Amelia(アメリア)では、サービスやイベントを登録しただけではお客様に見ていただくことができません。
お客様に見ていただくためには、「固定ページ」や「投稿ページ」にAmeliaのカレンダーやフォームを埋め込む必要があります。
この記事では、Ameliaで設定したサービスやイベントを固定ページや投稿ページに埋め込み方法を解説していきます。
Ameliaで設定した「サービス」や「イベント」の表示方法の共通工程
ここの工程は、「サービス」でも「イベント」でも共通になりますのでチェックしておいてくださいね!
WordPressに慣れている方は、飛ばして進めていただいて大丈夫です。
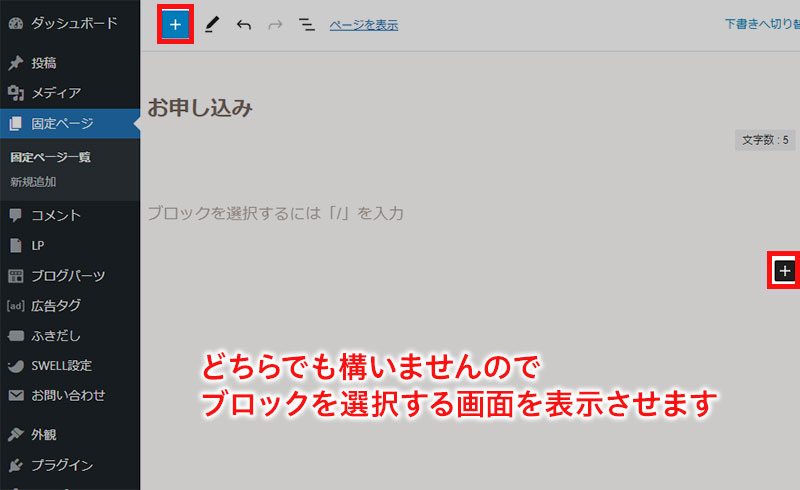
Ameliaで設定した「サービス」や「イベント」を表示させたい(予約フォームを表示させたい)固定ページまたは投稿ページを開きます。

