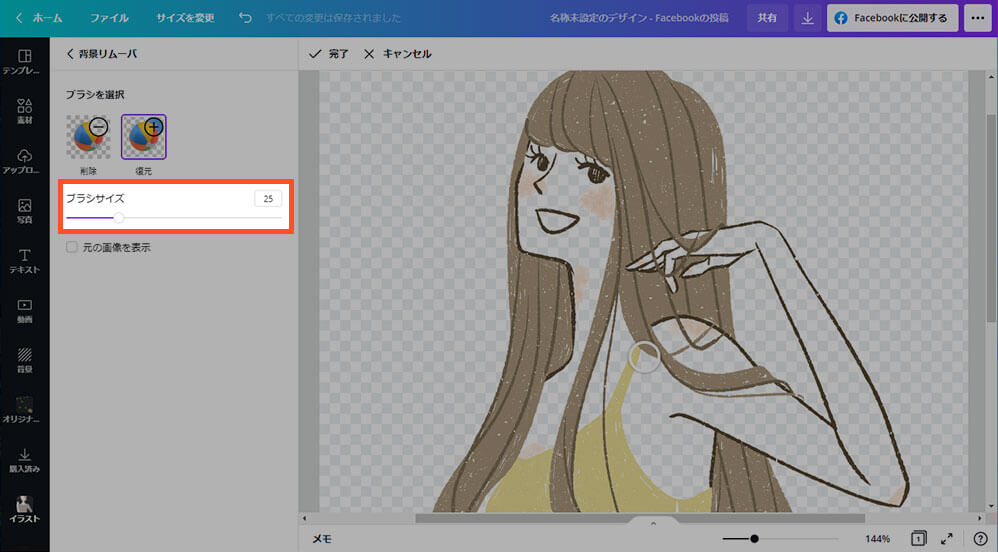
ブラシサイズも選択できるので、復元したい部分の大きさに合わせてブラシのサイズを変えましょう。

