この記事は約 8 分で読めます。
以前からCanvaでホームページやLP(ランディングページ)を作る方法を紹介している方もいましたが、少し前に正式にCanvaでホームページを作ることができるようになりました!
そこで、Canvaを使ってノーコードでホームページを作る方法を解説したいと思います。
Canvaで作るノーコードホームページの前提について
Canvaでは、ノーコードでホームページを作ることができます。
ノーコードとは、HTMLやCSSなどを知らなくても、感覚的にホームページを作ることができることです。
例えば、JimdoやWixなんかもノーコードになります。
また、WordPressでもテーマによってはノーコードでホームページを作ることが可能になりました。
それでは、Canvaを使ってホームページを作るときの前提条件を紹介します。
Canvaで作るノーコードホームページの前提条件
- Canvaの無料プランでも可能
もちろん有料プラン(Canva Pro)の方ができることは多い - 無料のホームページアドレスは早い者勝ち
- HTMLタグは使えない
- Googleアナリティクスは入れられない
その代わり有料プランではCanva独自の解析機能が使える
Canvaを使ったノーコードホームページ作成:無料プラン編
早速、Canvaでホームページを作る手順を解説していきたいと思います。
今回は無料プランでの解説になりますが、有料プラン(Canva Pro)でもほぼ同じですので、参考にしてみてくださいね!
Canvaにログインします

最初にCanvaにログインします。
Canvaの登録をしていない方は、こちらからCanvaの登録をしてみてくださいね!
ホーム画面から「webサイト」を選択しテーマを選びます

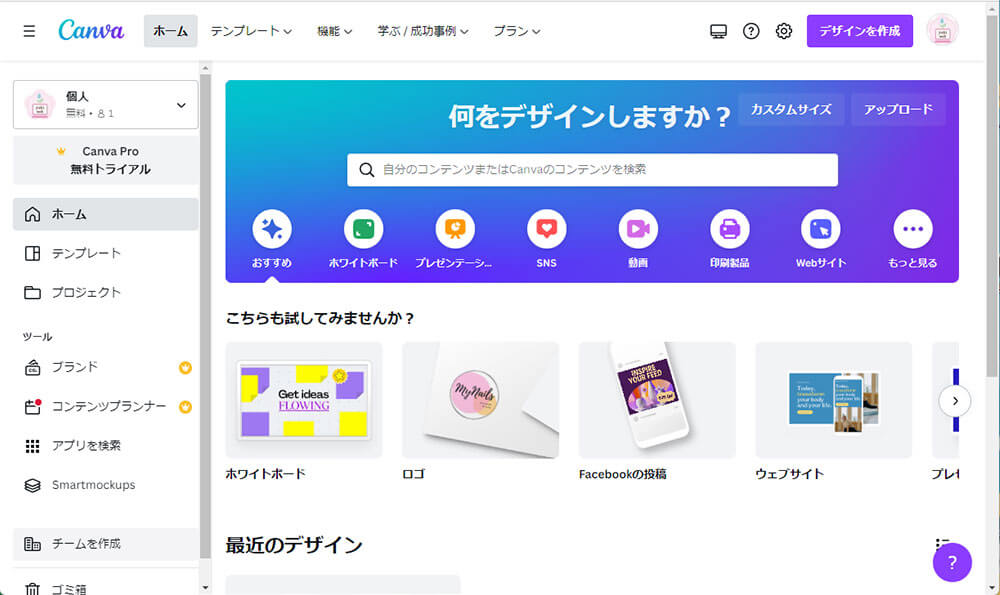
ホーム画面の「何をデザインしますか?」の項目の中から「webサイト」を選びます。
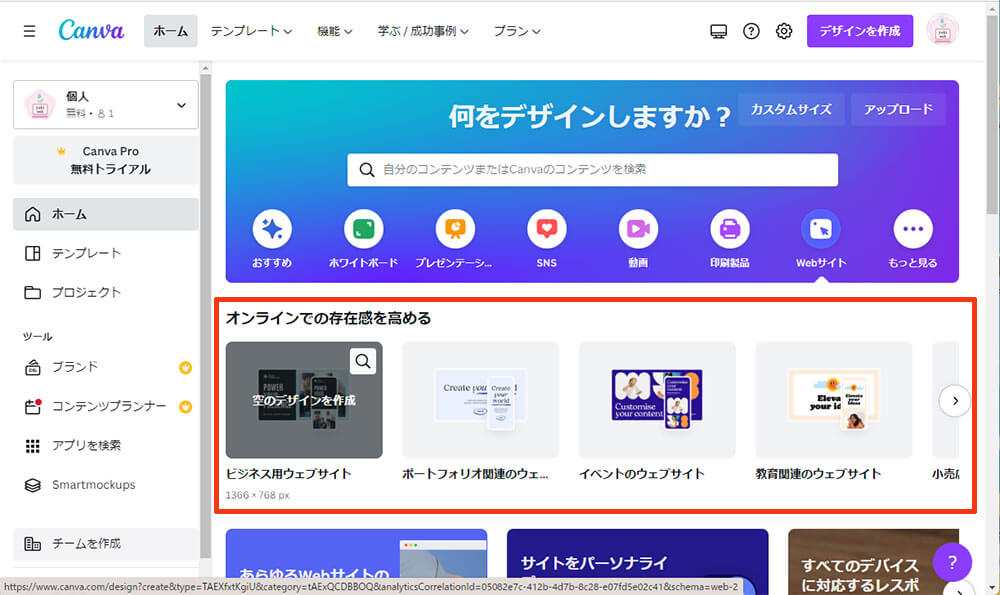
「何をデザインしますか?」の項目の下にホームページのテーマが表示されるので、作りたいホームページのテーマを選びます。
このテーマはテンプレートではないので、ざっくりでも良いでしょう。
テンプレートを選択します