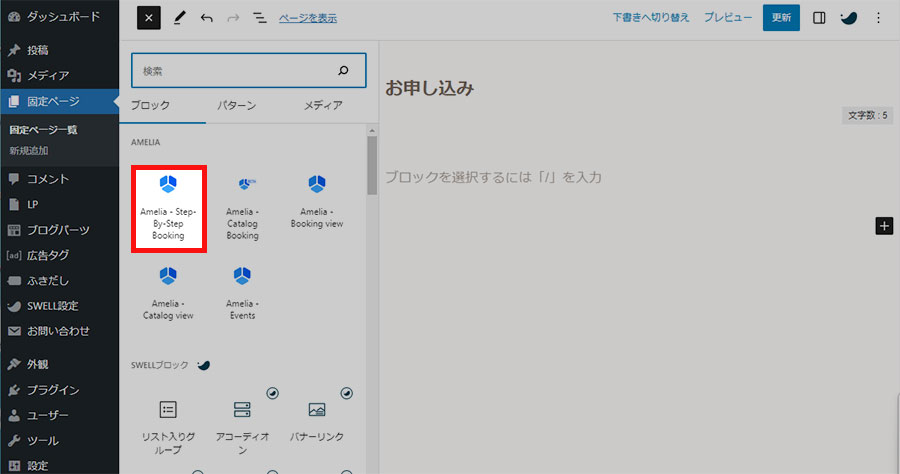
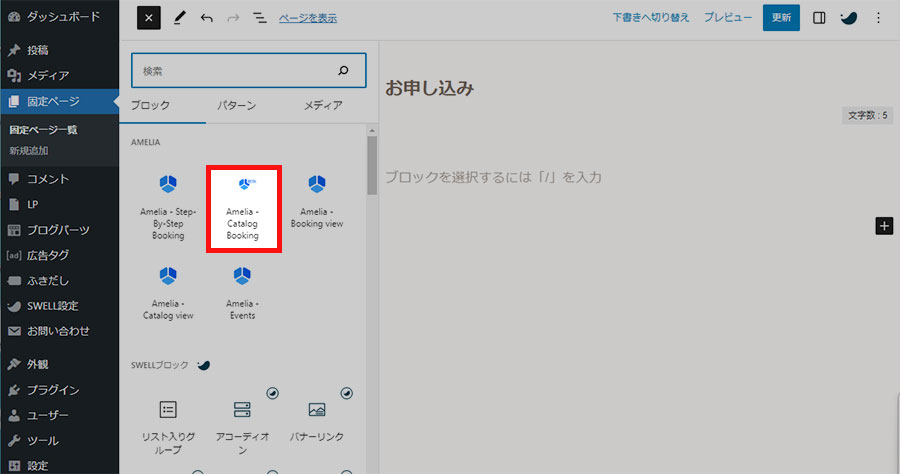
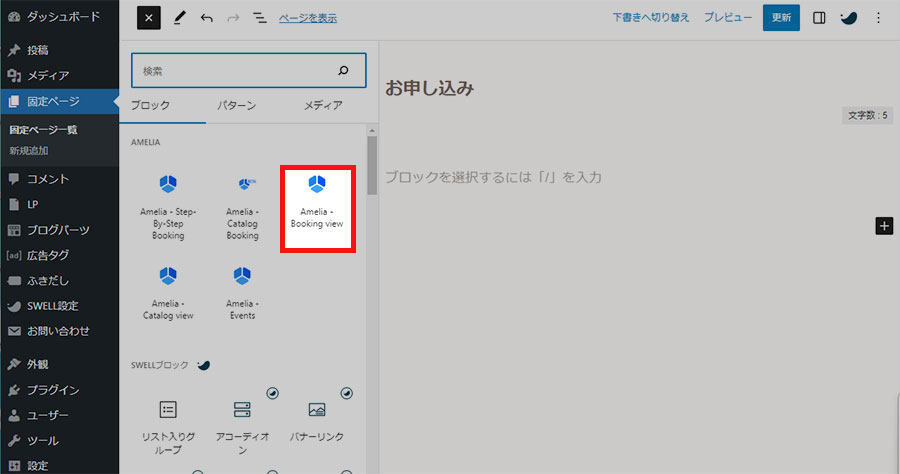
次に、「+」マークなどでブロックを選択する画面を表示させます。

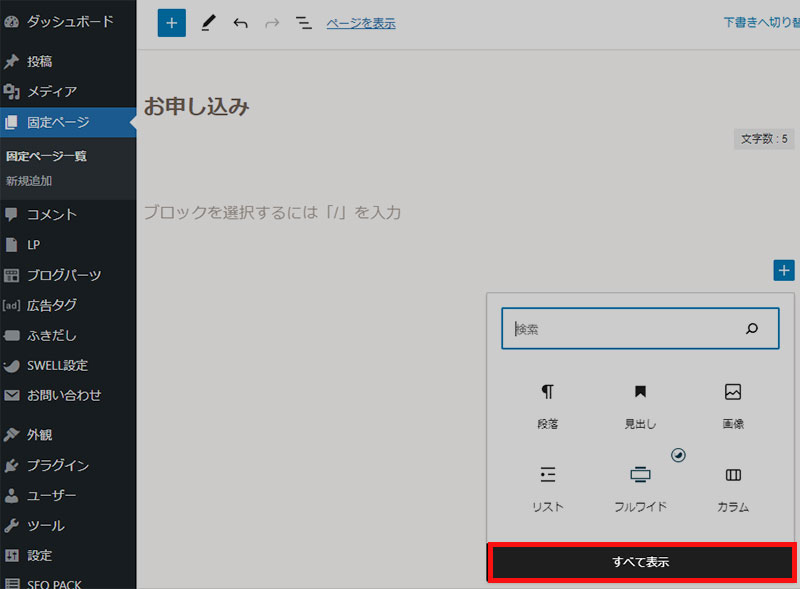
Ameliaのブロックが表示されていないので「すべて表示」をクリックします。
ここまではWordPressの基本操作でもあるので、覚えていきましょう!
それでは、「サービス」の表示について解説していきます。
Ameliaで設定した「サービス」を表示させる方法




