
Canvaってめっちゃ便利♪
そんな風に思っている方はきっとたくさんいると思います♪
デザイナーでも多用している方もいるくらいプロも認める便利なツールですよね!
ただ、1点どうしてもやりたいこだわりが私にはありました!
オリジナルアイコンをCanva上で色は変えられないの?
調べてもそのようなやり方を紹介してる人が見つけられず…
私が試してみてできた方法をご紹介したいと思います♪
Canva上で色を変えたい素材のファイル形式を「svg形式」にしてCanvaにアップするだけ!

ファイル形式?
何のことか分からない…
そんな方もきっといると思うので詳しく画像付きで説明します!
その前に…
Canvaでは5人まで月額1,500円で利用できるのでお友達と一緒に使うことで安く有料版のCanvaを使う事ができます!
共有さえしなければ一緒に利用しているお友達には制作している素材は見えません。

ぜひこの際にCanvaProを使ってみるのをおすすめします!
色を変えたいアイコン素材を用意します
もちろん自分で作れる人はオリジナル素材を作っても良いですが、時間短縮としてSVG形式でダウンロードできる素材を使うのもおすすめです!
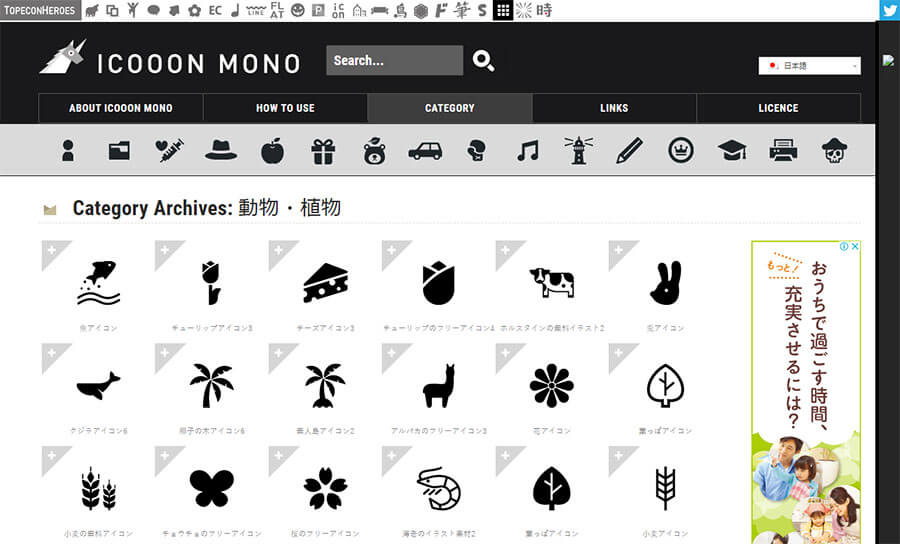
私が良く使っているのは「ICOOON MONO」さんのシンプルなアイコン!
6000以上の優れたアイコンが揃っていてCanva以外でも、かなり良く使っています。

