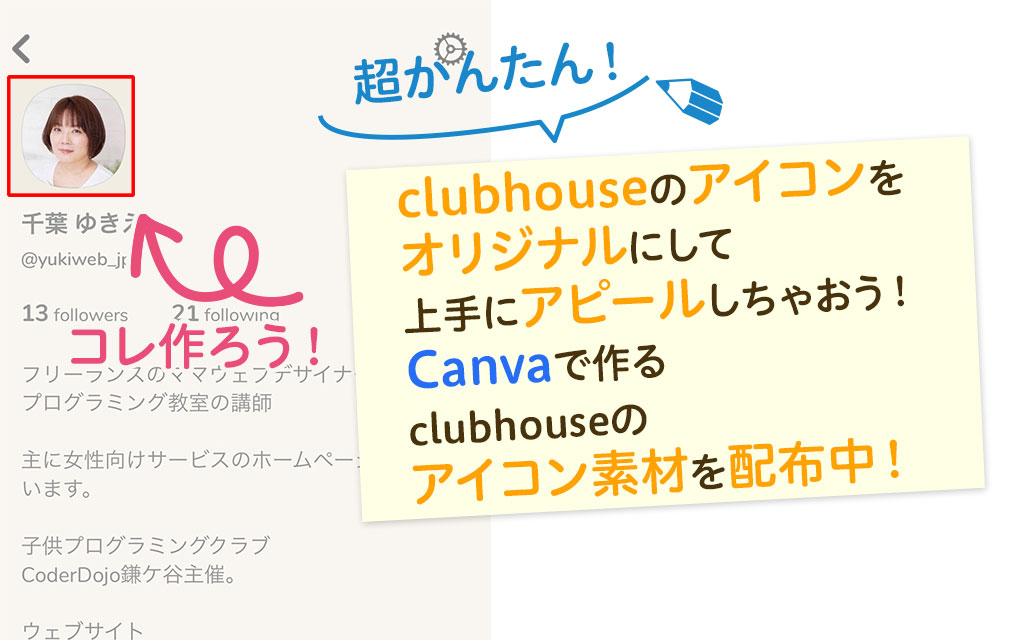
clubhouseでは、アイコンに一工夫して今の自分の状況を伝える使い方をしている人が多いです。
また、枠を付けることでほんの少し目立たせる事ができるので枠を付けている人も増えてきました。
そこで、Canvaを使ってclubhouseのオリジナルアイコンを作れる素材を配布したいと思います。
お遊びで作ったから無料で使えますよ(笑)