まずは、Ameliaで登録した「サービス」の表示方法を解説していきます。
基本的に「サービス」も「イベント」も操作は同じですが、選択するブロックが異なるので気を付けてください。
また、「サービス」では4通りのレイアウトがあるので、好きなものを使用してみてください。
「Amelia – Step-By-Step Booking」の表示方法①:「Amelia – Step-By-Step Booking」を選択

ブロックの種類を「Amelia – Step-By-Step Booking」を選択します。
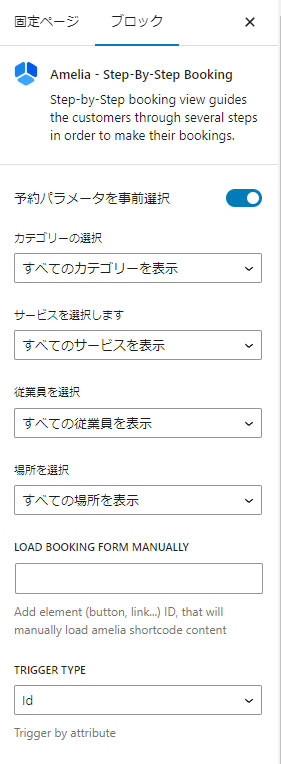
「Amelia – Step-By-Step Booking」の表示方法②:細かい設定をするなら「予約パラメータ事前選択」をオンにする

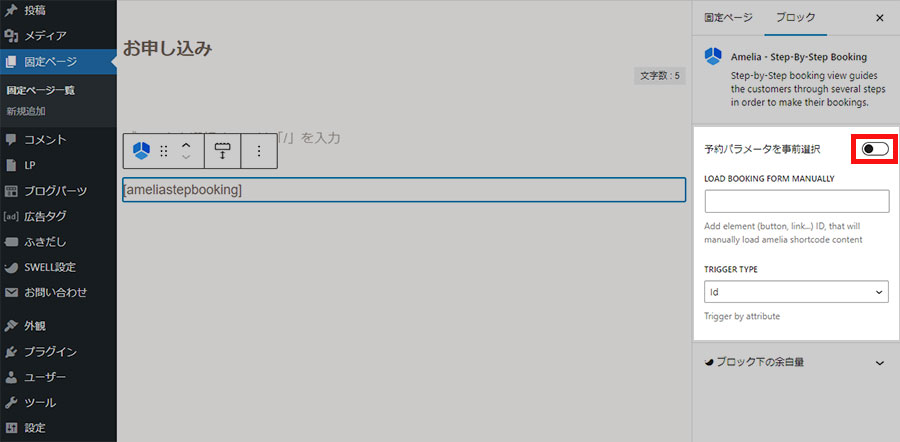
本文にショートコード(Ameliaのフォームを読み込ませるためのコード)が自動で入ります。
すべての「サービス」を表示させるだけでしたら、これで右上にある青いボタン「公開」または「更新」をクリックしてください。
細かい設定を行う場合は、右側の設定項目で「予約パラメータを事前選択」をオンにしてください。

WordPressの右上にある四角いアイコン(表のようなアイコン)をクリックすると表示されます。
「Amelia – Step-By-Step Booking」の表示方法③:各種設定項目の説明