こちらから好きなアイコンをダウンロードします。

カテゴリで絞ったり、ピンポイントで探すならキーワードを入れたりしてアイコンを探します。

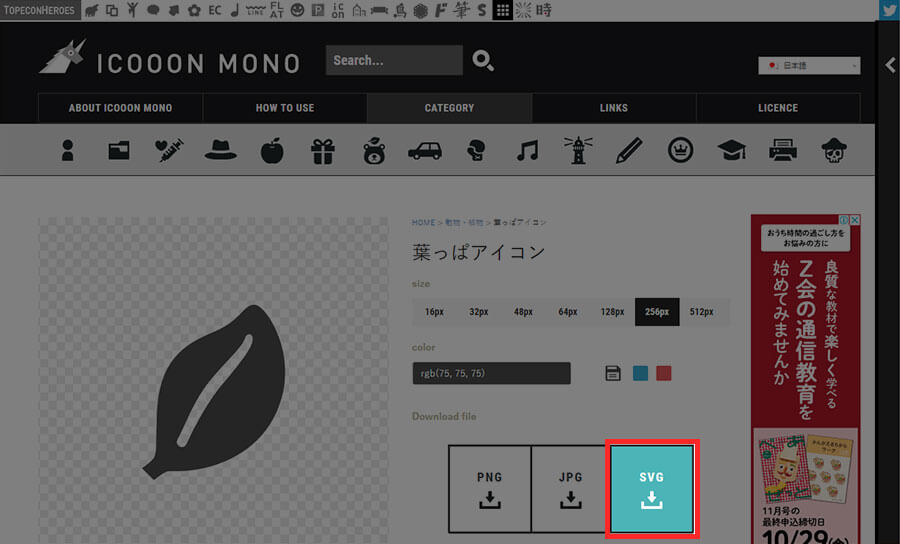
ここで色やサイズを変えられますが、今回はCanvaでも色やサイズを変えられる素材として使用するのでそのままで「SVG」のアイコンをクリックしてダウンロードします。
※SVGのアイコンにマウスを乗せると画像のように水色になります

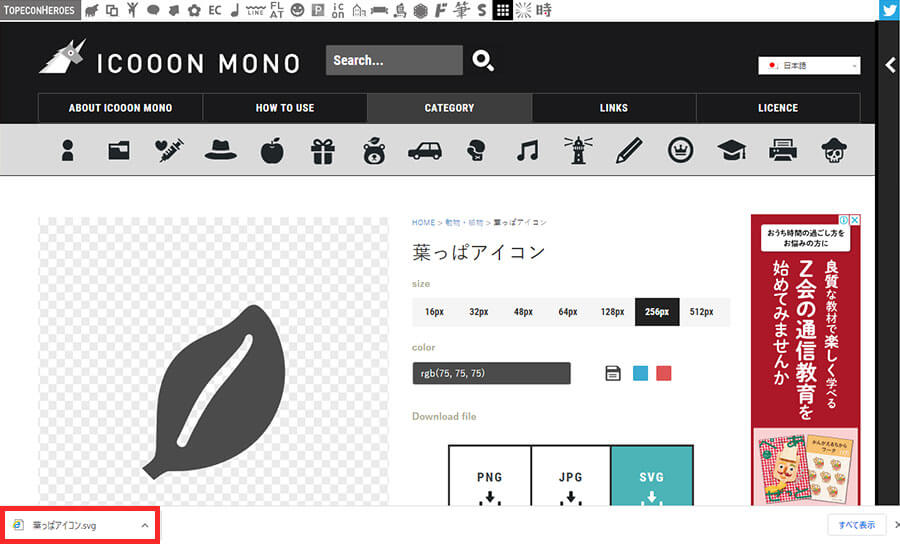
Chromeを使っている方は、ダウンロードが終わると左下にダウンロードしたファイル名が表示されていると思います。
これで素材の準備は整いました!