どんなclubhouseのアイコンを作れるの?
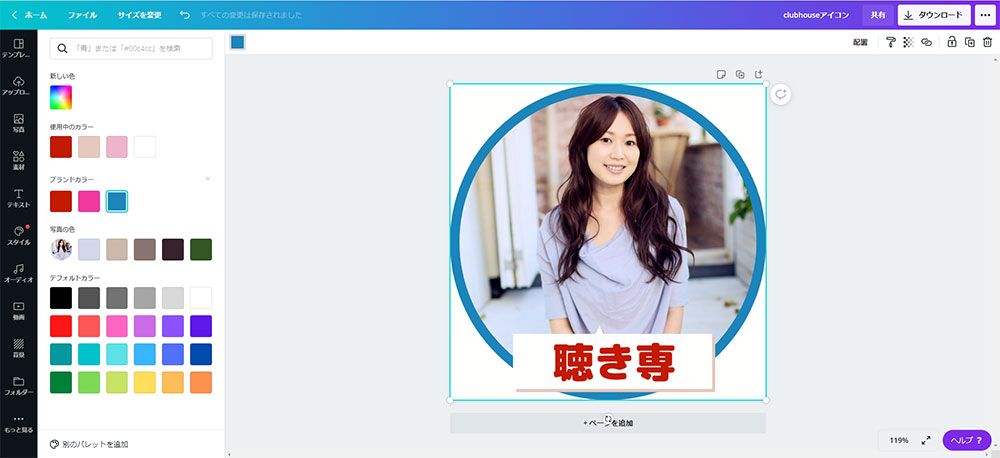
内容はとってもシンプルです。
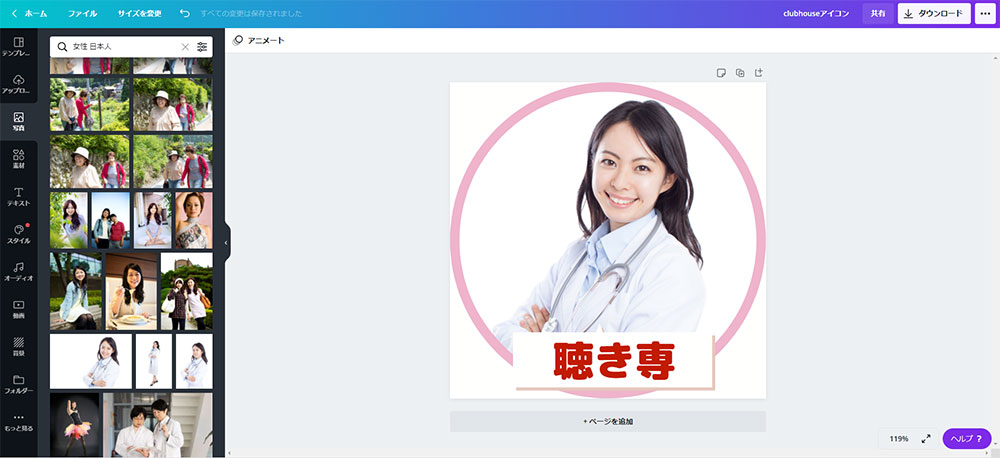
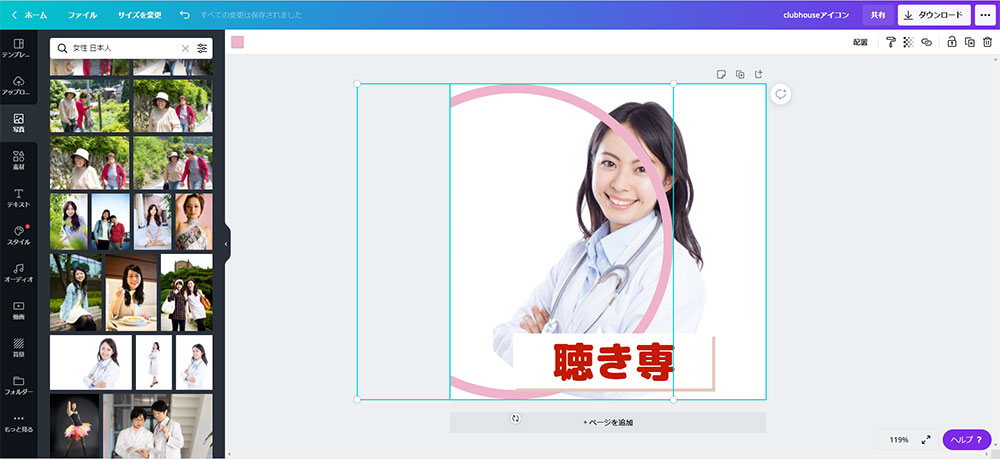
顔写真に色の枠を付けてふきだしに「聴き専」とか「移動中」とか入れるだけ。