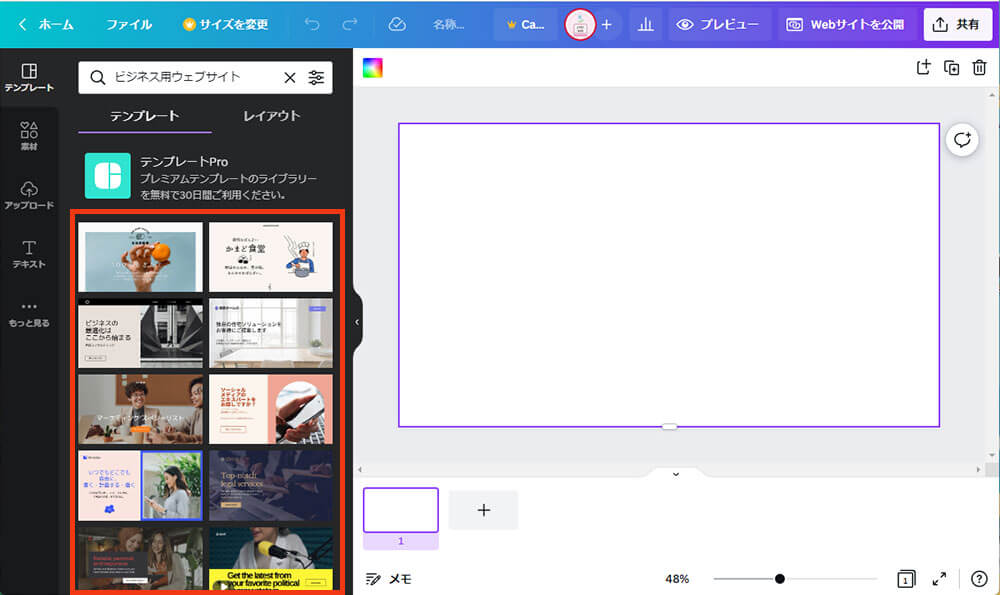
真っ白なページが表示されるので、左の黒い画面からデザインテンプレートを選びます。
デザインは、後から変えることもできますが、文章や写真を入れた後だとレイアウトの調整が必要になってくると思います。
テンプレートが決まったら適用します

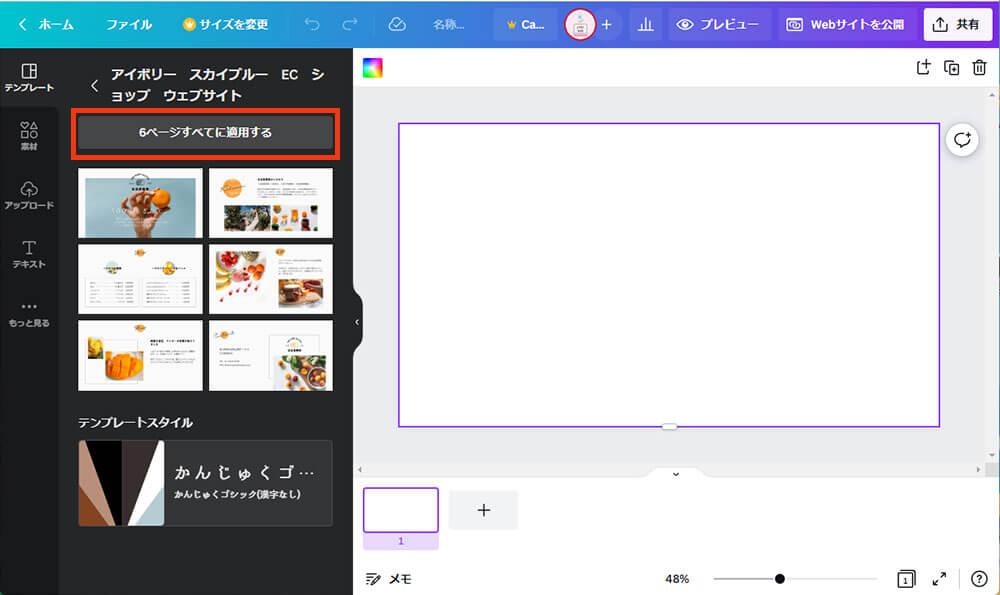
デザインテンプレートを選ぶと、各ページのレイアウトを確認することができます。
全部使いたいときは「6ページすべてに適用する」をクリックします。
1ページだけの場合は、使いたいデザインをクリックします。
ページの名前を付けます

