アメブロカスタムメーカーの使い方
アメブロカスタムメーカーは、各項目を選択したり入力したりすることで、好きな色やデザインの見出しやボタンのHTMLコードを作ることができます。
難しいHTMLやCSSが分からなくても簡単に使えるツールです。
見出しコードの作り方
STEP
1項目を入力する



各項目を設定していきます。
見出しの設定項目の詳細説明は、以下を確認してください。
| 見出しの文字 | 見出しで表示させたいテキストを入力します。 例)ごあいさつ |
|---|---|
| フォントカラー | 見出しの文字の色を選択します。 7色用意していますが、他の色を指定したい場合は、「その他」を選んで右にある黒い四角をクリックすると好きな色を指定できます。 |
| フォントの種類 | 「ゴシック体(デフォルト)」か「明朝体」を選択することができます。 |
| フォントの太さ | 文字を太くしたい場合はチェックを入れます。 |
| フォントのサイズ | フォントのサイスは「16px」「18px」「20px」「22px」「24px」の5つから選択することができます。 |
| 文字の位置 | 文字の位置を「左寄せ(デフォルト)」「中央(センタリング)」「右寄せ」から選択することができます。 |
| デザイン | デザインパターンは、 |
| 枠のカラー | 見出しの線や枠のカラーを選択できます。 |
| 枠のカラー2 | 見出しの線や枠で2色使っているデザインのサブカラーを選択できます。 例)線タイプ⑥、枠タイプ④、枠タイプ⑥、アレンジタイプ①~⑦、アレンジタイプ⑨ |
| 枠線の太さ | 線の太さを指定することができます。 ※枠タイプ②やアレンジ①など線がないデザインは指定することができません。 |
STEP
2コードを生成する
各項目の設定ができたら下にある「コードを生成」というボタンをクリックします。
STEP
3コードをコピーする

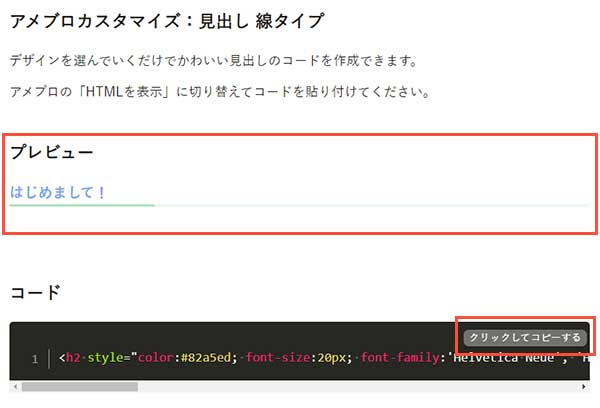
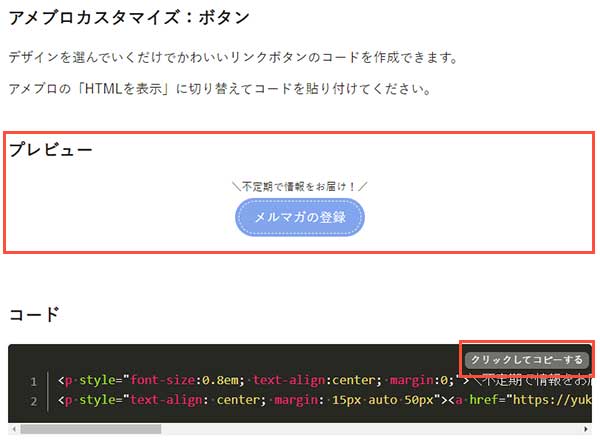
画面が切り替わってプレビューの下にデザインした見出しが表示されます。
このデザインでOKであれば、プレビューの下の黒い画面にマウスを乗せると、右上に「クリックしてコピーする」と表示されるのでこの文字をクリックします。

