昨年から無料・有料問わずに既存のテーマを使ってホームページの制作をしてきました。
ここ数年は、本やネット上にも情報が溢れWordPressが扱いやすくなってきたのと豊富なテーマやプラグイン でご自身でホームページを作る方も増えてきました。
実際に私のところに来るご相談内容も
 お客様B
お客様BWordPressのテーマは何が良いですか?
という質問をよく聞くようになっています。
そこで、私が扱ってきたテーマを少しご紹介します。
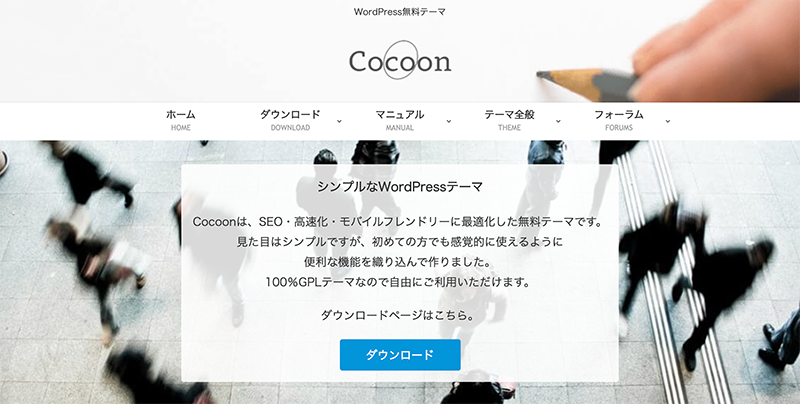
無料でブログサイトを立ち上げるなら定番のテーマ「Cocoon」

無料で有名なテーマですね!
SEOも考慮された作りでアフィリエイターでも人気のテーマです。
設定項目は多めに感じましたが、がんばって設定してしまえば、ブログを書くのも楽しくなります。
ベースとなるデザインもいろいろあるので無料にしては中々良いテーマではないでしょうか。
ちなみに、私はこのCocoonを使って1つブログを立ち上げましたがほとんどデザインせずに1日で立ち上げました。
集中すれば1日でホームページができるテーマです。
| 価格 | 0円 2020年3月6日現在 |
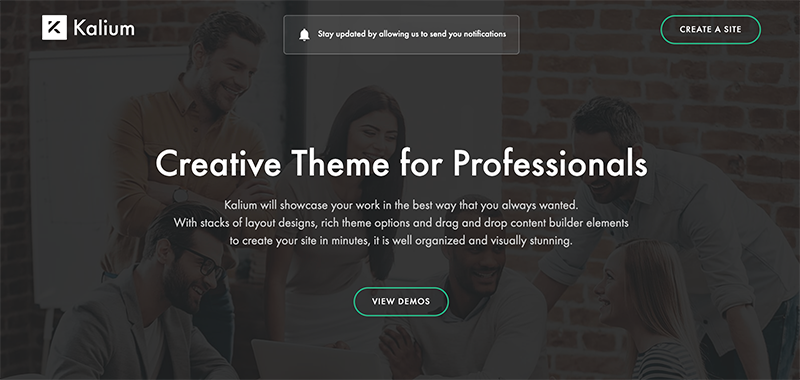
表現が豊富で様々なことができるテーマ「Kalium」(海外)