Canvaを開きます。

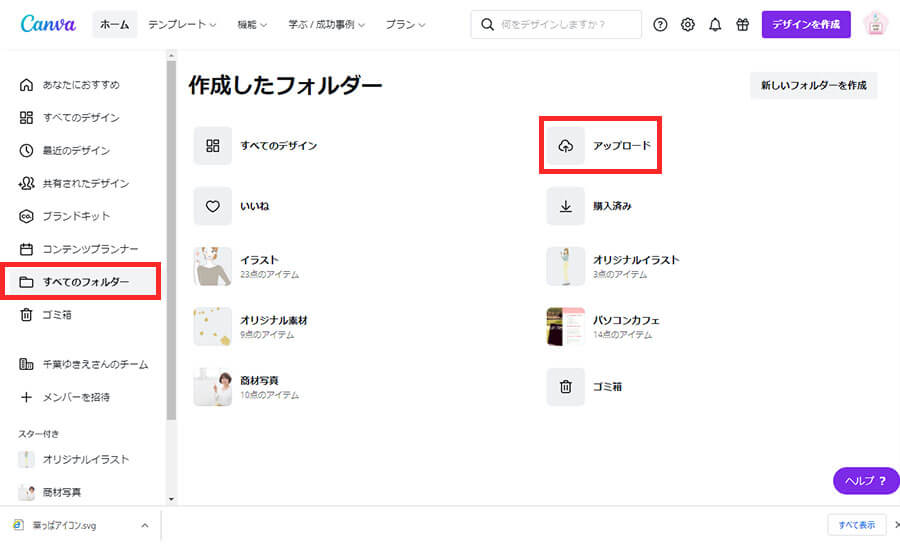
左の項目から「すべてのフォルダ」をクリックします。
表示された画面真ん中よりやや右側にある「アップロード」をクリックします。

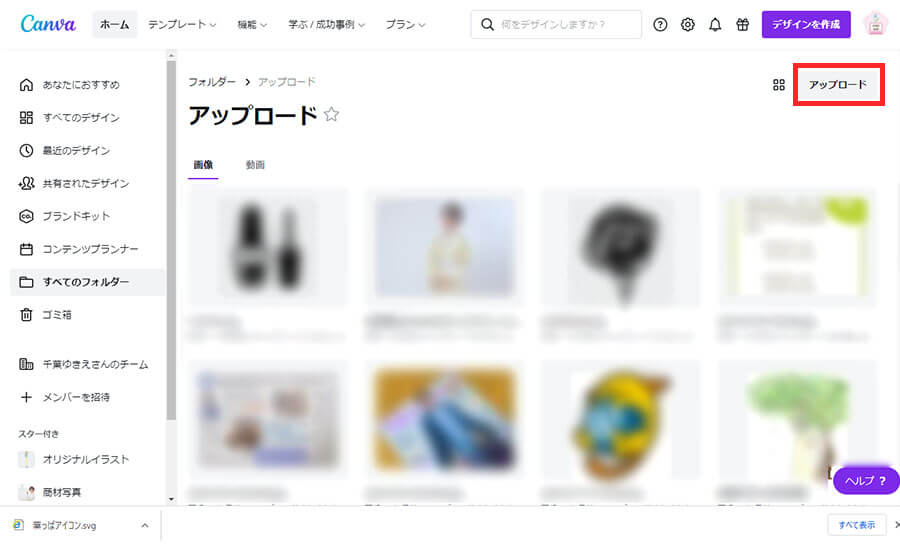
今までにアップロードされた画像の一覧が表示されます。
右上の「アップロード」ボタンをクリックします。
小さな画面が表示されるのでアップロードしたい素材を選択して「開く」をクリックします。

