この記事は約 10 分で読めます。
私は、SWELLと言うテーマがここ最近のイチオシです!
- タグを知らなくてもとっても簡単に見た目を整えられる
- カスタマイズ性が高いので他の人と似たようなデザインも避けられる
- SEO対策も考えられた作りになっている
- 表示速度が比較的早い
- クリック率が測れる
- LP作成ができる
- 何よりもサポートが手厚く、分からなくても専用フォーラムで質問できる!
- 管理がしっかりされているのでWordPressのバージョンアップがあっても比較的早い対応をしてくれる
ザっと挙げるとこんな感じなのですが、以前にSWELLについての記事も書いているので合わせて読んでいただけると嬉しいです。

今回は、私がイチオシのSWELLに搭載されているお気に入りの機能を載せてみました!
SWELLではこんな機能が使えるんだなと感じてもらえたら嬉しいです♪
「画像」もクリック1つでおしゃれになっちゃう!
SWELLでは画像もおしゃれにしちゃう機能があります。
実際に見ていただきたいのですが、「メディア(画像の保存してある場所)」にある画像はこちら↓

この画像をSWELLの機能で加工します!




いかがですか?
おしゃれじゃないですか?
この機能もとっても簡単にクリック1つでできちゃうのです!
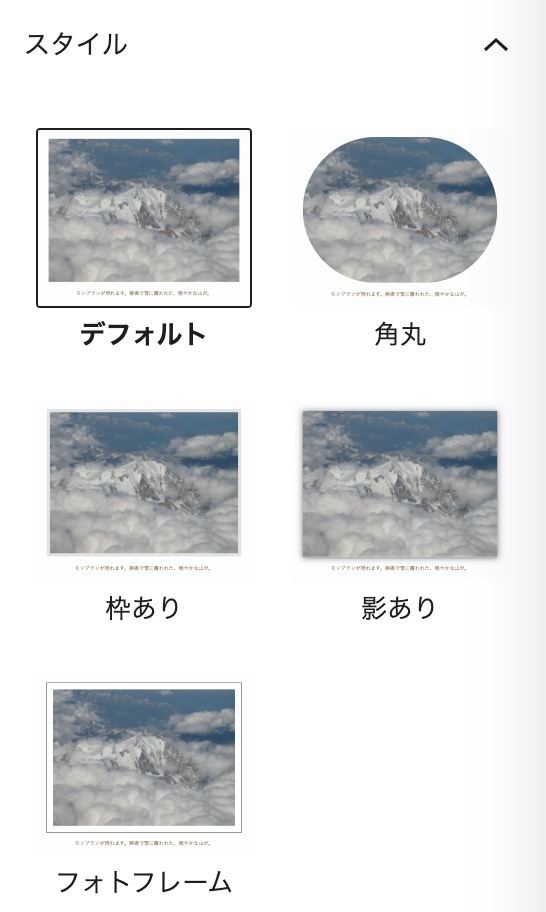
「画像」ブロックを置き画像を選択して右側出る設定項目の「スタイル」から好きな加工を選択します。

スタイルは、4種類(加工なしを抜く)!
個人的におすすめなのが「影あり」と「フォトフレーム」です。
設定するだけでおしゃれ感が出ますよ♪
記事も読みやすくなる「ふきだし」機能
ブログ記事を書くときに、ただ文章をダラダラ書くよりもふきだしを使って会話調に記事を書くことで読みやすく理解しやすい記事になります。
よく見るこんなレイアウトが簡単にできます!
この吹き出しも選ぶだけ!
 お客様B
お客様B吹き出しの向きも変えられるんですね!
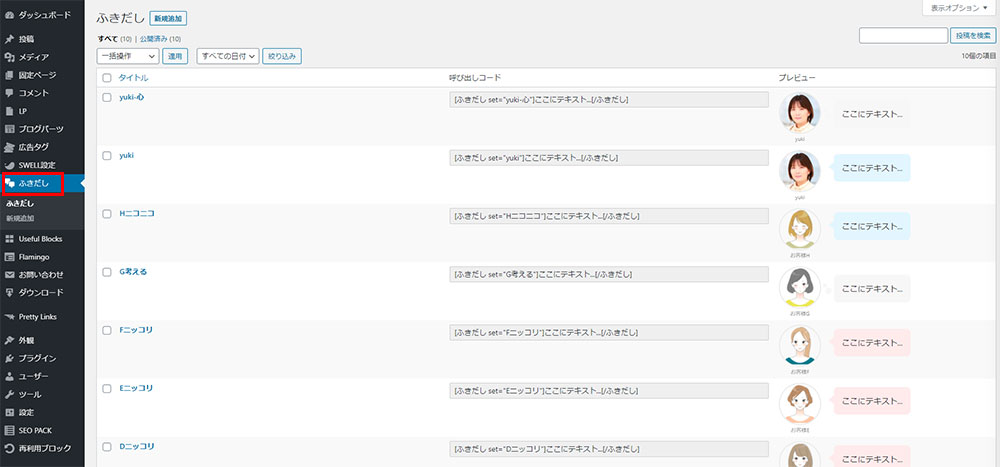
SWELLのふきだし機能は、よく使うふきだしを登録しておいて呼び出すことも可能!
ふきだしの登録・管理が付いているので、そこに登録しておきます。