こんな感じのものが作れます。
早速、使い方・作り方を紹介しますね!
Canvaのclubhouseのアイコン素材の作り方
まずは、clubhouse用のアイコン素材にアクセスしてください。
下記のボタンからCanvaのclubhouse用アイコン素材にアクセスできます。

先ほどのボタンをクリックすると上記のような画面になります。

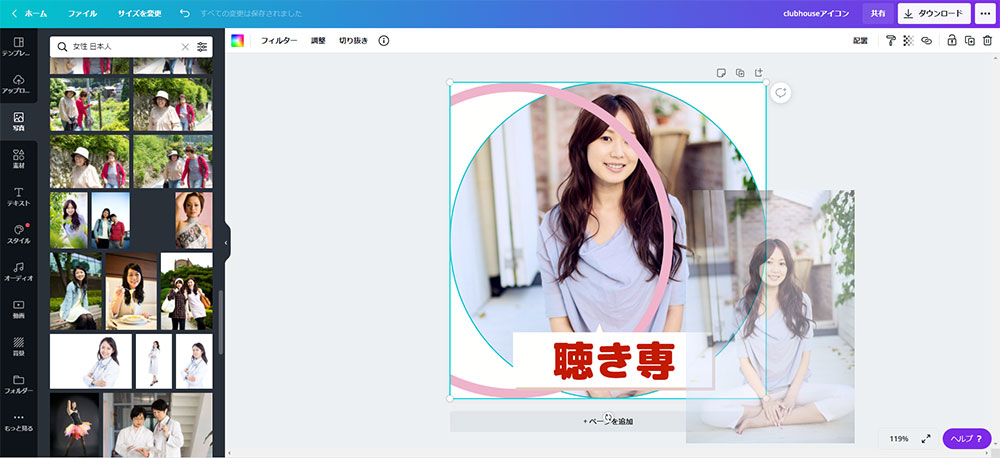
ステップ3でアップロードしたclubhouseでアイコンに使いたい写真を選んで差し替えます。
説明用の画像はパソコンからのもので写真をクリックしたまま丸く切り抜かれた写真の上に持って行くと(ドラッグすると)差し変わります。
また、写真の位置の調整も写真をダブルクリック(2回クリック)することで調整できます。(ただし大きめの写真の場合)

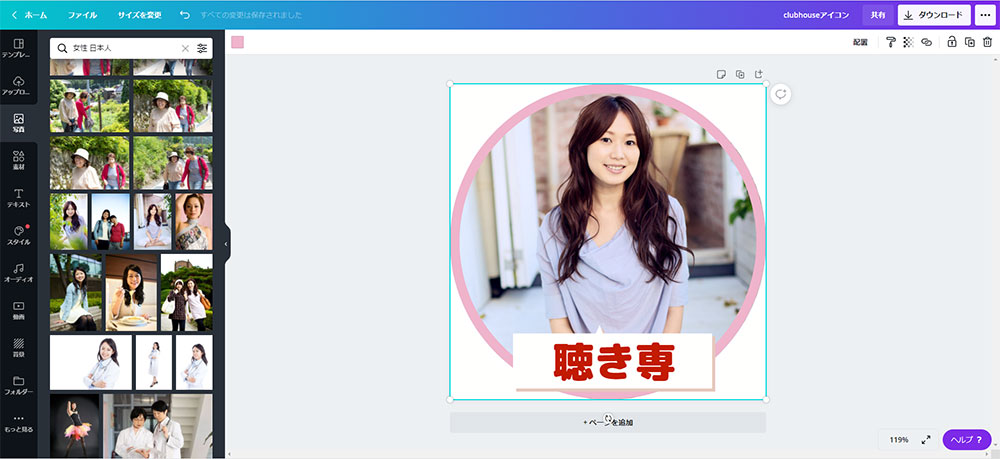
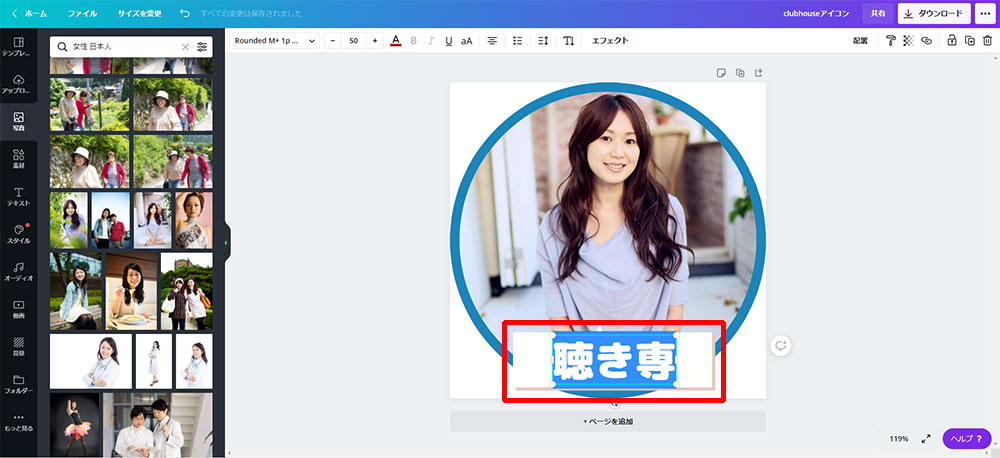
写真が差し変わったらピンクの枠をクリックし元に戻します。