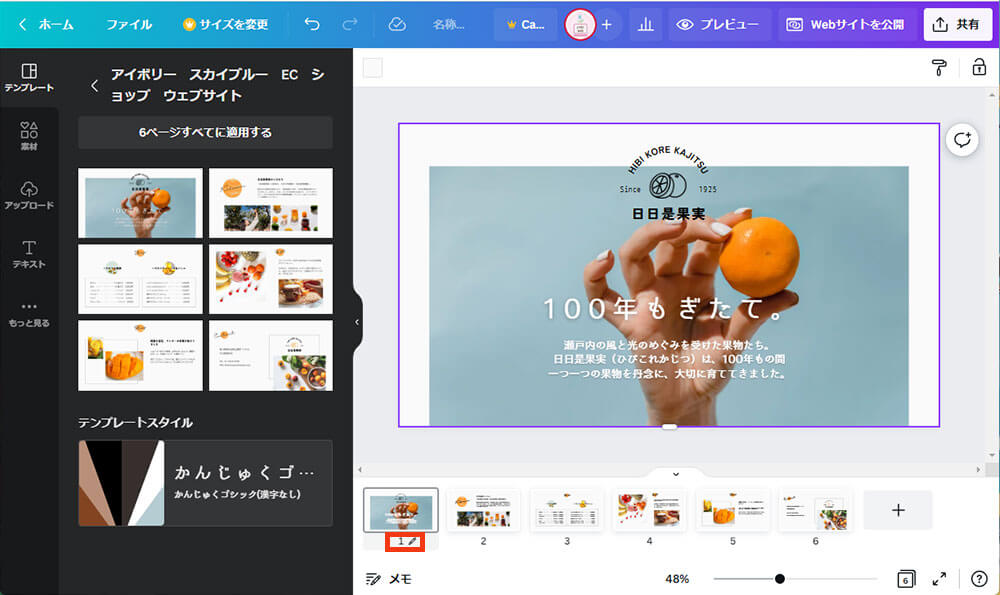
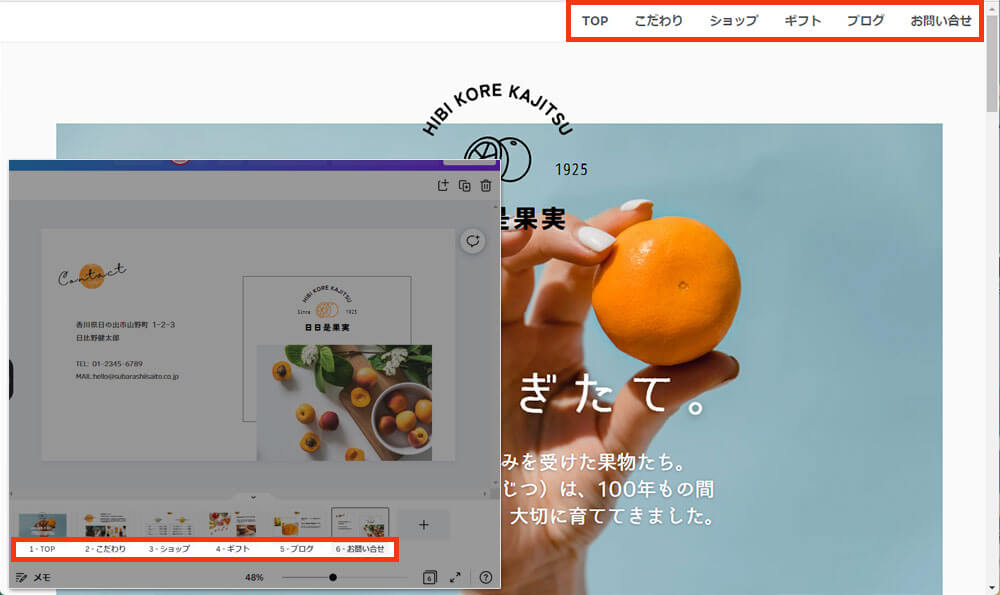
ページを適用すると、白いページにデザインが反映され、ページが追加されます。
下の方に追加されたページの確認ができます。
また、下のサムネイルの数字部分にマウスを合わせると鉛筆マークが表示されます。
鉛筆マークをクリックしてページの名前を付けます。
この名前が、ホームページのメニュー項目になるので短い方がおすすめです。
適宜ページの作り込みをします
画像や文章の差し替え、追加などをして、ページの作り込みをしていきます。
テンプレートの内容を差し替えるだけでも、簡単にきれいなホームページを作ることができると思います。
ホームページを公開するための設定をします

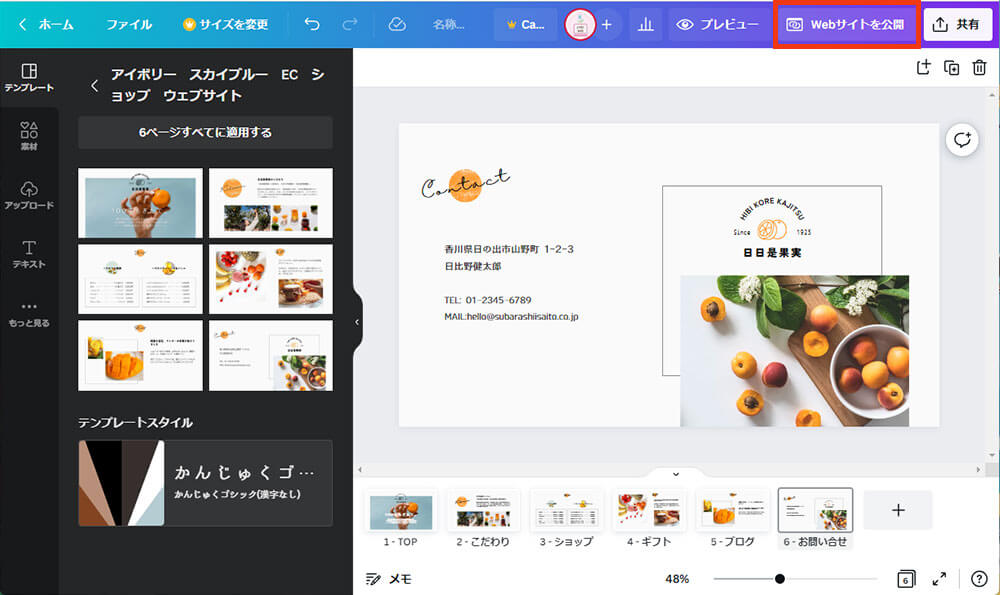
全ページの作り込みが終わったら、右上の「webサイトを公開」をクリックして、公開する準備を行います。

