ホームページやブログを開くときにWordPressをインストールした後、多くの人が悩むのがテーマ選びです。
特に初心者だと何を基準にどう選べばいいのか分からないですよね。
実際に、私もテーマを選ぶのにすごく悩みました。
私は、テーマを選ぶポイントとして
- SEOに強い
- 表示速度が速いこと
- HTMLがきちんと正しく構造化されていること
- 使いやすいこと
- プラグインが少なめで良いこと
この辺りを重要視し、いろいろと検討して購入したのがSWELLでした。
WordPressテーマのSWELLのメリットは、WordPress初心者にも扱いやすい仕組みがいっぱい!
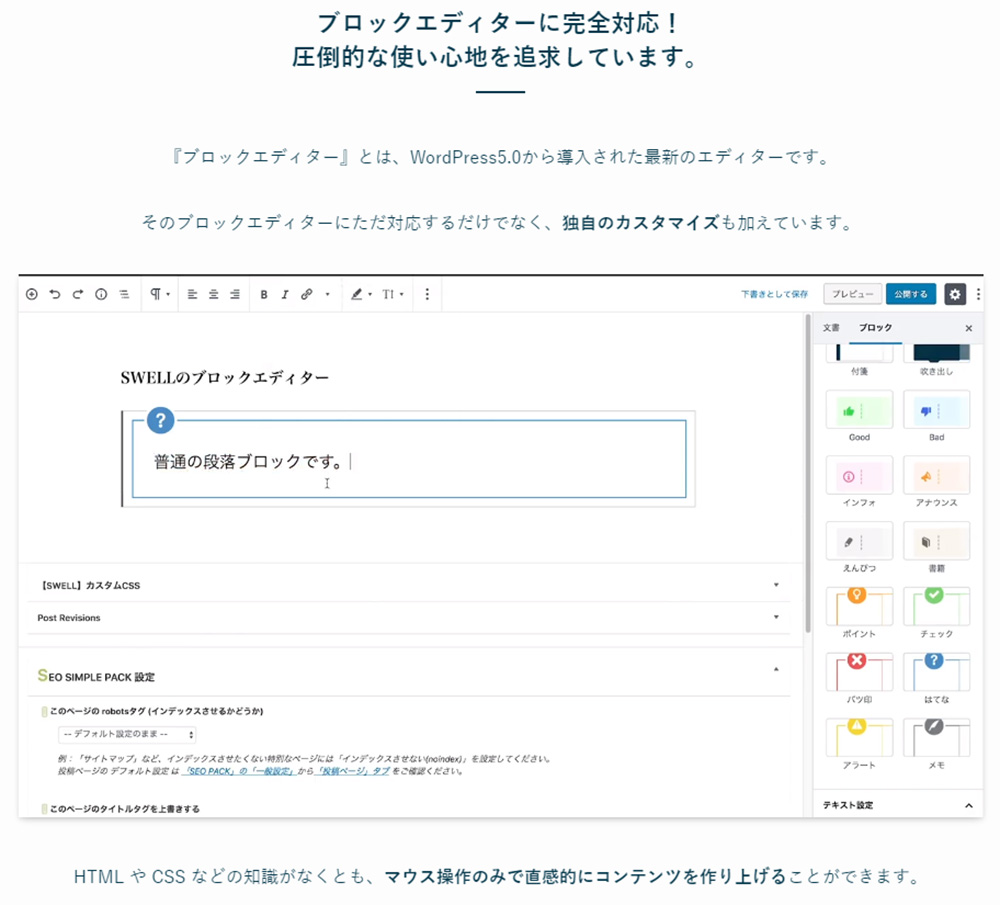
SWELLはコードの分からない初心者でも扱えるWordPressのブロックエディタに完全対応
HTMLやCSSが分からない初心者の方でもきれいにデザインされた見出しやボックス、ボタンなどを表現することができます。
ブロックを選ぶだけなのでマウス操作ができる小学生でも簡単に扱う事ができます。

WordPressテーマのSWELLは初心者が扱いやすいオリジナルのブロックエディタが豊富!
最初から、関連記事やステップフロー、Q&Aなどのブロックが用意されており、初心者の方には抵抗のあるプラグインを入れる必要がありません。
ブロックを選ぶだけで簡単にすてきなレイアウトを実装できるので、コードの分からない初心者の方でも見栄えするステキなホームページを作ることが簡単にできます。

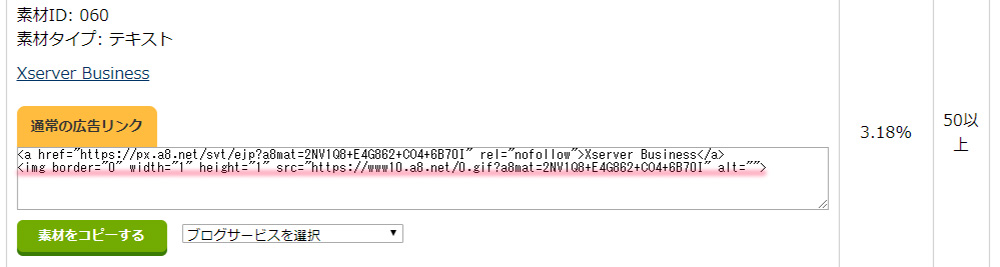
また、アフィリエイトしているなら、特に広告タグブロックやSWELLボタンもおすすめです!