次に枠の色を変えます。
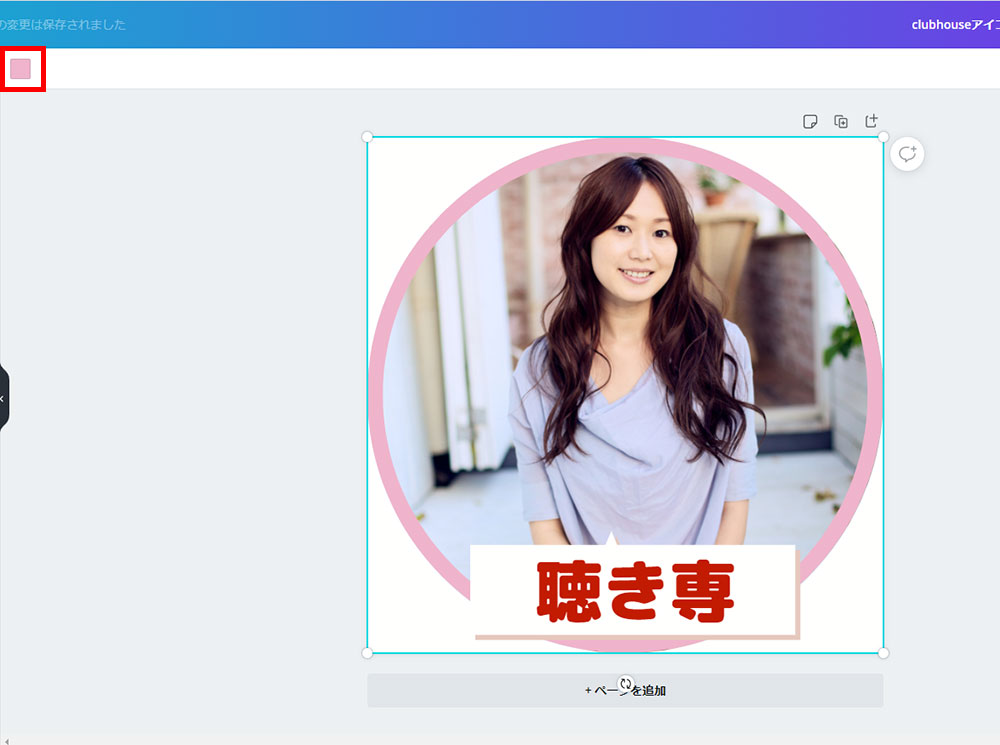
枠を選択した状態で左上の方のピンクの四角をクリックします。
もし、枠が選択されていなければ枠をクリックして選択すると左上にピンクの四角が出てきます。

左側に色を選択できる機能(カラーパレット)が表示されるので、好きな色を選択します。
もし、好きな色がなかったら一番上の「新しい色」と書かれたカラフルな四角をクリックすることで表示されていない色を選ぶ事ができます。

枠の色が決まったら、今度は文字を差し替えます。
「聴き専」と書かれた文字をダブルクリック(タップ)して選択します。
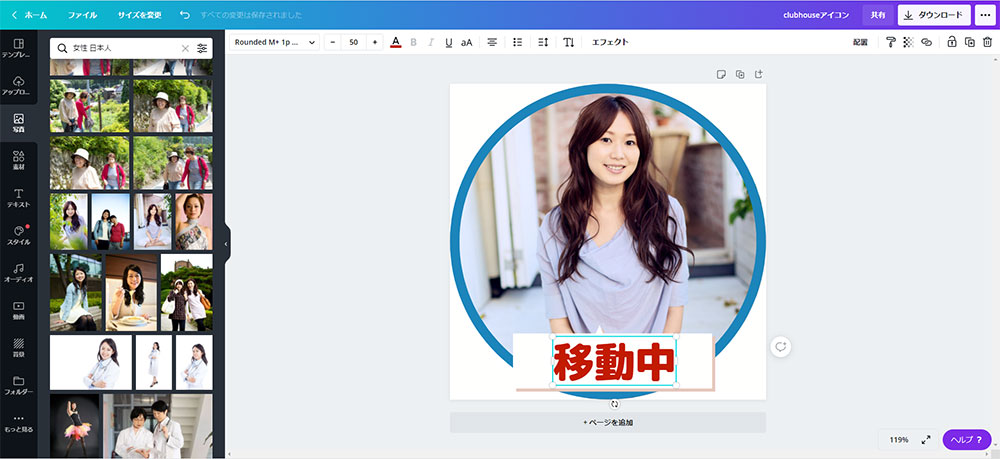
文字の色が反転するのでそのまま入れたい文字を入力します。