| カテゴリーの選択 |
| カテゴリーを絞った表示にしたいときは、表示させたいカテゴリーを選択します。 |
| サービスを選択します |
| サービスを絞って表示させたいときは、表示させたいサービスを選択します |
| 従業員を選択 |
| 無料版では、従業員は1人しかいないのでそのままでOKです。(有料版では複数人の従業員登録が可能です) |
| 場所を選択 |
| 場所も無料版では登録ができないのでそのままでOKです。 |
| LOAD BOOKING FORM MANUALLY |
| 特に設定しなくて大丈夫です。 |
| TRIGGER TYPE |
| 特に設定しなくて大丈夫です。 |
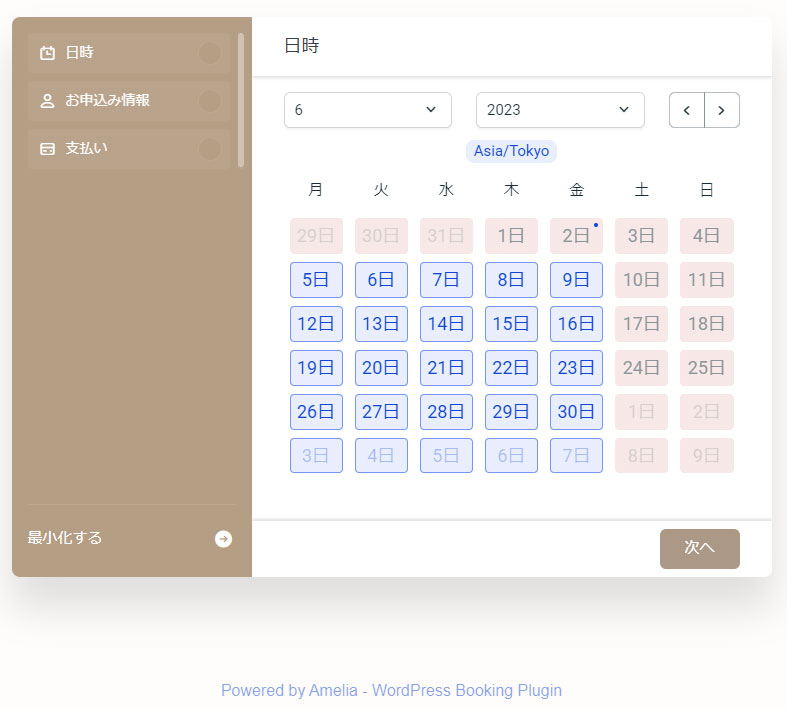
「Amelia – Step-By-Step Booking」の表示方法④:設置完了!

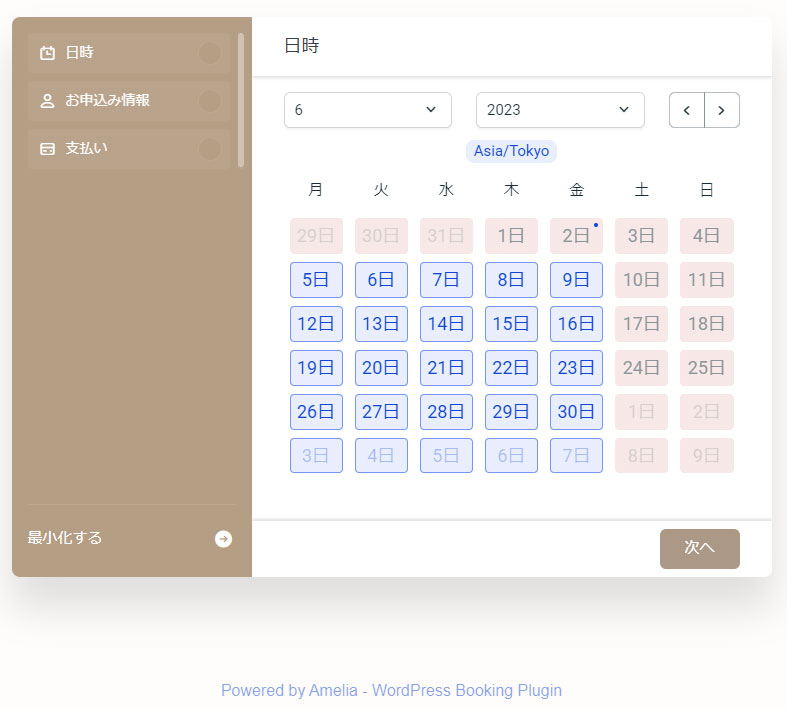
カレンダー式の予約フォームの設置が完了しました。
「Amelia – Catalog Booking」の表示方法①:「Amelia – Catalog Booking」を選択