赤丸の部分を見ると分かると思いますが、肌の色を復元する前と後です。
グレーと白の四角が交互になっている部分が透明になる部分です。

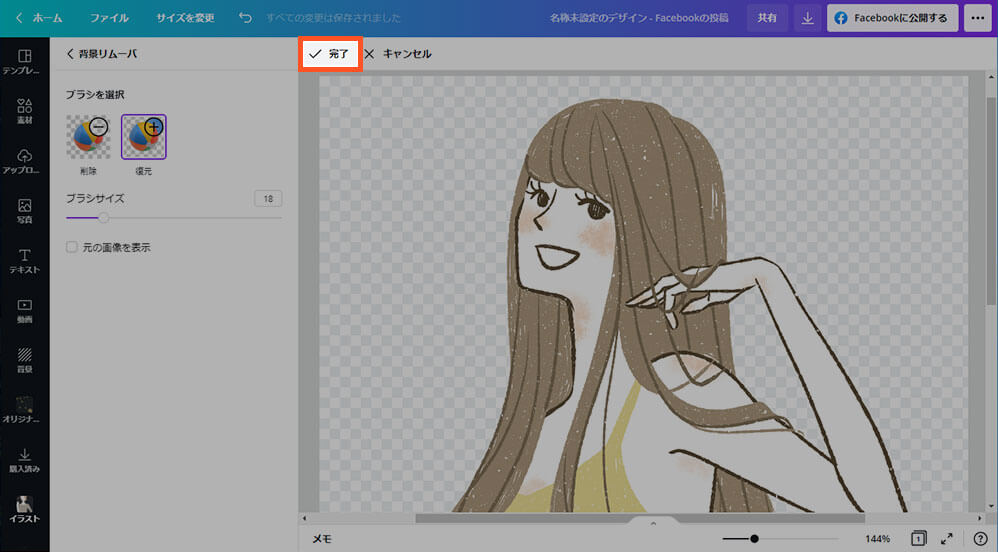
微調整が終わったら、左上の方にある「完了」をクリックします。

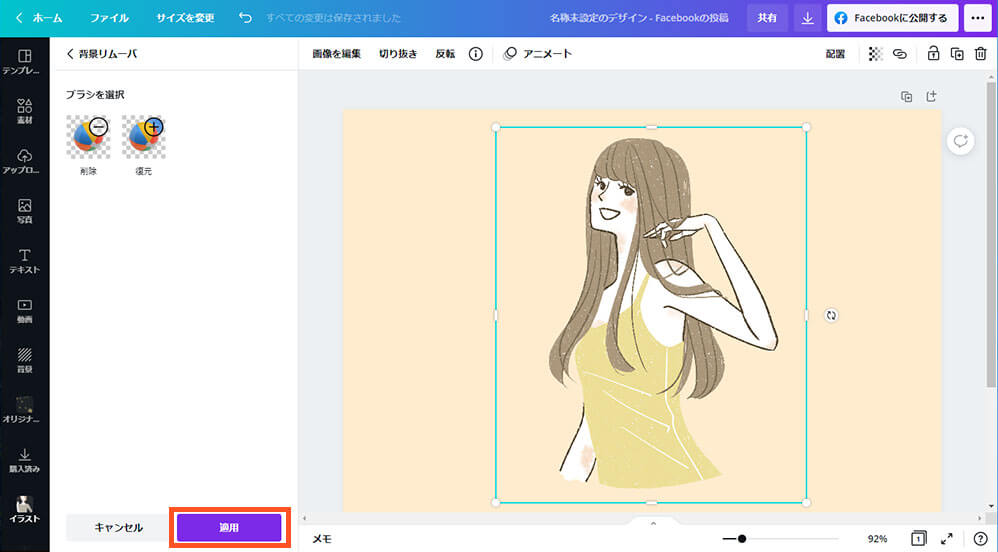
さらに、左下の紫の四角いボタン「適用」をクリックして素材を完成させましょう。

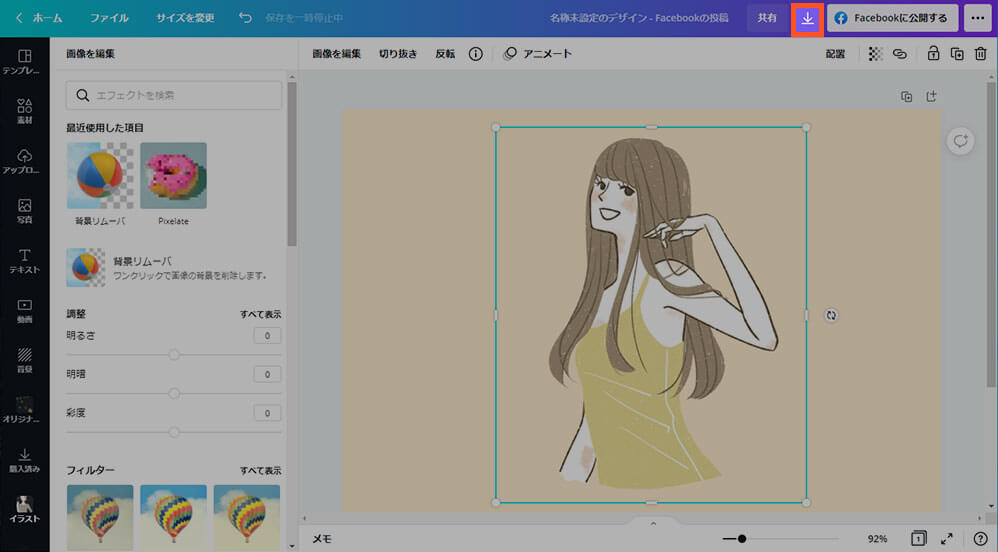
背景が透明の画像ができたら、書き出しをしてパソコンなどに保存します。
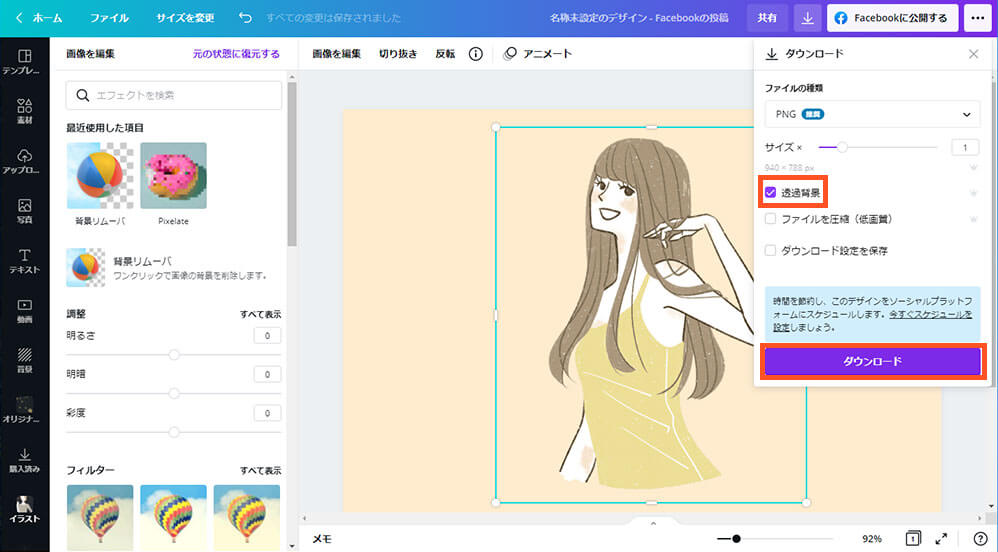
右上の「下矢印マーク」をクリックします。