「移動中」にしてみました。

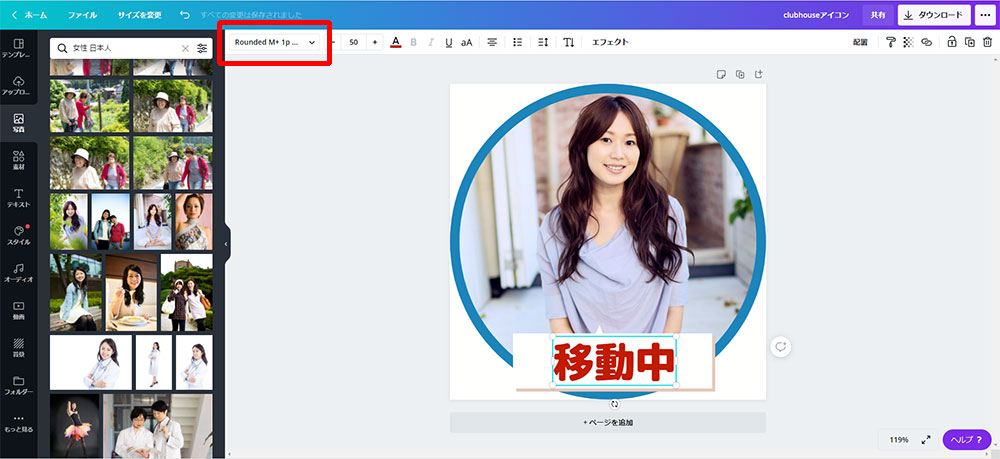
もし、文字の種類を変えたい時はパソコンでは左上の方に文字の種類を選ぶところがあるのでそちらから選んでください。
スマホの場合は、画面下の方に出てくると思います。

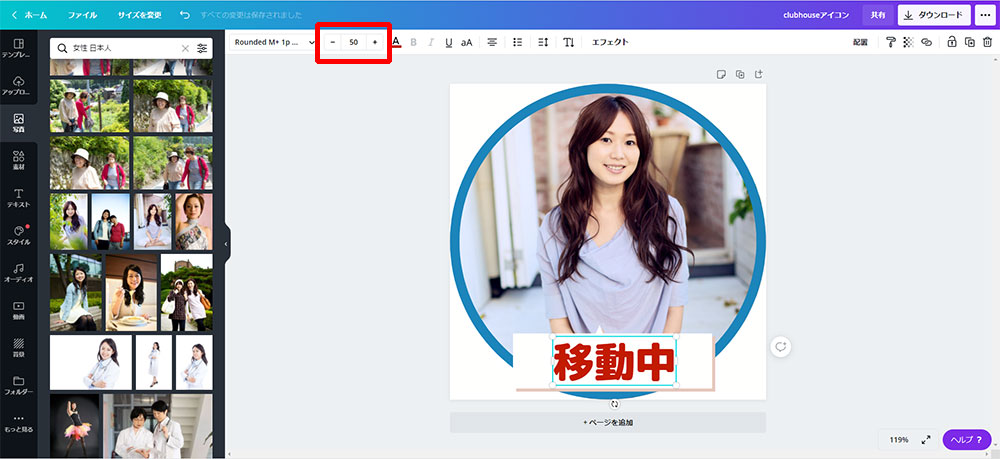
文字の大きさも変える事ができます。
文字の種類の右横にある数字を変えると文字の大きさも変わります。