ブロックの種類を「Amelia – Catalog Booking」を選択します。
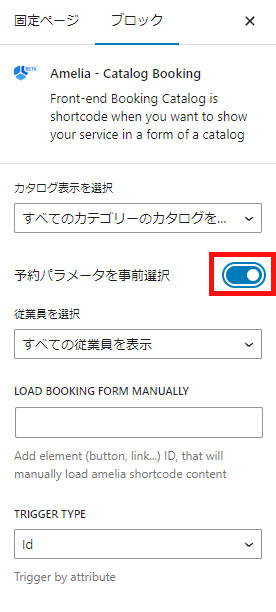
「Amelia – Catalog Booking」の表示方法②:細かい設定をするなら「予約パラメータ事前選択」をオンにする
画面右側の設定項目の中にある「予約パラメータの事前選択」をオンにすると細かい設定をすることが可能です。
特に必要のない場合は、そのままでOKです。
細かい設定をしない場合は、右上にある青いボタン「公開」または「更新」をクリックしてください。
細かい設定をされる場合は、以下の項目の説明を参考にしてみてください。

| カタログ表示を選択 |
| 「特定のカテゴリー」または「特定のサービス」に絞った表示をさせることが可能です。 |
| 予約パラメータを事前選択 |
| ここは最初にオンにしているのでそのままでOKです。 |
| 従業員を選択 |
| 無料版では、従業員は1人しかいないのでそのままでOKです。(有料版では複数人の従業員登録が可能です) |
| LOAD BOOKING FORM MANUALLY |
| 特に設定しなくて大丈夫です。 |
| TRIGGER TYPE |
| 特に設定しなくて大丈夫です。 |
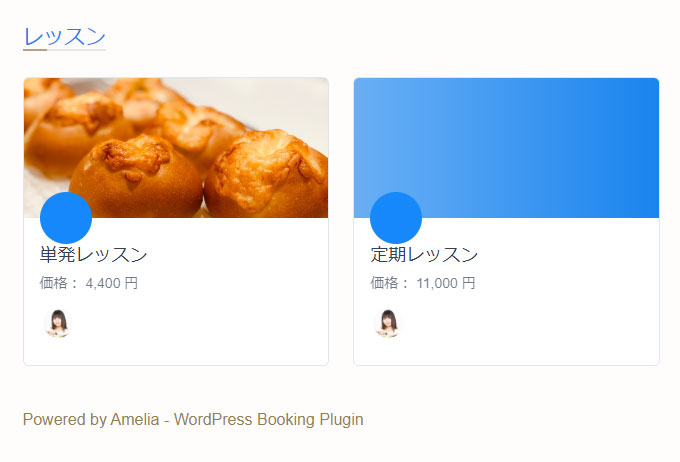
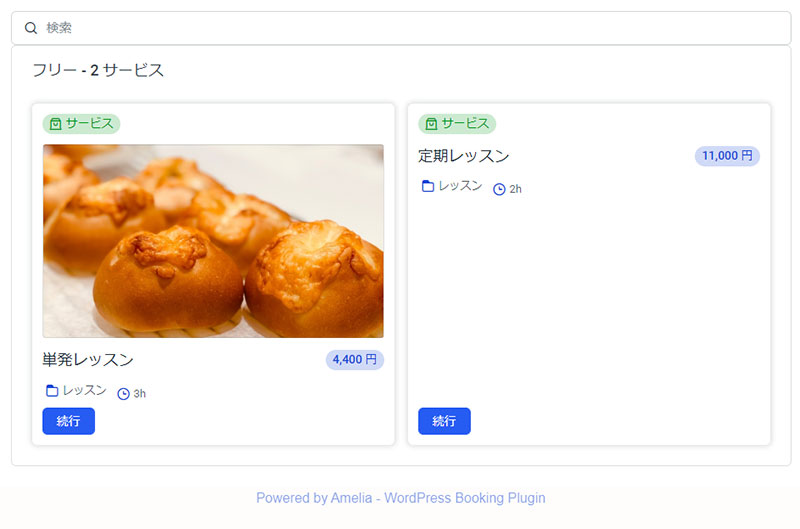
「Amelia – Catalog Booking」の表示方法③:設置完了!