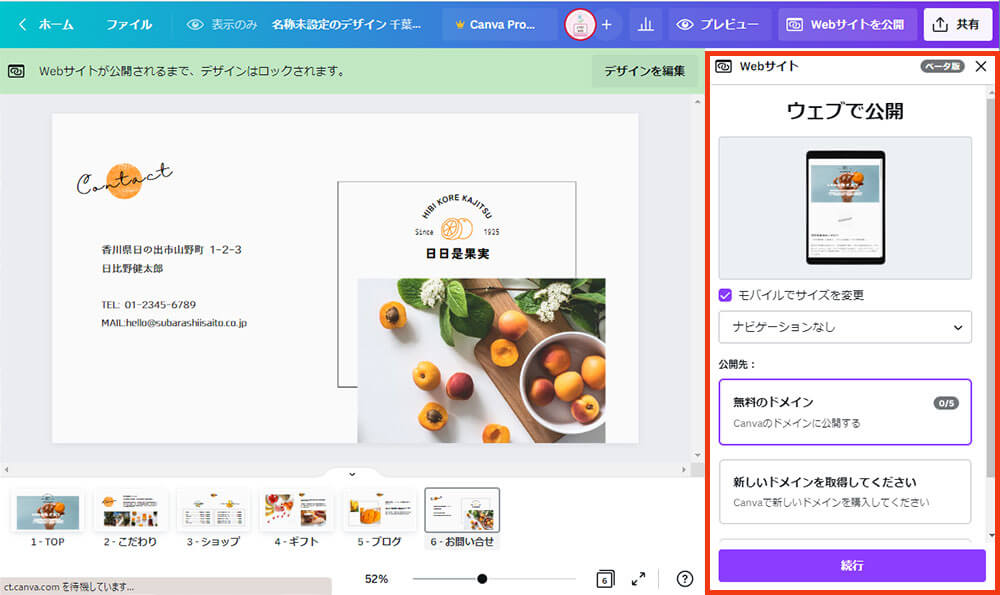
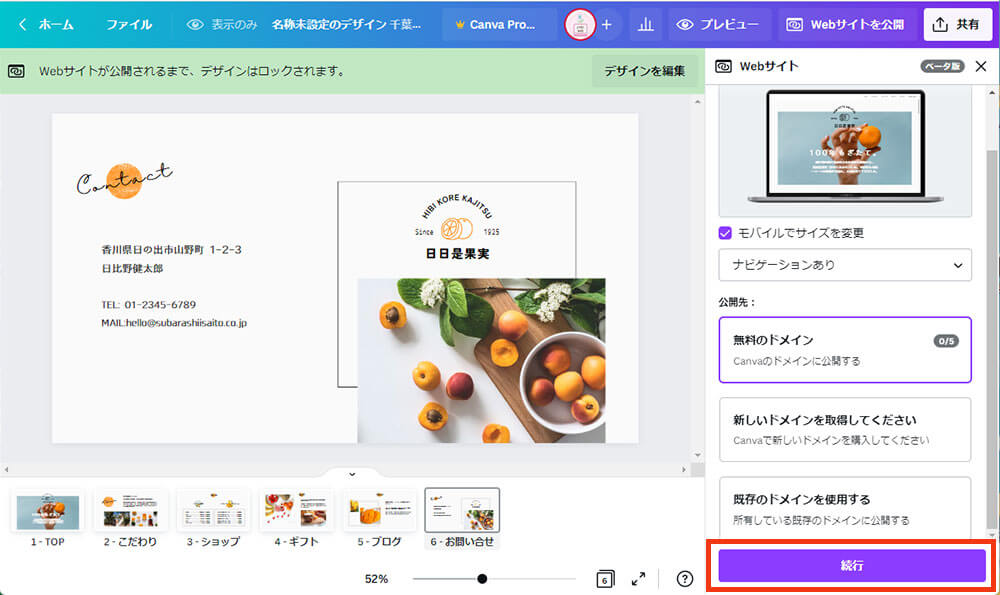
モバイルでサイズを変更にチェックを入れます。(デフォルトで入っています)
また「ナビゲーションあり」にします。
公開先は、「無料のドメイン」を選択します。
有料プラン(Canva Pro)にすると、独自ドメインが使えるようになります。

一番下の紫のボタン「続行」をクリックします。
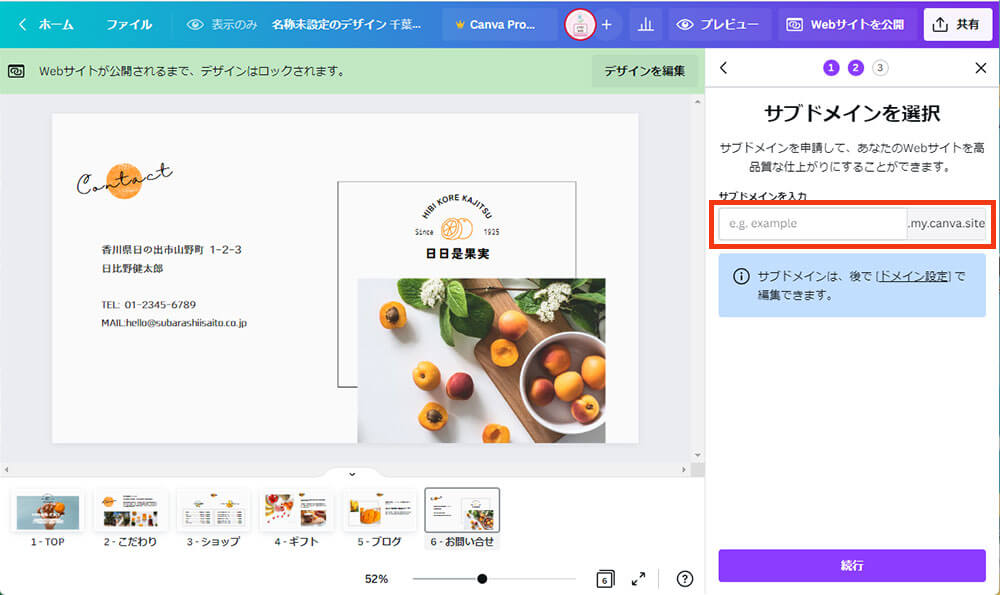
ホームページのアドレスを決めます

無料のドメインでは、「〇〇.my.canva.site」というアドレスになります。
〇〇の部分を英数字やハイフン、アンダーバーを使って好きな名前にすることができます。
これが、あなたのホームページアドレスになります。

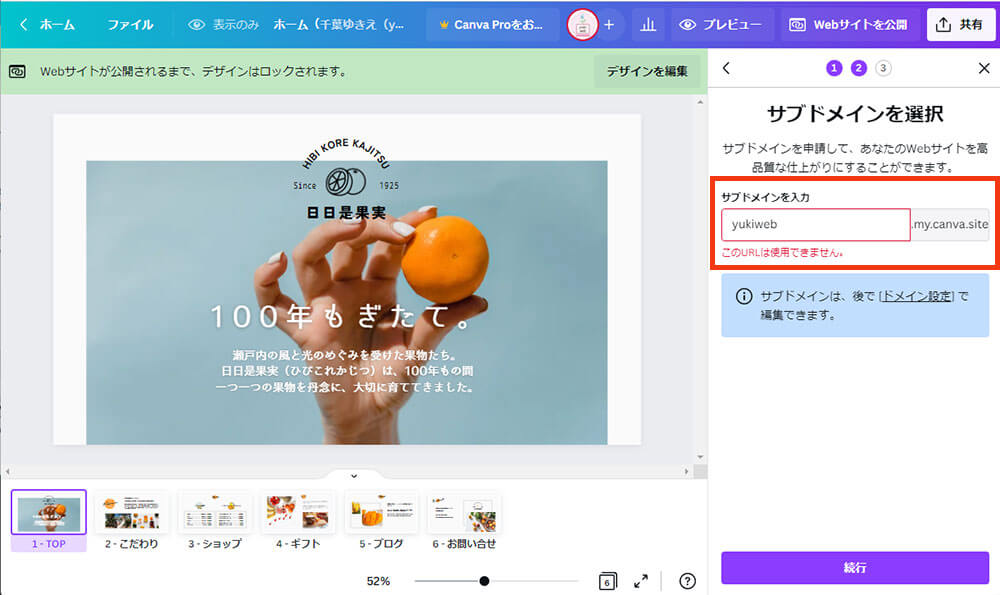
ただし、すでに誰かが同じ名前で登録している場合は、その名前は使えません。
上記のような「このURLは使用できません。」というエラーが表示されるので、取得可能なアドレスに変更します。
Canvaの無料のドメインは、早い者勝ちです。
欲しいアドレスがある場合は、テンプレートだけ選んでそのまま公開に進み、先にアドレスだけでも取得することをおすすめします。