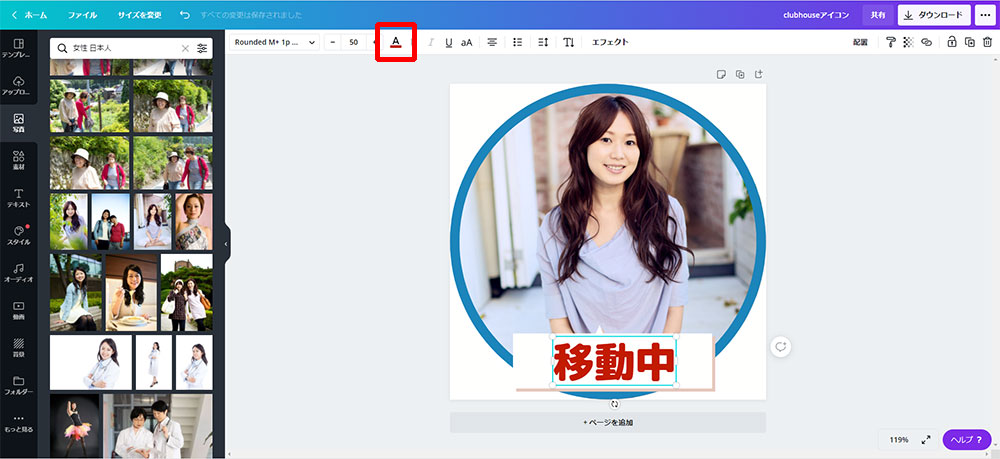
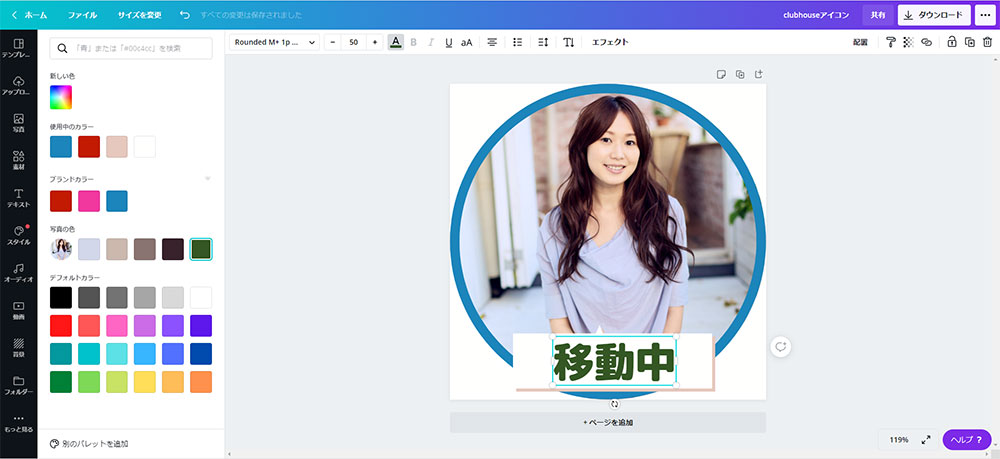
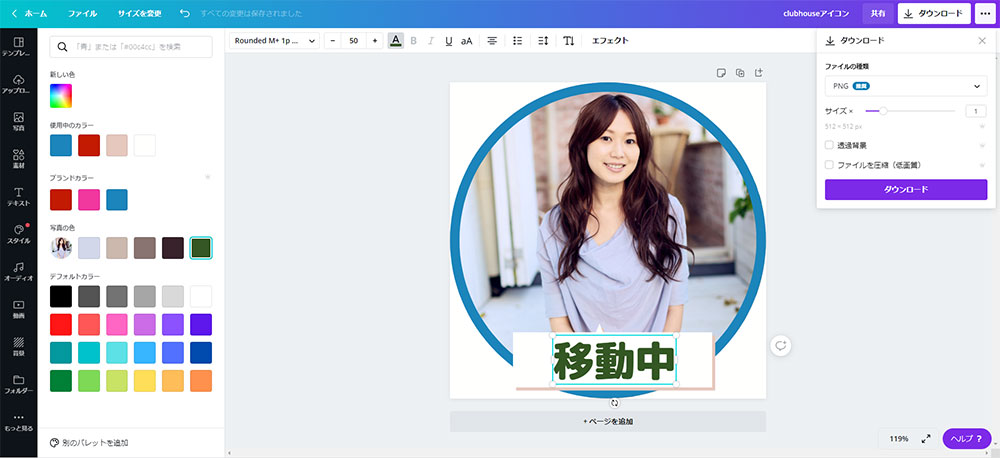
さらに、文字の大きさの右横から文字の色も変えることができます。

文字を緑色に変えてみました。
他にも「エフェクト(効果)」を付けたりといろいろアレンジできるのでやってみてくださいね!