また、アイコンを左右に変えたり、ふきだしの色を変えたり、ふきだしの種類も2種類から選べます。

また、記事にふきだしを入れるときも登録しておいたものを選ぶだけ!

ふきだしブロックを使用すると記事を書くエディタの右側にふきだしの設定項目が出てきます。
登録したふきだしのセットを選ぶこともできますが、特定の記事だけふきだしの種類やアイコンの位置(左右)、カラーの変更をしたい時もここで可能です。
また、スマホで表示した時のふきだしの見せ方もここで設定ができます。
クリック率が上がる「ボタン」機能
どこかにリンクを貼ったりするときに活躍するのが「ボタン」ブロック
ただのリンクを張るよりもボタン化した方がクリック率も上がるためかなり重宝する機能です。
SWELLのボタンは5種類!
カラーは各種類3色用意されていて、色の変更も可能です。(私は、ピンク、水色、オレンジを設定しています)
大きさも、「小さめ」「標準」「大きめ」と3種類あり、ボタンの中にアイコンを入れるかどうかなども設定できるのでデザインバリエーションはかなりの量になるはず!
アイコンを入れるとこんな感じ!

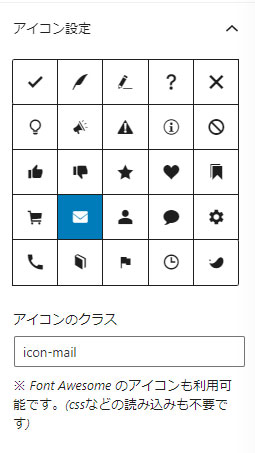
アイコンは25種類標準で用意されています。
CSSなど詳しい人はFont Awesomeのアイコンも使えるのでアイコンの種類もグッと増えますね!
また、SWELLのボタンはクリック率の計測もできるので、メルマガの登録やLINE公式の登録など誘導した時にどのくらいクリックされているのか知ることが可能です。

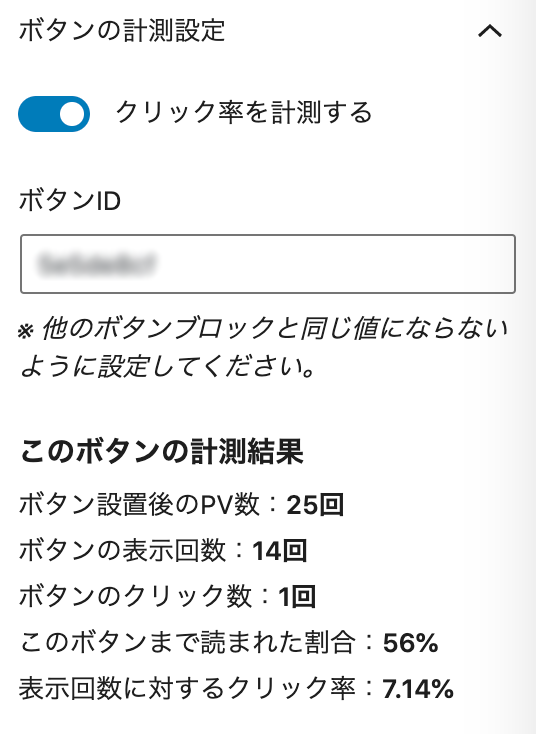
ボタンブロックを置いた後に、右側にボタンの設定ができるのでその設定項目の下の方に「ボタンの計測設定」があります。
この「ボタン計測設定」をONにすると
- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
この5項目がデータとして表示されるようになります。
何か物を売ったり、LPやLINE公式、メルマガへの誘導の時など事業をするのに必要なデータとして役立つ機能です。
見た目もおしゃれになる囲み枠デザイン
記事を読みやすくる工夫の1つに囲み枠を付けることがあります。
SWELLでは、24種類の囲み枠デザインがあり、それぞれに枠線を付けたり色を変えたりすることができるのでバリエーションも豊富です!
紙みたいなデザインの囲み枠
ストライプの囲み枠、色も好きな色を選べます
こんな吹き出しの囲み枠も!
アイコン付きのデザインされた囲み枠