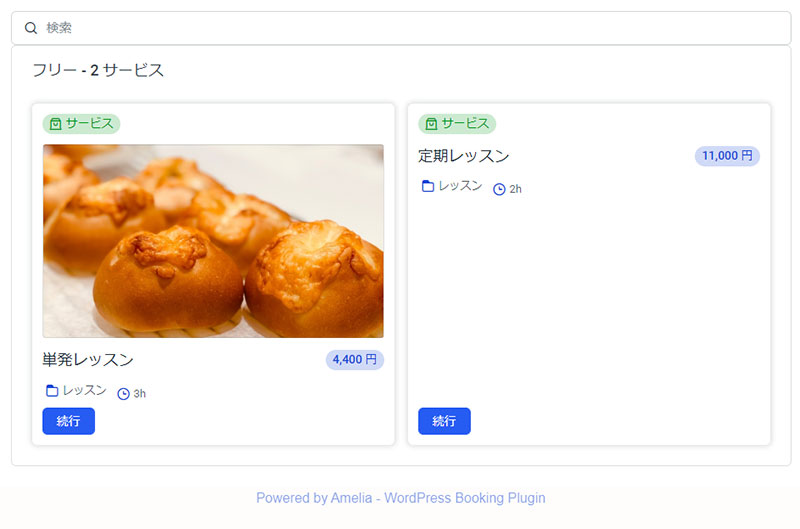
カタログ式の予約フォームの設置が完了しました。
「Amelia – Booking view」の表示方法①:「Amelia – Booking view」を選択

ブロックの種類を「AAmelia – Booking view」を選択します。
「Amelia – Booking view」の表示方法②:細かい設定をするなら「予約パラメータ事前選択」をオンにする
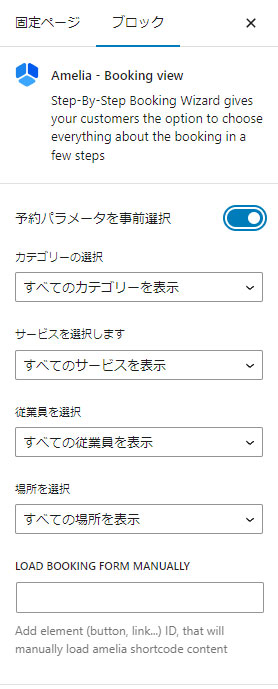
画面右側の設定項目の中にある「予約パラメータの事前選択」をオンにすると細かい設定をすることが可能です。
特に必要のない場合は、そのままでOKです。
細かい設定をしない場合は、右上にある青いボタン「公開」または「更新」をクリックしてください。
細かい設定をされる場合は、以下の項目の説明を参考にしてみてください。

| カテゴリーの選択 |
| カテゴリーを絞った表示にしたいときは、表示させたいカテゴリーを選択します。 |
| サービスを選択します |
| サービスを絞った表示にしたいときは、表示させたいサービスを選択します。 |
| 予約パラメータを事前選択 |
| ここは最初にオンにしているのでそのままでOKです。 |
| 従業員を選択 |
| 無料版では、従業員は1人しかいないのでそのままでOKです。(有料版では複数人の従業員登録が可能です) |
| 場所を選択 |
| 場所も無料版では登録ができないのでそのままでOKです。 |
| LOAD BOOKING FORM MANUALLY |
| 特に設定しなくて大丈夫です。 |
| TRIGGER TYPE |
| 特に設定しなくて大丈夫です。 |
「Amelia – Booking view」の表示方法③:設置完了!