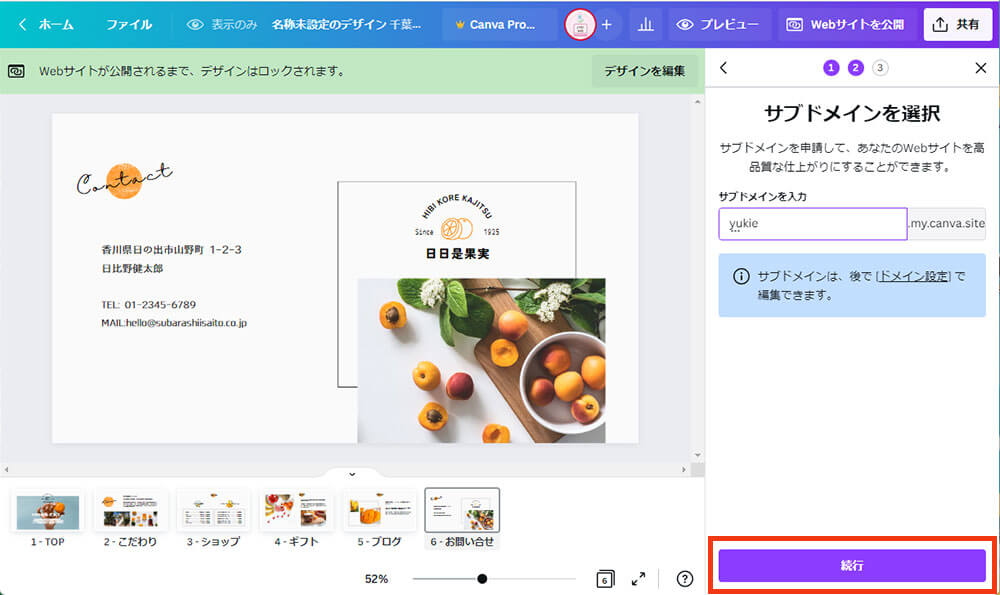
アドレスが決まったら「続行」をクリックします。
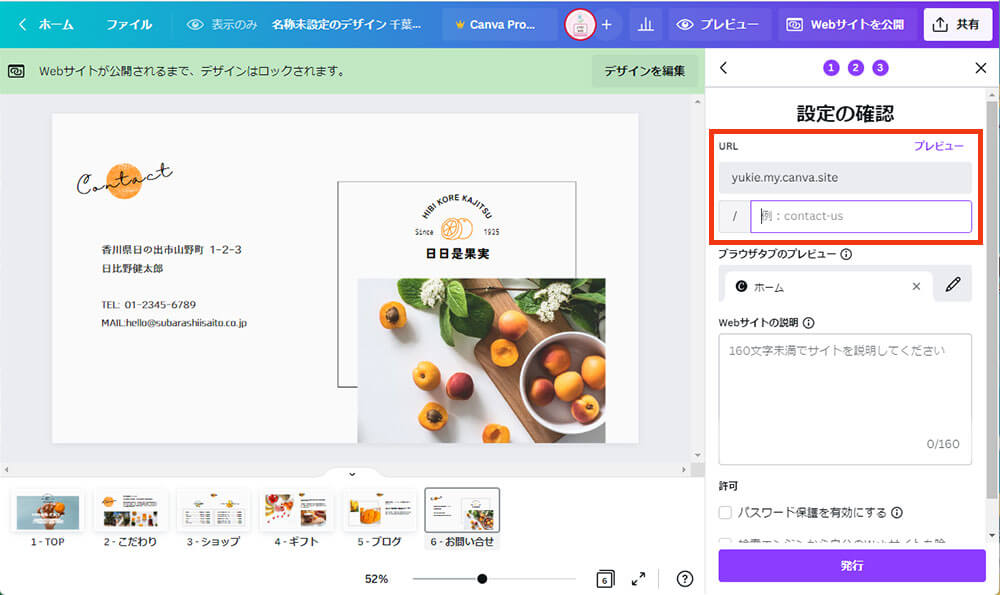
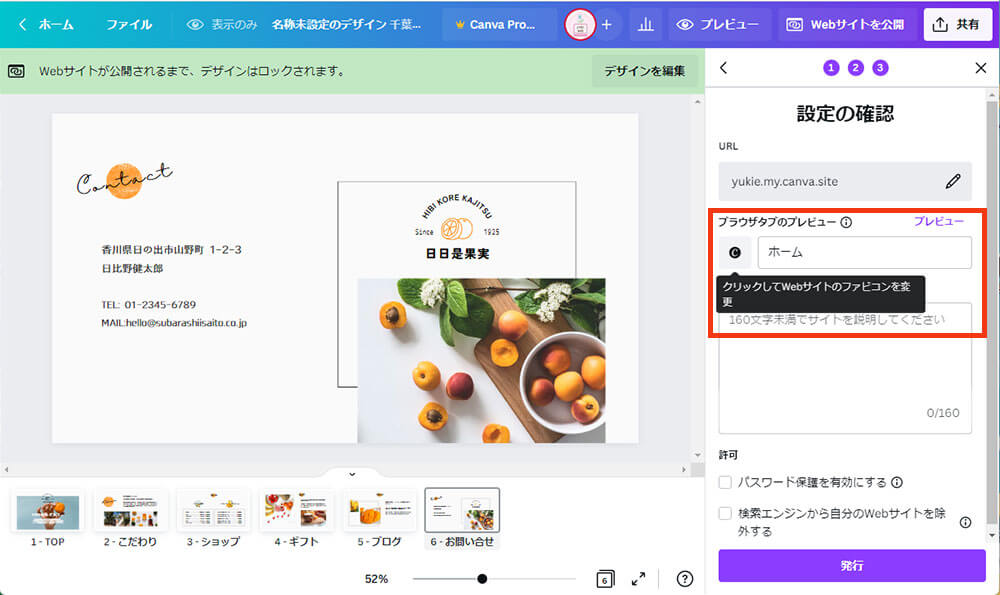
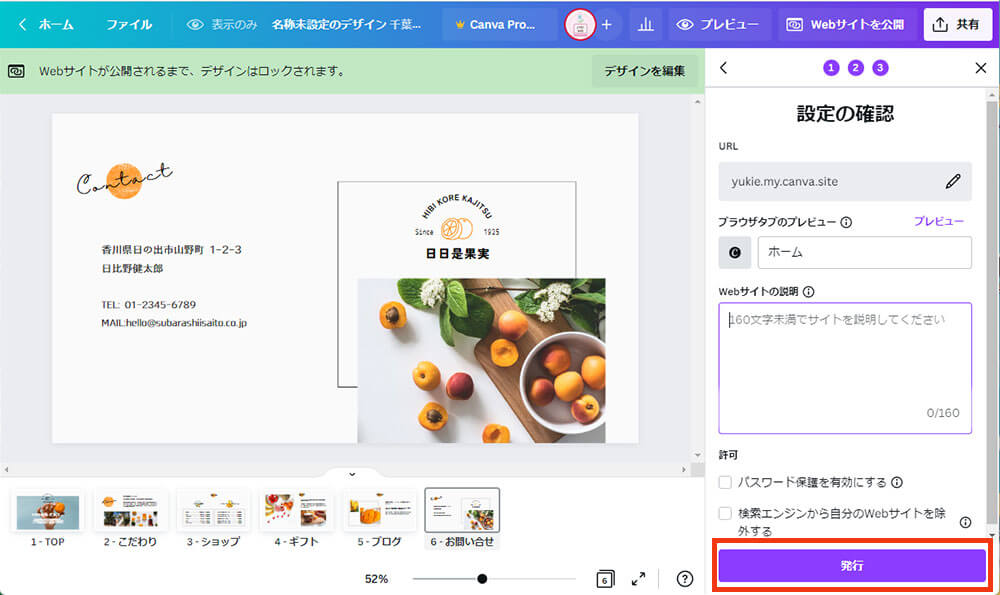
ホームページのファビコンやタイトル、概要を入力します