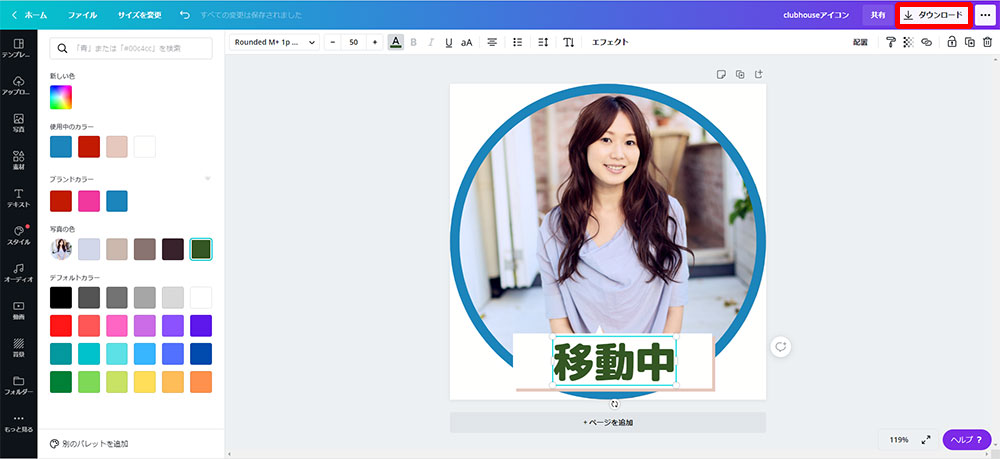
アイコンのデザインが完了したら、右上の「ダウンロード」をクリックして画像をダウンロードします。

ファイルの種類を聞かれるので「PNG(推奨)」を選択されていることを確認して紫色の「ダウンロード」ボタンをクリックします。

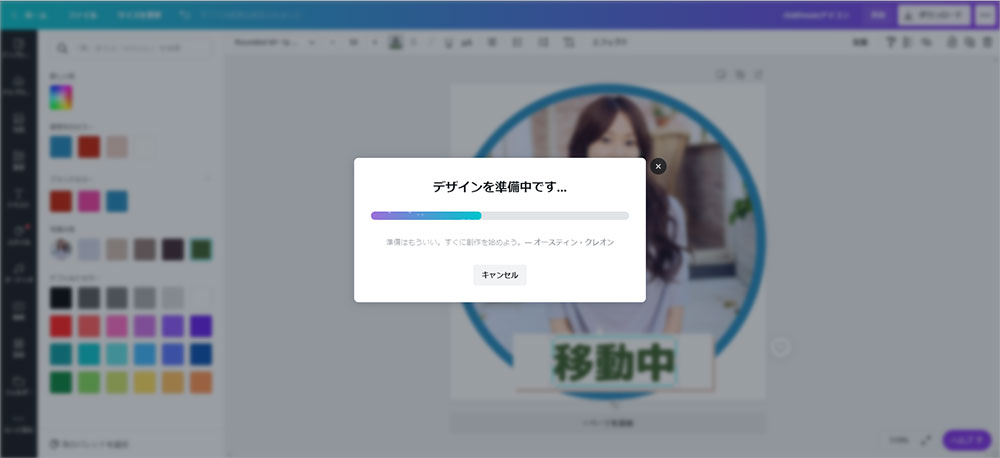
「デザインを準備中です」の画面が表示され作業の時間が分かるローディングバーが右までいっぱいになったらダウンロード完了です。

ちゃんとダウンロードできたか確認できたら完成です!
私は、基本パソコンで作るので作ったアイコンはFacebookメッセージなどで自分宛に送ってスマホで保存しています。
clubhouseも基本スマホからなのでスマホでのCanvaの操作説明があった方が良かったですね。
時間がある時にスマホ版も記事化できたらと思います。















コメント