Amelia – Step-By-Step Bookingとは違ったカレンダー式の予約フォームの設置が完了しました。
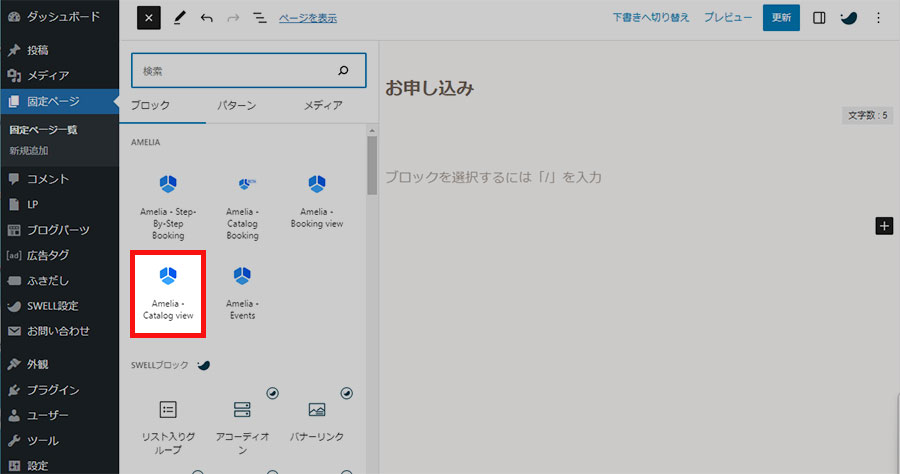
「Amelia – Catalog view」の表示方法①:「Amelia – Catalog view」を選択

ブロックの種類を「Amelia – Catalog view」を選択します。
「Amelia – Catalog view」の表示方法②:細かい設定をするなら「予約パラメータ事前選択」をオンにする
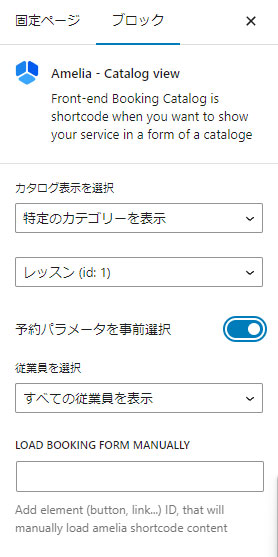
画面右側の設定項目の中にある「予約パラメータの事前選択」をオンにすると細かい設定をすることが可能です。
特に必要のない場合は、そのままでOKです。
細かい設定をしない場合は、右上にある青いボタン「公開」または「更新」をクリックしてください。
細かい設定をされる場合は、以下の項目の説明を参考にしてみてください。

| カタログ表示を選択 |
| 「特定のカテゴリー」または「特定のサービス」に絞った表示をさせることが可能です。 |
| 予約パラメータを事前選択 |
| ここは最初にオンにしているのでそのままでOKです。 |
| 従業員を選択 |
| 無料版では、従業員は1人しかいないのでそのままでOKです。(有料版では複数人の従業員登録が可能です) |
| LOAD BOOKING FORM MANUALLY |
| 特に設定しなくて大丈夫です。 |
| TRIGGER TYPE |
| 特に設定しなくて大丈夫です。 |
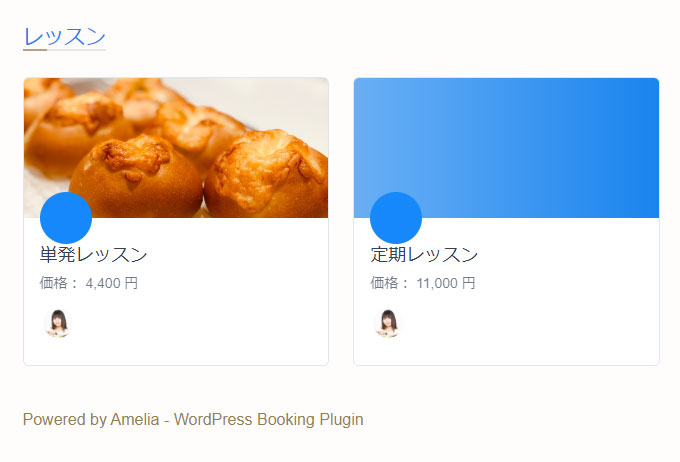
「Amelia – Catalog view」の表示方法③:設置完了!