設定の確認の項目では、このページのURL、ファビコン、ページのタイトル、ホームページの概要を入力します。
URLは、このページのアドレスになります。
先ほど決めたのは「ドメイン」になります。
ここでは、LPのような1ページだけのホームページであれば未入力で大丈夫です。
もし、複数ページの構成でホームページを作りたい場合は、「about」「service」「blog」「contact」などのように英数字を使ってページの名前を付けてリンクを貼ってあげるとできると思います。
この場合は「ナビゲーションなし」でページの中にナビゲーションを設置することが必要です。

次にファビコンを設定します。
ファビコンとは、ブラウザのタブに表示される小さいアイコンのことです。
黒いCanvaのマークの部分をクリックしてアイコンを設定することができます。

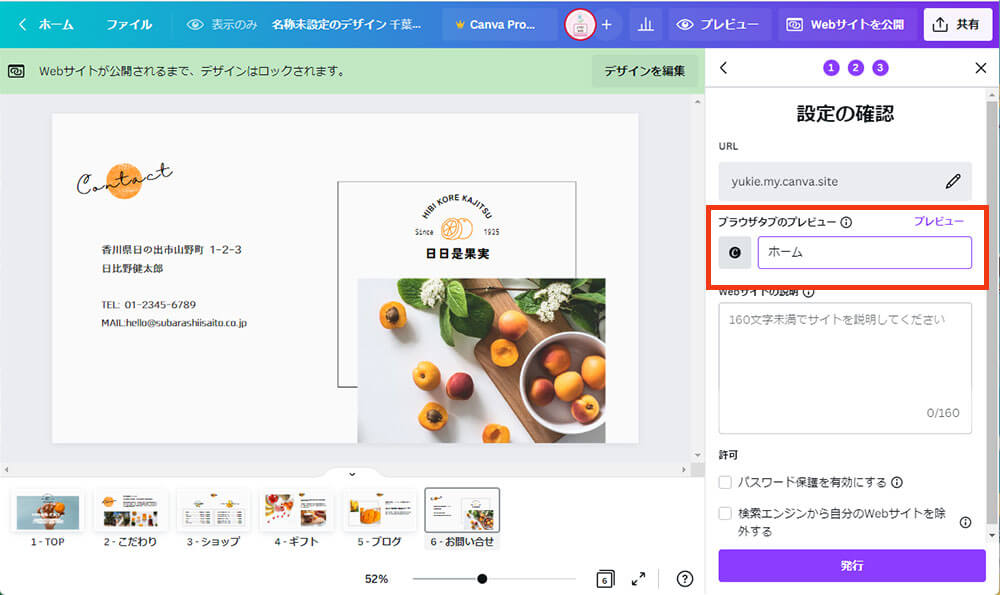
次は、ファビコンの設定の隣にページのタイトルを入力します。
ここのタイトルは、検索結果のタイトル部分で表示される個所です。
SEOを考える上でも大事な場所になると思います。