この機能は「段落」ブロックで使用することができます。
また、「グループ」ブロックでも使用することが可能です。
おしゃれにも見える!見た目にこだわりたいちょっと変わった囲み枠
囲み枠の中では、キャプション付きやタブで切り替えられる囲み枠などもあります。
キャプション付き囲み枠
もちろん、色も変えられます。
ボタンと同じようにアイコンを入れる事も可能!
キャプションが飛び出しているタイプ
囲み枠にキャプション(枠なし)がかかるタイプ
囲み枠にキャプション(枠あり)がかかるタイプ
囲み枠の中にキャプションが入るタイプ
囲み枠全体に影が入るタイプ
シンプルに囲ってあるだけのタイプ
デザインは7種類!
色を変えたり、アイコンを入れたりとカスタム可能なのでバリエーションも豊富です!

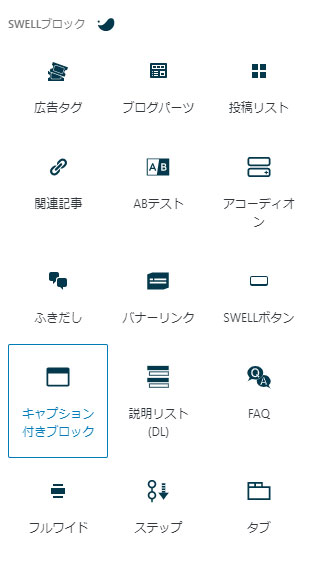
「キャプション付きブロック」から使う事ができます。
タブで切り替えられる囲み枠
タブで切り替えができるレイアウトは、見た目もスッキリして、読みやすい作りになります。
下の枠のタブ(項目)をクリックしてみてください。
ぐるなびとかでよく見るタブで切り替えられるデザインも!
また、タブのデザインも3種類あり、ふきだし調のものや下線が入るものもあります。
最初に開いておきたいタブの指定もできます!
タブに下線が入る、サイトメニューっぽいデザインも!
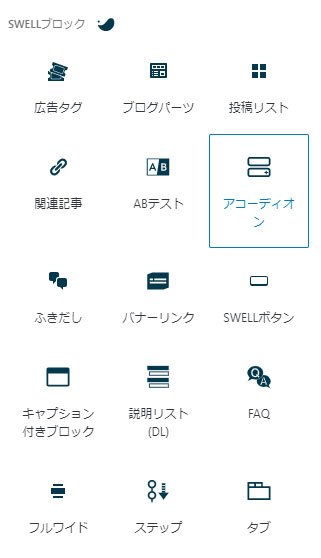
アコーディオンブロック
クリックすると広がって文章が読めるアコーディオンタイプの枠です。
SWELLの良いところ
- SWELLは、タグを知らなくてもきれいなレイアウトが可能!
- カスタマイズ性が高い
- 表示速度が速い
- サポートが手厚い
SWELLのデメリット
- ちょっと高いところ
SWELLを使って良かったこと
SWELLを使うようになって、ブログが書きやすくなりました!
お友達にも紹介して使ってもらってますが、お友達からも高評価でお礼まで言われちゃいました♪
スッキリと読みやすく、動きがあるから楽しいですね!

「アコーディオン」ブロックを使えば簡単に使えます!
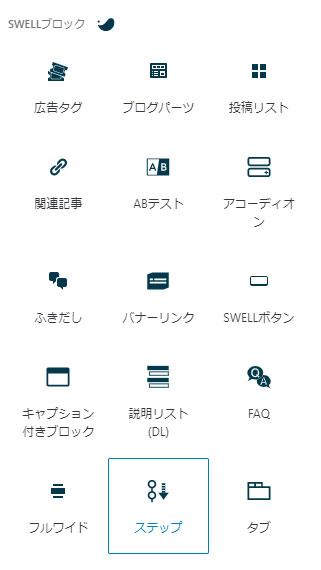
ステップレイアウトも簡単に実装!
サロンさんだと「施術の流れ」や私みたいなデザイナーだと「制作の流れ」として、お客さんにどんなステップがあるのか分かりやすくするのにおすすめなブロックです!
このステップレイアウトもボタン1つ!
本当に簡単なんです!
色も好きなものを選ぶ事ができます!