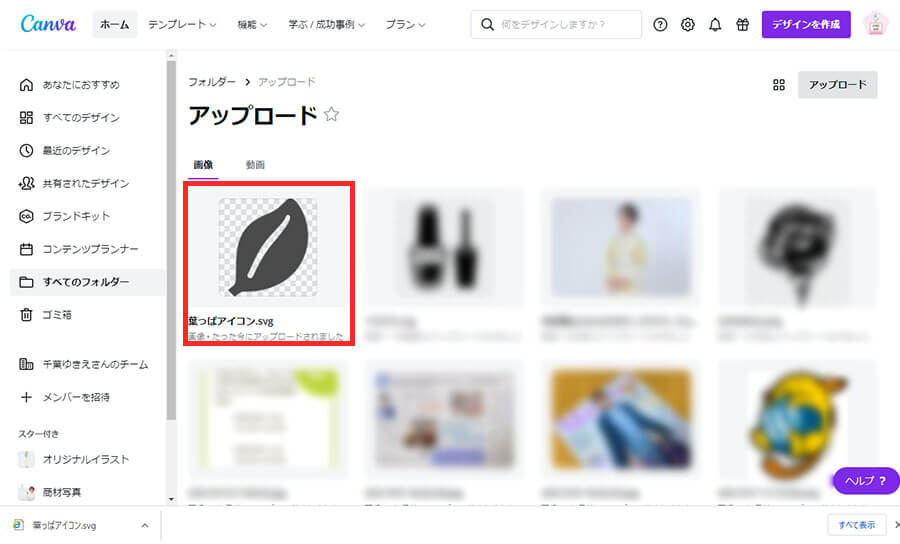
アップロードの一覧に素材が追加されました。

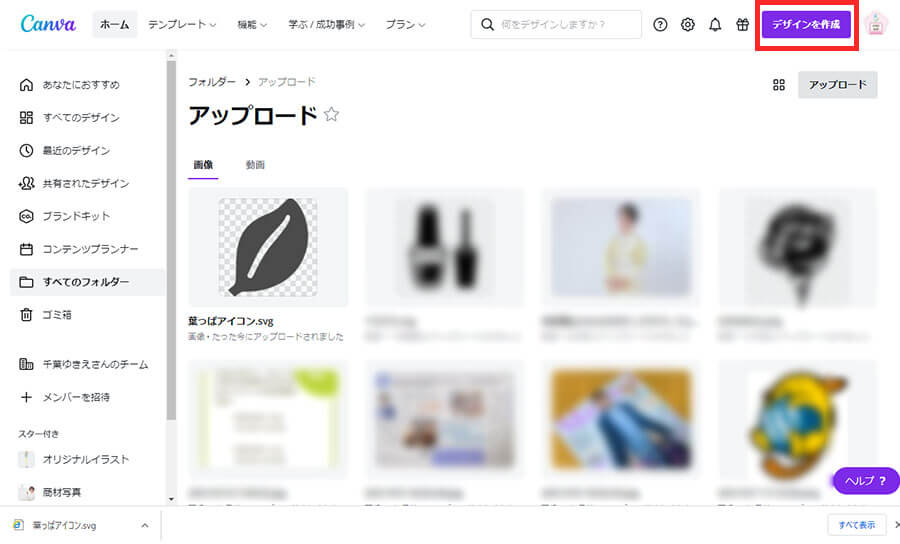
右上の「デザインを作成」から新しいデザインを作ります。
サイズは何でもOK!