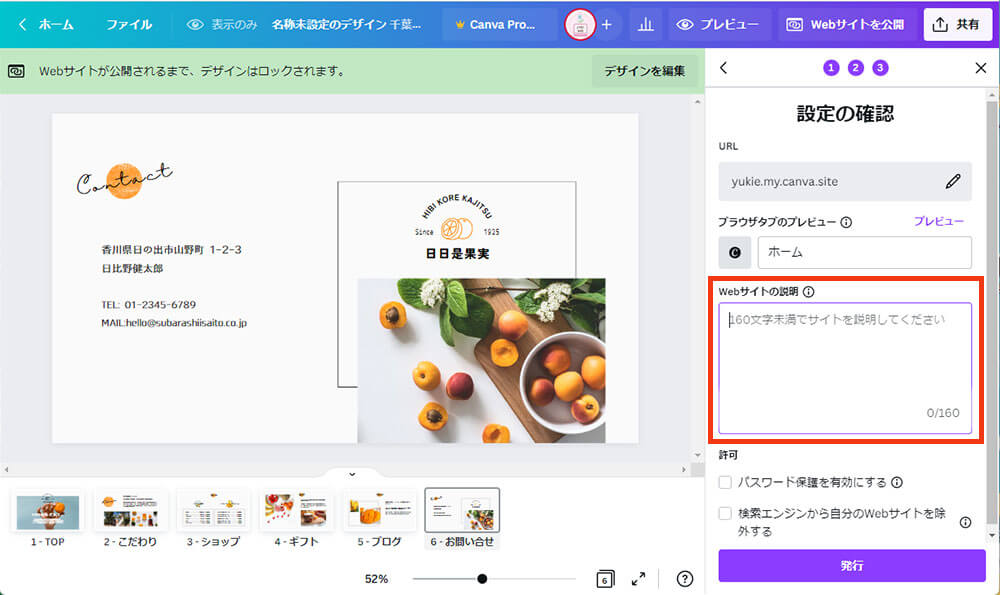
webサイトの説明では、このページの説明や概要を入力します。
こちらも検索されたときに一覧で表示される文章になるので、どんなページであるのか分かりやすく書かれているのが良いでしょう。

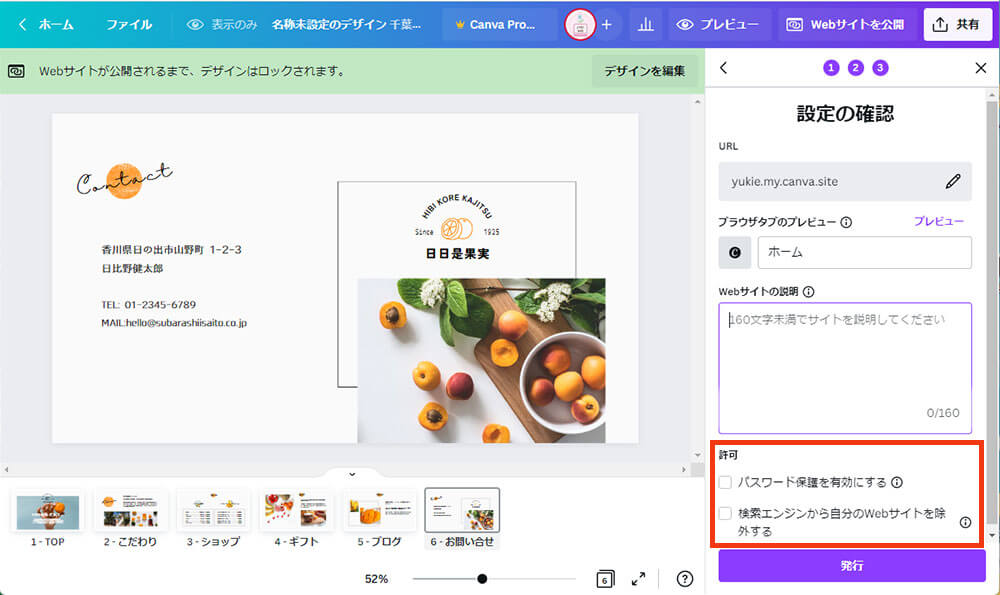
もし、会員専用やお客様専用など特別なホームページにしたい場合は、パスワードをかけたり、検索結果に表示させないようにすることも可能です。
必要に応じてチェックしましょう。

設定が出来たら「発行」をクリックします。
ホームページの公開

「発行」をクリックすると、この画面が表示されるので、しばらく待ちます。

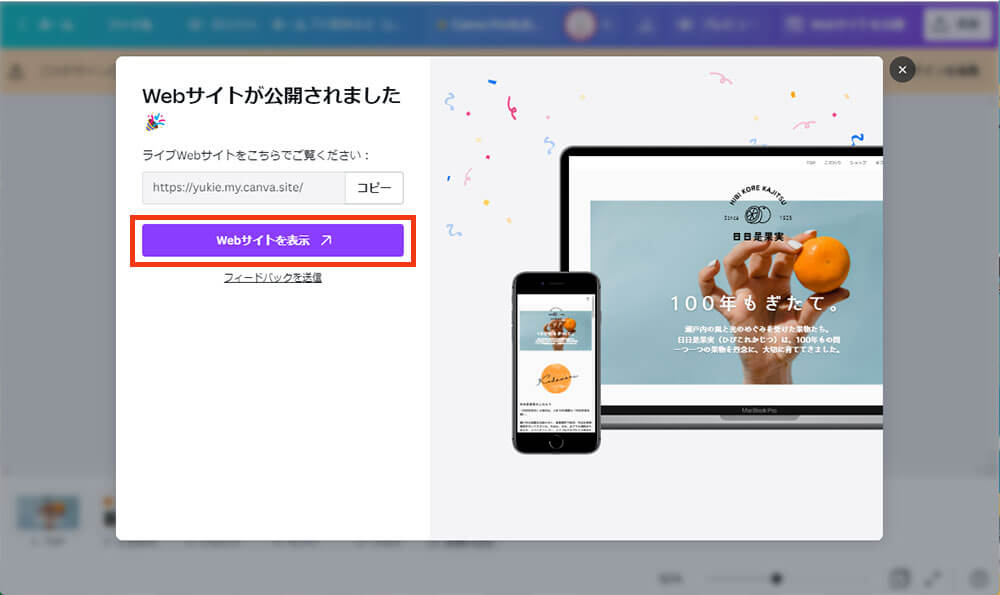
こちらの画面が表示されればホームページの完成です!
「webサイトを表示」のボタンをクリックしてホームページを確認してみましょう!