このテーマを購入したきっかけは
- WPBakery Page Buider
- Revolution Slider
- ACF Pro
がバンドルされているので購入しました。
とにかく、設定項目が多く海外のテーマなのでマニュアルも英語。
機能はとても多く、表現も豊富なので「英語が分かる+複雑なことがやりたい」人にはむいていると思います。
| 価格 | 60$(日本円で確認) 2020年3月6日現在 |
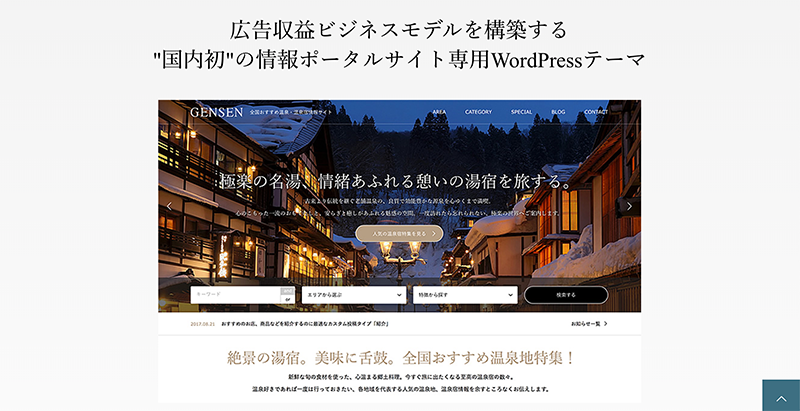
検索サイトを作りたいならこのテーマ!TCDの「GENSEN」

mama’s Naviではこのテーマを導入しました。
有料テーマとしては高めですが、情報を検索しやすい機能がたくさんあるので迷った挙句購入することにしました。
カテゴリ、タグ、キーワードでの複雑なand・or検索が可能です。
設定はやや多め。
慣れるまではちょっと苦戦しました。(うまく表示ができず…)
仕組みが分かれば扱いやすいと思います!
| 価格 | 39,800円(税込) 2020年3月6日現在 |
初心者にも扱いやすい、記事を書くのが楽しくなるテーマ「SWELL」

あるWordPressのコミュニティで紹介されていたテーマです。
価格は、一見普通に思えますが使ってみると安くさえも感じます。
- 設定項目が分かりやすい
- アンダーラインや吹出し、ステップ表現など様々な機能が付いている
- 予めデザインがされている(ボタンとか文字の装飾とか)
- 製作者の了さんが常に製作しているのでバグなどがあってもすぐ対応されている
- 専用フォーラムがありサポートが手厚い
それで、お客さんにおすすめテーマを聞かれた時にちゃんとおすすめできるよう、SWELLを一度使ってみたいなぁと思っ他ので、このyukiwebのホームページで使ってみました。
使ってみた結果、SWELLはとっても扱いやすく運用するのにも簡単なので今一番気に入っています!
おすすめテーマを聞かれたら絶対SWELLをお勧めするでしょう。
一度、どんなものか扱ってみたい方は、お試し版が無料で提供されています。
こちらを触ってみてご確認ください。
なお、お試し版のため機能の制限がされているのとお試し版でホームページは作れないのでご了承くださいね!(あくまで、SWELLをお試しするというものです)
| 価格 | 17,600円(税込) 2020年3月6日現在 |

既存のテーマを使ってみて思ったこと
デザイナーの観点から、ベースがある程度できているので急いでホームページを立ち上げなければならない場合や予算がそんなに出せないと言う案件の場合には既存のテーマの利用はありだなと思いました。(テーマのコーディング費がなくなるので)
細かい作り込みは、スタイルシートや子テーマの作成で何とでもなりそうな手応えでした。
また、お客様観点から、どのテーマも慣れは必要です。
WordPressを使う以上、どのテーマも固定ページと投稿ページの違いを知っておくことは最低限必要です。
そして、ホームページの構成の把握もしなければ、いざ変更を加えたい時にどこをいじって良いのか分からず困ってしまうので構成の把握も必須です。
それらを踏まえた上で、既存テーマを使うメリットは大いにありだと思いました。
特に、CocoonやSWELLでは独自にデザインパーツの項目が用意されています。
- 文章の強調時のデザインが選択でできる
- ボタンのデザインも選択でできる
- スマホでのデザインの調整もほぼ自動
- カラーの統一が持てる仕組みになっている
などなど、慣れてしまえばコードを書かずにデザインの整ったきれいなページを作ることができ扱いやすいのではないかと感じました。
これから、ホームページ制作を依頼される方やご自身で作ろうと思っている方の参考になったら嬉しいです。