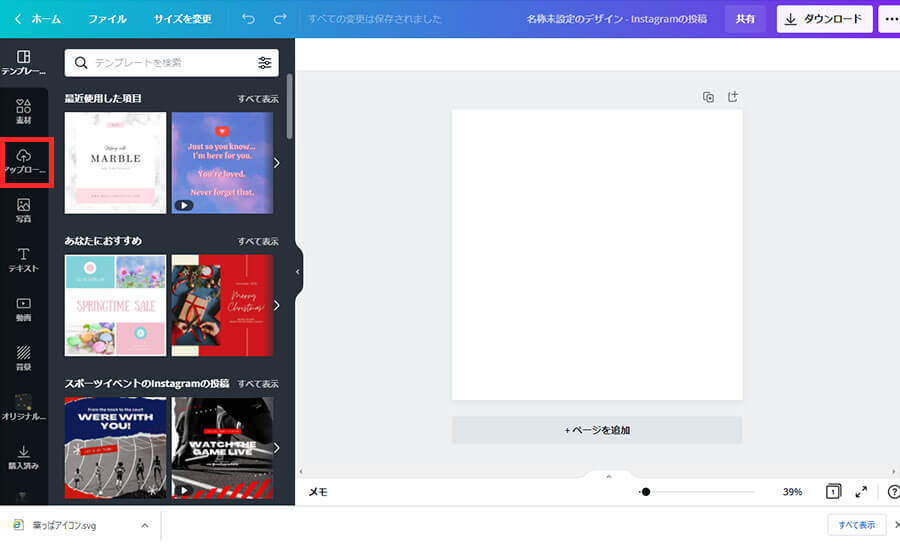
左の項目から「アップロード」をクリックします。

先ほどアップロードした素材が表示されるので右側の白いステージに素材を置きます。

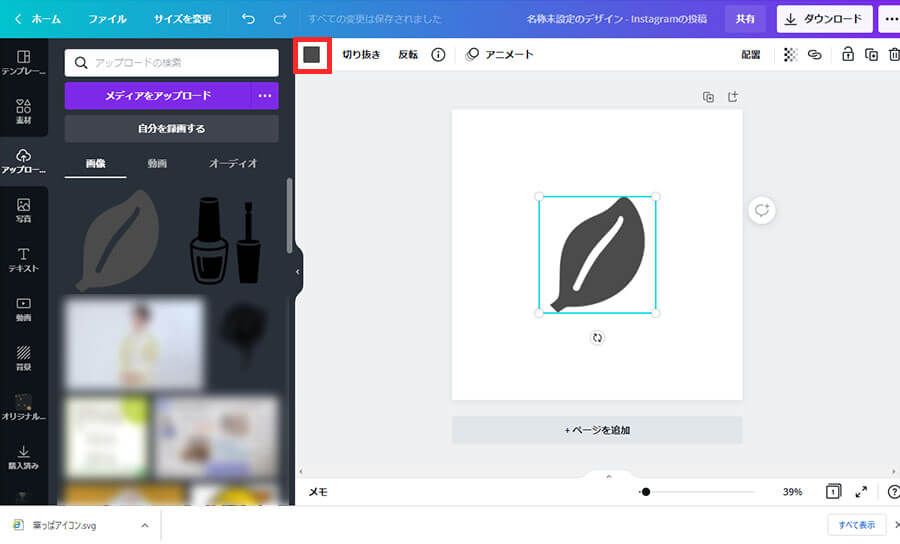
ステージの左上(画面だと真ん中よりやや左)でグレーが表示されています。
このグレーをクリックするとおなじみのカラーパレットが表示され好きなカラーに変更ができます。