SWELLボタンでは、アフィリエイトタグの最後の方にある計測用imgタグを入力する項目があります。

よくあるこんなタグを

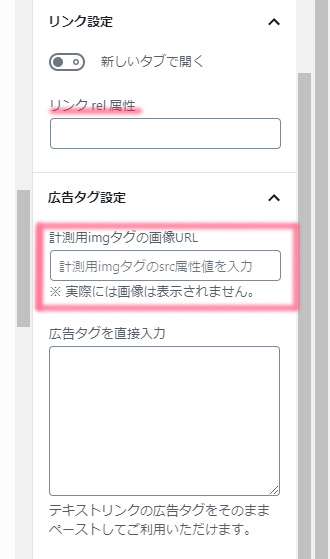
エディタの右側に出る計測用imgタグの画像URLに入力することができます。
レイアウトやデザインの関係で、正直、このimgタグを省いて良いのかどうか迷う方も多かったんじゃないでしょうか?
また、rel=”nofollow”の設定も可能です。
WordPressテーマのSWELLの特徴や機能も初心者には魅力いっぱい

まず、買い切りタイプのため1度買えばそれ以降コストがかかりません。
例えば、購入者が2つめ3つめのブログを作るときに1回かったSWELLのテーマを使いまわしして良いのです!
特にアフィリエイトする方はブログをいくつも持つことがありますよね。
それでもテーマを1度買ってしまえば2つめ3つ目のブログでも使えると言うことです。
また、広告管理の項目もあったりLP作成用の項目もあったりと内容も充実しています。
WordPress初心者でも安心!他のテーマからSWELLへの乗り換えサポート用プラグインあり!

現在、Cocoon・AFFINGER5・JIN・SANGO・STORK・THE THORからの乗り換え用のプラグインも配布しています。
特にWordPressを始めたばかりの初心者の方が扱うCocoonからのSWELL乗り換えサポートプラグインは助かりますね!
WordPressのテーマは一度設定してしまうと変更がとても面倒なのでSWELL乗り換えサポートプラグインはとても助かります。
SWELLのこだわりが分かる!初心者には対応の難しい部分もSWELLでカバー!

ここにも書かれている通りSWELLは、表示スピードだけでなく、コンテンツを制作する(記事を書く)モチベーションも考えて作られているのです。
初心者の方には、記事を書くのがとっても大変です。
さらに、読みやすくするために装飾をするとなると大変さが倍増…
記事を書くのが大変過ぎて記事が書けなくなるなんて話もよく聞きます。
そんな初心者の方の気持ちを汲むかのように、SWELLではレイアウトや装飾など簡単にできるしくみで作られています。
そして、私がこだわっていた「HTMLの構造化」もちゃんと考えて作っていると言うことが個人的にはおすすめポイントです。
実際にWordPressテーマのSWELLを使ってみて「初心者におすすめしたい」と思えたすてきなテーマでした
私は、SWELL以外の様々なテーマを触ってきましたが、正直一番更新していて楽しいのがSWELLでした。
どんなブロックエディタがあるのか、ブロックエディタの内容を把握すれば「この部分のデザインはこのブロックでこうしたい!」というのが見えてきます。
また、HTMLやCSSに慣れていない初心者の方でもきれいなレイアウトができるのは、とても魅力的だと思います。
開発者の了さんが一番こだわっている、”コンテンツ制作のモチベーションを上げる”と言うことを実感しながらブログを書くことが多くなりました。
とにかく、ブログを書くのが楽しい!
次はどんな記事を書こう?と楽しみになっている自分がいることは確かです。
最後に、WordPress初心者の方に知ってもらいたいWordPressテーマのSWELLのデメリットについて
はっきり言ってSWELLにデメリットを感じていません。
敢えて言うならば、テーマ代が少し高いくらい?
機能やサポートなどを考えると全然安いくらいなのですが、値段だけで比べてしまうとやや高めではあるのかなと思います。
でも、使ってみるとその価格では安いくらいだと実感できると思います。
無料体験版では、SWELLを体験できるものを公開しているので触ってみても良いかもしれませんね!
>> SWELLの無料版をダウンロードする
2021年1月現在、無料体験版は休止中です。