小さなウィンドウが開くので、ダウンロードファイルの設定をします。
- ファイルの種類…PNG(JPEGは背景は透明になりません)
- 「透過背景」にチェックを入れる
この状態にしたら、下部のむらさきの四角いボタン「ダウンロード」をクリックします。

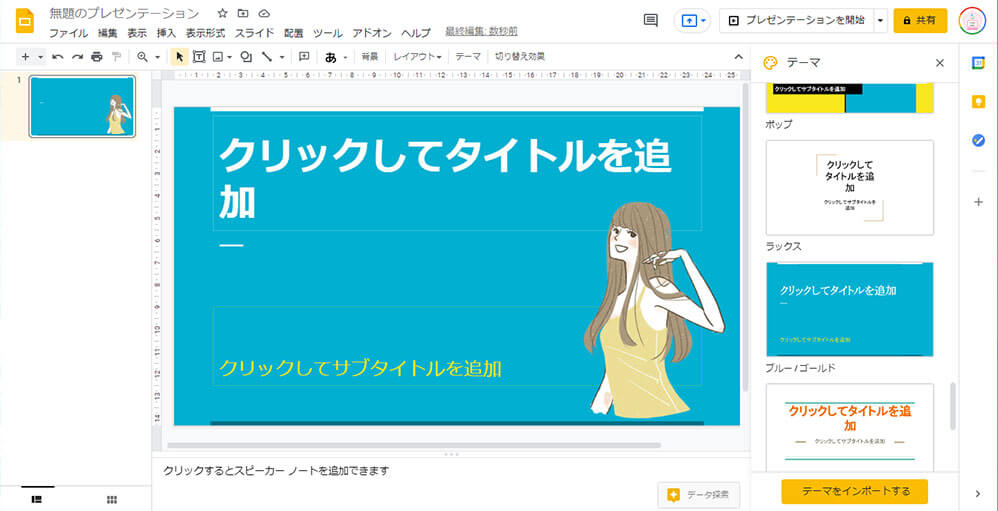
試しに、Googleスライドの背景色のあるものに先ほどの書き出したイラストを入れてみました。
キレイにイラストが入りました!

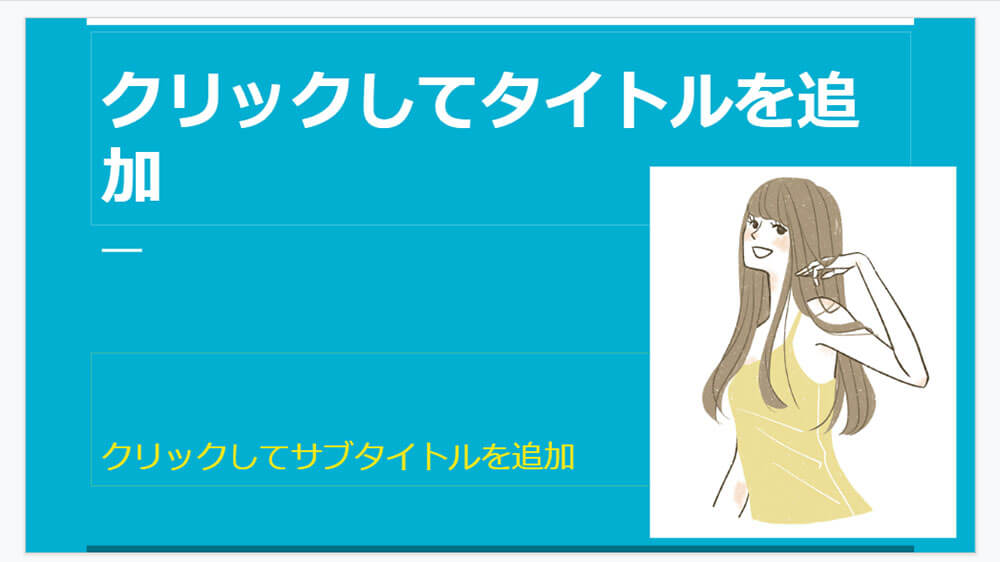
もし、背景を透明にしていなかったらこんな感じになってちょっとかっこ悪いですよね…
今回の方法を使って、背景が透明の素材を作っておくことでCanva以外で何か作らなければならない時に使い勝手の良い素材を用意することができるのでオススメです!
ただし、最初に言った通り有料プランでないとできないのでその点は注意です!
有料プランと言っても、有料の画像の加工ソフトに比べるととても安いのでこの機会に入れてみてはいかがでしょうか?
私自身も普段はPhotoshopやIllustratorを使ってたのでCanvaはずっと無料プランで使っていました。
有料プランでないとできないことがあって去年初めて有料プランにしたのですが、これが中々便利でそのまま有料プランで使い続けています(笑)
他にも有料プランだから使える便利な機能もたくさんあるので、こちらはまた別の機会に紹介させてくださいね!
まずは、お試しで30日間Canva Proの体験ができるのでそちらをお試しください。













コメント