葉っぱのアイコンを3つ色違いで並べてみました!
これでCanva上で色を変えられる素材が作成できました♪
ロゴマークなどオリジナル素材をCanvaで色を変えるには…
ロゴマークを持っている方の中には、背景によっては白抜きのロゴにしたり色を入れたりすることもありますよね!
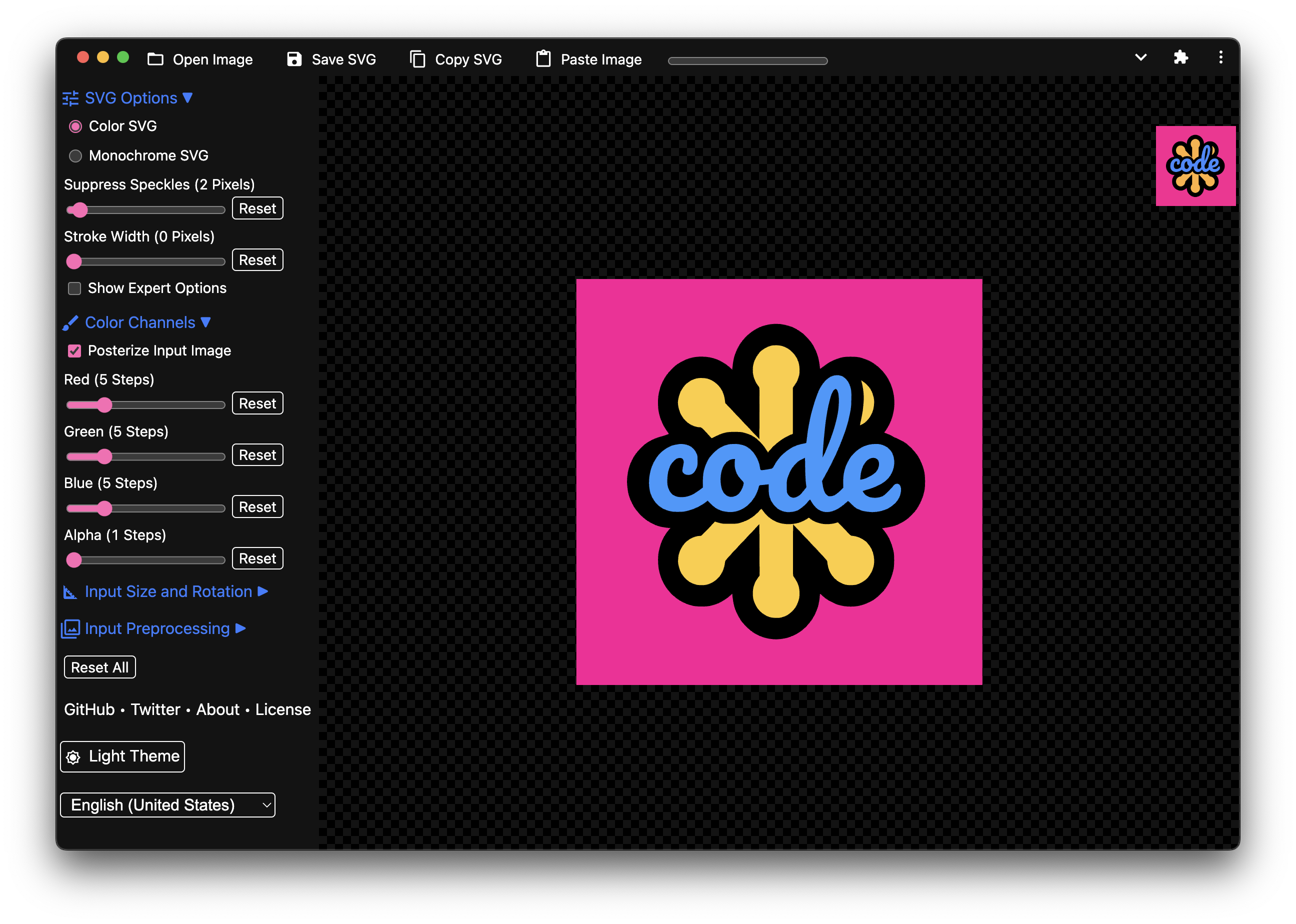
そんな時はPNG形式からSVG形式に変えるサービスがあります。
こちらの変換サービスを使うことでCanvaでも色を変えられる素材にすることが可能です。
無料の素材を変換する場合は、一度素材屋さんや制作者の利用規約などをご確認ください。
アイコン素材を含め無料の素材には必ず著作権があります。
PNG形式の素材をSVG形式に変換して使用しても大丈夫であるかどうかとても大切なことです。
最後に…
たまに「ゆきさんはどうしてそんな方法を思いつくの?」と聞かれることがあるのですが、私は職業病で「こんなことできないかな?」という意識をもって普段いろいろな情報を集めたり、テストしたりしています。
今まで経験してきた知識をかけ合わせて「論理上こうすればできるからこんな方法できないかな?」という試行錯誤の中で見つける内容も多かったりします。
また、「こんなのみんな知ってるよね~」と私の中で終わらせていたものも雑談で話題にしたら実は誰かの役に立ったという経験があるのでどんな当たり前な事でも発信してみようと思うようになりました。
今回のCanva上で色を変えられる素材の作り方も、もしかしたら、Canvaをコアに使っている人たちには当たり前な記事かもしれません。
でも、知らない誰かのために記事にすることにしました。
誰かのお役に立てたらとても嬉しいです♪













コメント