画像を置くこともできます!

「ステップ」ブロックを選べば、簡単に作る事ができます!
FAQも簡単に見やすく!FAQ機能
「よくあるご質問」のページで活躍するのが「FAQ」ブロックです。
このレイアウトができるととても見やすく分かりやすいですよね!
シンプルタイプ
線ありタイプ
ボックスタイプ
ストライプタイプ
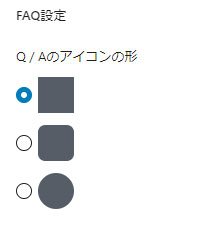
アイコンの形は「正方形」「角丸正方形」「円」の3種類!

カッチリとしたサイトなら「正方形」、少し柔らかさを出したいなら「角丸正方形」や「円」をおすすめしますよ!


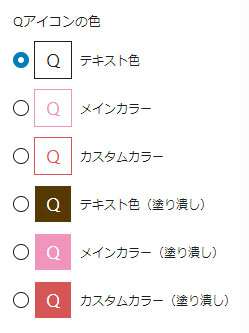
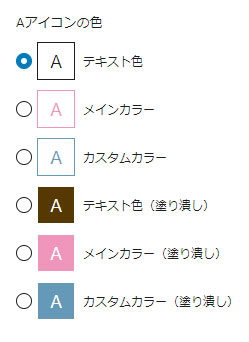
QアイコンやAアイコンのデザインやカラーバリエーションも6種類から選べます。(質問ごとには色の変更はできません)

FAQも専用の「FAQ」ブロックがあるのでそれを選べば簡単に設置できます。
関連記事のリンクも簡単に設置!

よく見かける関連記事の紹介も簡単です♪

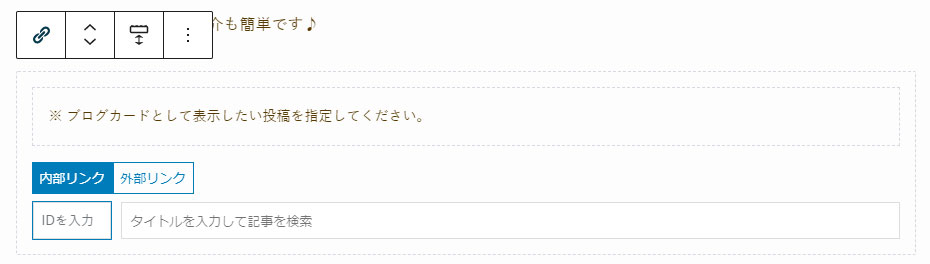
「関連記事」ブロックを選ぶと下記のようなブロックが入ります。

関連する記事の「ID」または「タイトル」を入れるだけ!

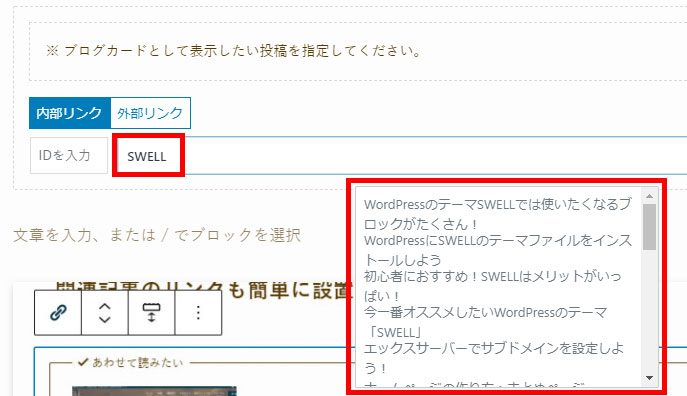
私は、IDを調べるのが面倒なので、タイトルを入れて選択しています。
タイトルは、全部打たなくても過去の投稿から候補が出てきます。
例えば「SWELL」と打つと私が過去に書いたSWELLについての記事が候補として出てきます。
記事を選択すると、自動でサムネイル(アイキャッチ)と記事のタイトル、内容の一部が挿入されます。
まだまだ、SWELLには機能がたくさんあるのですが、今回は「SWELLではこんな使いたくなる機能が全部ボタン1つでできちゃうよ!」と言うことを紹介しました。
いかがだったでしょうか?
SWELL使ってみたくなりませんか?
SWELLのこともっと知りたい場合はぜひ公式サイトをチェックしてみてくださいね!
このブログでもコメントいただければ分かる範囲でお答えします!














コメント