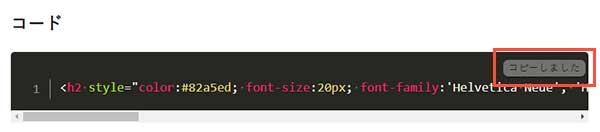
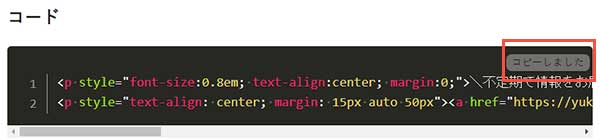
コピーすると「コピーしました」という文字に変わります。
また、しばらくすると「クリックしてコピーする」に変わるのでうまくコピーできなかった場合は再度クリックしてコピーしましょう。
STEP
4アメブロを開く

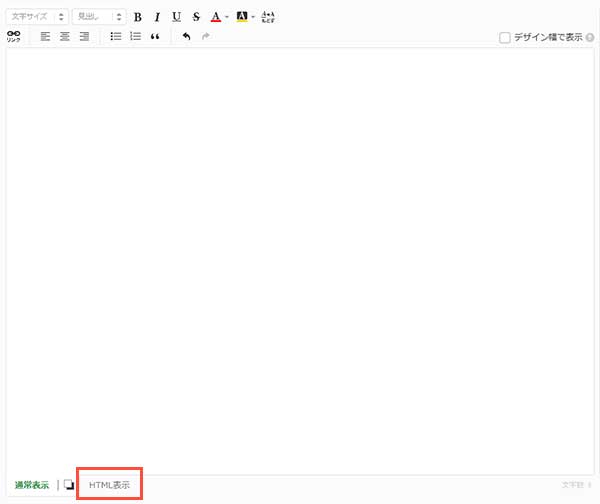
アメブロのブログを書く画面を開きます。
この時、アメブロカスタムメーカーは開いたままで、新しいウィンドウかタブでアメブロを開いておくと作業がスムーズです。
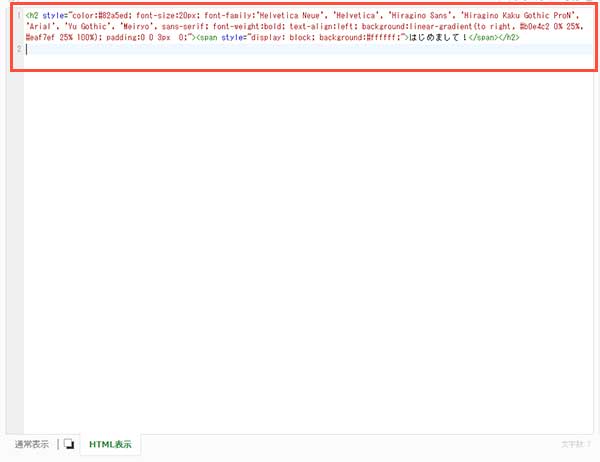
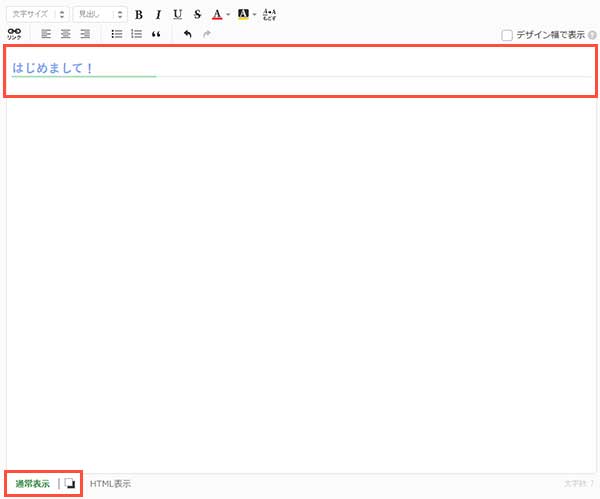
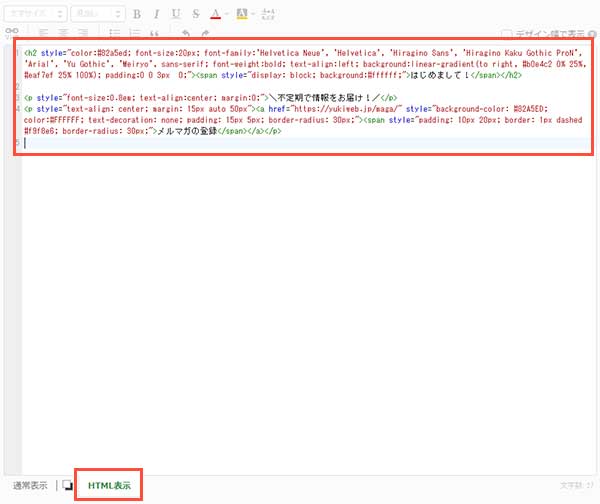
ブログを書く画面の左下の方に「通常表示」と「HTML表示」というタブがあるので、「HTML表示」をクリックします。
STEP
5アメブロにコードを貼り付ける