カタログ式の予約フォームの設置が完了しました。
Ameliaで設定した「イベント」を表示させる方法
基本的には「イベント」も「サービス」と同じようにブロックを選択して表示させることができます。
「サービス」と異なるのは「イベント」のデザインは1つしかないことです。
「イベント」を使っている場合は、選択肢がないので以下の手順で設定を進めていきましょう。
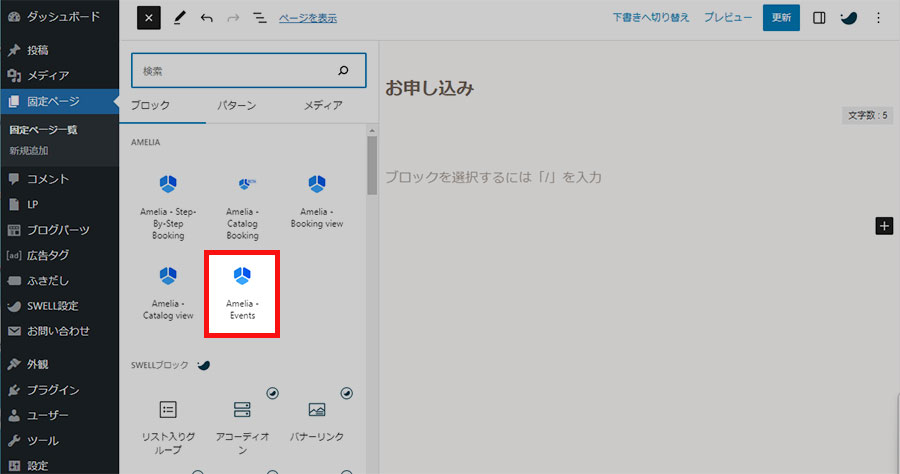
「Amelia – Events」の表示方法①:「Amelia – Events」を選択

ブロックの種類を「Amelia – Events」を選択します。
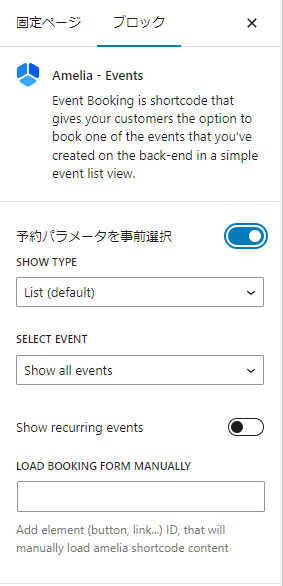
「Amelia – Events」の表示方法②:細かい設定をするなら「予約パラメータ事前選択」をオンにする
画面右側の設定項目の中にある「予約パラメータの事前選択」をオンにすると細かい設定をすることが可能です。
特に必要のない場合は、そのままでOKです。
細かい設定をしない場合は、右上にある青いボタン「公開」または「更新」をクリックしてください。
細かい設定をされる場合は、以下の項目の説明を参考にしてみてください。

| SHOW TYPE |
| 「List(default)」しか選択できないのでそのままでOKです。 |
| SELECT EVENT |
| 特定のイベントの予約フォームを作る場合は、表示させたいイベントを選択します。 |
| Show recurring events |
| 定期的なイベントの場合で、表示させたいときオンにしてください。 |
| LOAD BOOKING FORM MANUALLY |
| 特に設定しなくて大丈夫です。 |
「Amelia – Events」の表示方法③:設置完了!

イベントのの予約フォームの設置が完了しました。
Amelia(アメリア)の予約フォームの設置が完了しました
これで、「サービス」や「イベント」の予約フォームの設置が完了しました。
設置が完了したら、必ず動作確認として自分でAmeliaの予約フォームを使って予約をしてみてください。
予約が入ると「アポイントメント」や「イベント」内の「Attendees」にお申し込みされた方の情報が入ります。
まずは、テスト予約してみてくださいね!





コメント