私の個別相談ではWordPressを使ったホームページのご相談がダントツで多いです!
これは、既存のテーマを使ってご自身でホームページを作りやすくなったという世の中の流れを感じています。
さて、既存のテーマを使ったホームページでも良いのですが基本となる部分が抜けている方を多くみることがあります。
この基本の部分をやらずに突然作り始めてしまったため全体のまとまりが悪く見づらいホームページになってしまうことが起こり得るのです。
では、基本の部分とは何でしょう?
頭の中だけで構想を練っていませんか?
頭の中で

こんなページが欲しいなぁ!
このページからこのページにリンクを貼ろうかなぁ…
って思って突然WordPress開いていませんか?(笑)
ぼんやりとでもやりたいことを考えるのは良いのですが、その後にWordPressを開くのは「ちょっと待った!」です(笑)
思い付きで作成するよりは紙に書き出して思考を整理しましょう!
実際に私がやっている方法を紹介しますね!
2ステップでホームページ全体の構成を考える!
- 紙 2枚
- ペン(鉛筆でもOK)
- 付箋

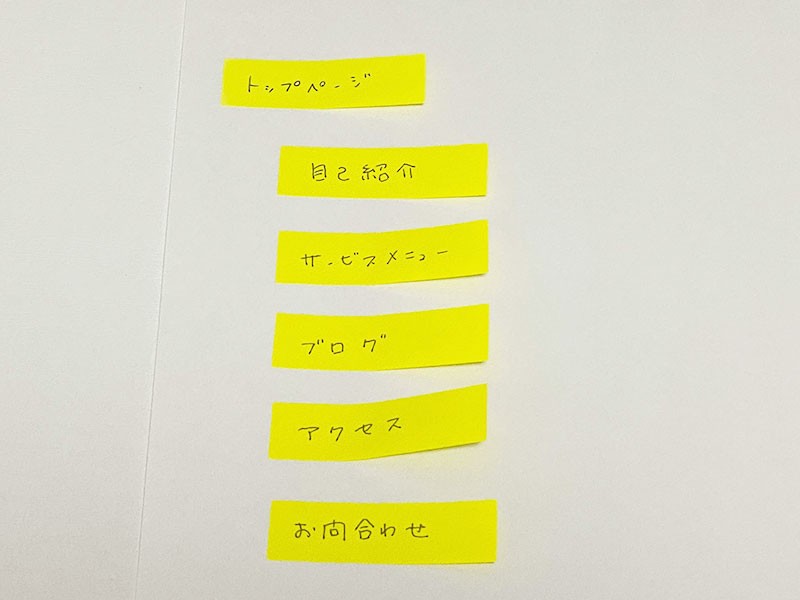
1ページ1付箋でホームページに入れたいページを書き出します。
紙に直接書かないのは、ページの並び替えをしやすいように付箋に書き出しています。
(後で、このページも入れたい!となる場合もあるので)

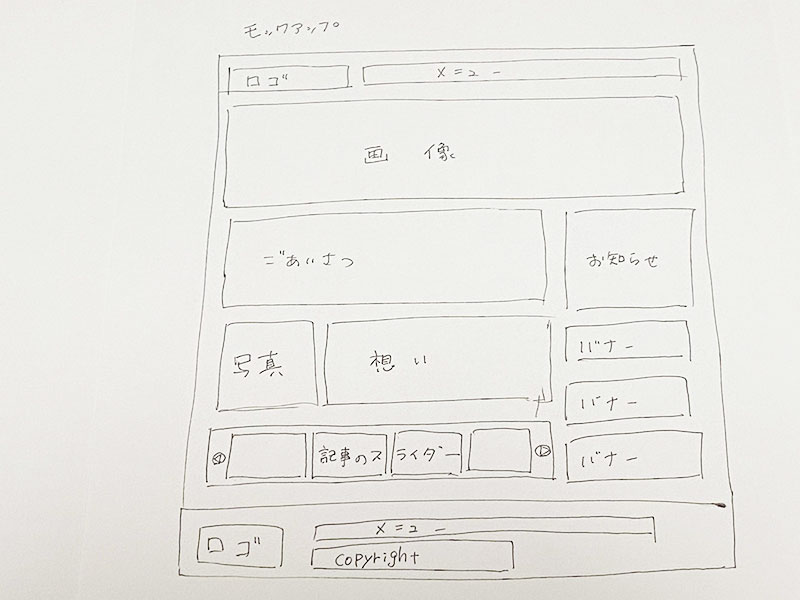
例えば、上の画像はトップページの構成案(モックアップ)です。
どこにどんな素材・要素を入れていくか1ページ内の構成をざっくりと書きます。
これを作っておくと実際にデザインを作ったり、WordPressで作りこんだりするのがとっても楽になります。
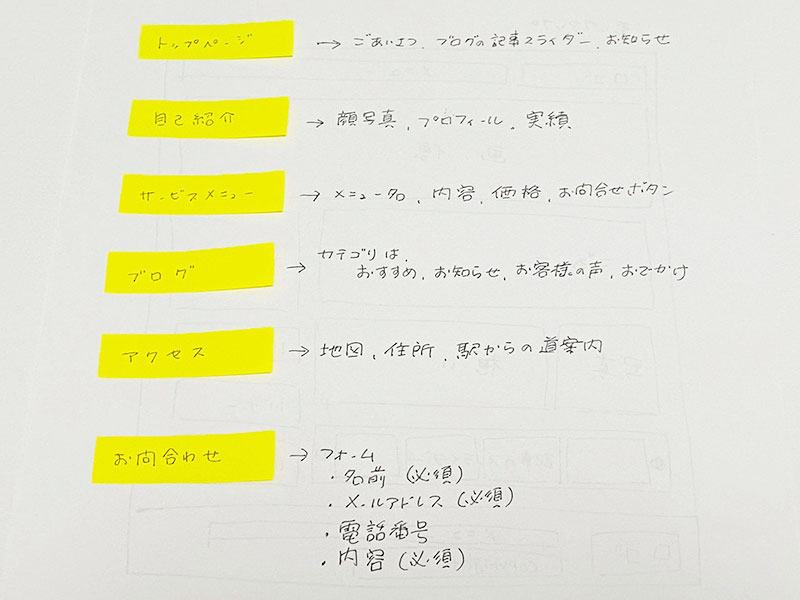
もっと細かくやりたい人は、①のページを洗い出した後に各ページには何を表示させたいのかを文字で書いておくとそのページは何が目的のページなのか意識して作る事ができます。

私は、今でも一度紙に書いてみると言うことをやっています。
どうして紙に書くのか?
頭の中で考えて作るとどうしても後から「やっぱりこうしよう」とその場しのぎの構成が出来上がってしまいます。
イメージとしては、お家を建てるのに設計図がなく思い付きで部屋を増やしたり、柱を立てたりしている状態です。
お家を思い付きで作ったらどんなことが起こりそうですか?
導線も考えられていない住みずらいお家になりそうじゃないですか?
ホームページも同じようにどんなページ(お家で言えば部屋)が必要でどんな風に導線を付けていくのかを考えるのにも設計図=構成案・仕様書が必要です。
そんなに細かく詰めなくても良いので先ほど紹介したページの洗い出しと各ページの構成案だけはやっておくと導線のきれいなホームページができますよ!
手間かもしれませんが「急がば回れ!」、導線をしっかり組むことでお客さんが迷子になりにくくなるので、ぜひ取り入れてもらえたら嬉しいです。











コメント