アメブロカスタムメーカーでコピーしたコードを貼り付けます。
STEP
6確認する

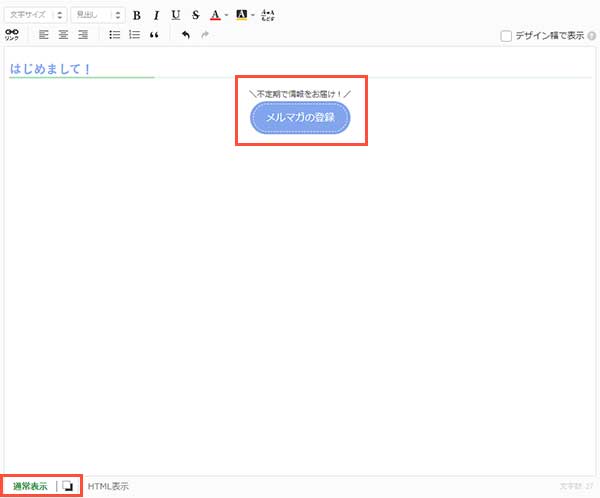
「通常表示」に戻すとデザインされた見出しが表示されます。
STEP
7アメブロを公開する
このままブログを書いて「公開」します。
ボタンコードの作り方
ボタンのコードも基本的には見出しと同じように各項目を埋めていくことでボタンのコードを作成することができます。
STEP
1項目を入力する


各項目を設定していきます。
ボタンの設定項目の詳細説明は、以下を確認してください。
| ボタンの形 | ボタンの形は3種類から選択することができます。 |
|---|---|
| デザイン | デザインも、3種類から選択することができます。 |
| ボタンカラー | ボタンの色を選択します。 |
| ボタンのラインカラー | デザイン2とデザイン3は内側にラインが入るので、ラインの色を選択します。 |
| ボタンのテキスト | ボタンの中に表示されるテキストを入力します。 例)「詳細はこちら」「お申込みはこちら」など |
| テキストカラー | ボタン内のテキストの色を選択します。 |
| リンクアドレス | ボタンをクリックしたときにリンクするアドレスを入力します。 |
| マイクロコピー | ボタンの上に表示されるコピーを入力します。 入力すると「\ここに入力した文字/」この形でマイクロコピーが表示されます。 未入力の場合は、マイクロコピーは表示されません。 |
各項目を埋めたら、「コードを生成」というボタンをクリックします。
STEP
2コードを生成してコピーする

画面が切り替わってプレビューの下にデザインした見出しが表示されます。
このデザインでOKであれば、プレビューの下の黒い画面にマウスを乗せると、右上に「クリックしてコピーする」と表示されるのでこの文字をクリックします。

コピーすると「コピーしました」という文字に変わります。
また、しばらくすると「クリックしてコピーする」に変わるのでうまくコピーできなかった場合は再度クリックしてコピーしましょう。
STEP
3アメブロにコードを貼り付ける

アメブロのブログを書く画面を開きます。
この時、アメブロカスタムメーカーは開いたままで、新しいウィンドウかタブでアメブロを開いておくと作業がスムーズです。
ブログを書く画面の左下の方に「通常表示」と「HTML表示」というタブがあるので、「HTML表示」をクリックします。
見出しの時と同じように、コピーしたボタンのコードを貼り付けます。
STEP
4確認する

「通常表示」にするとデザインされたボタンが表示されます。
このまま必要に応じて文章を書き足したりして記事を完成させます。
STEP
5アメブロを公開する
アメブロを公開します。