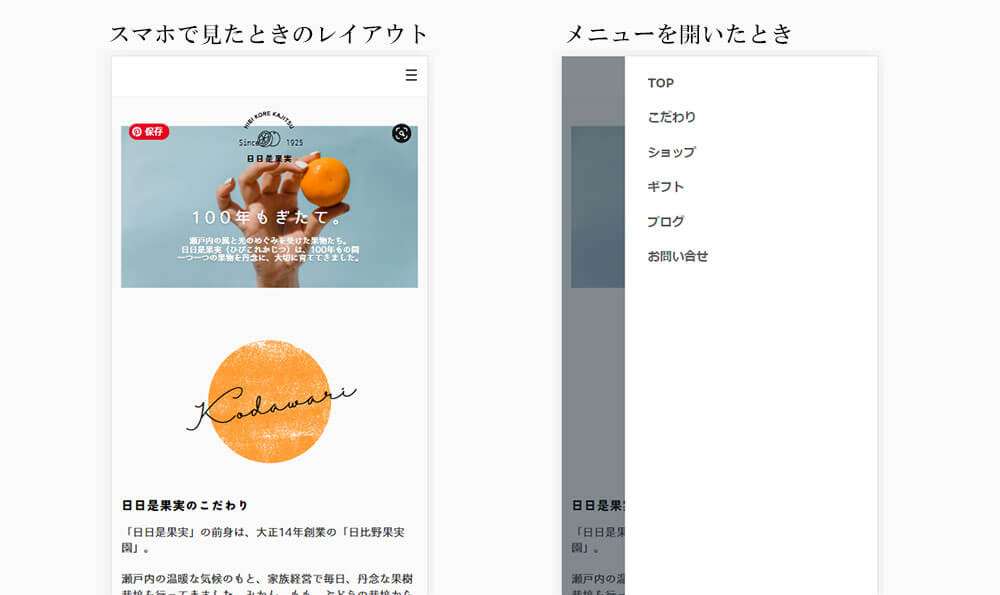
Canvaのホームページのナビゲーションの補足

説明でも書きましたが、Canvaのホームページのナビゲーションは、ページの名前の部分で紐づけられています。
ここの名前を分かりやすくつけることがポイントです。
ドメインの確認と削除方法

無料のドメインを確認したり、削除したりする場合の説明になります。
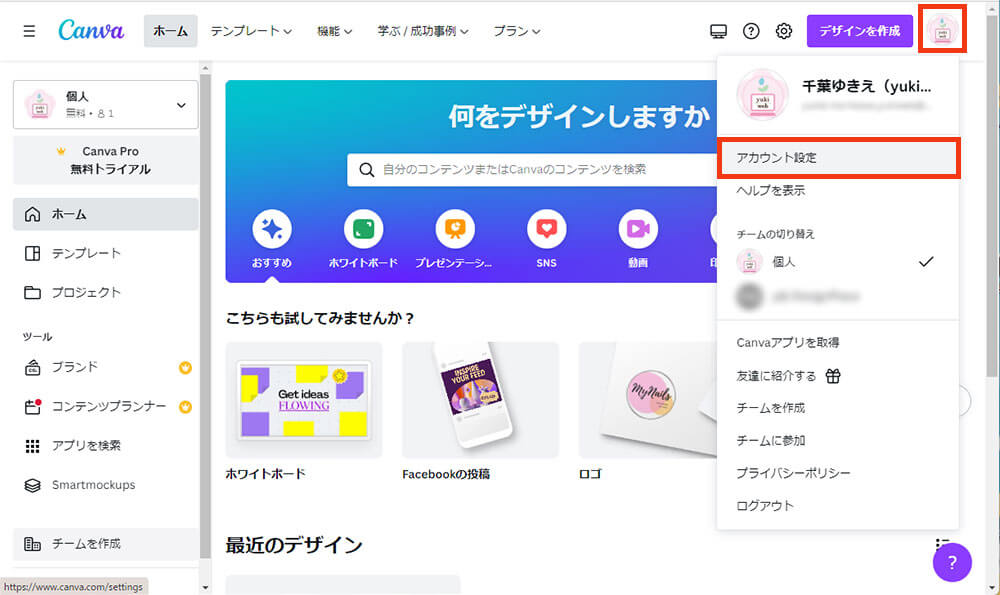
Canvaの右上の自分のアイコンをクリックして「アカウント設定」をクリックします。

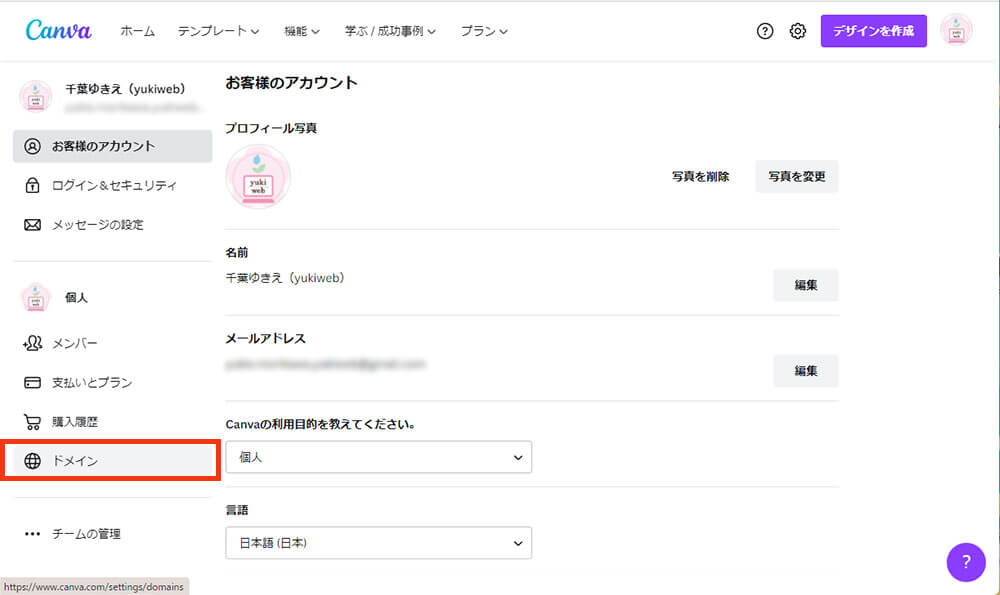
開いた画面の左側のナビゲーションの下の方に「ドメイン」があるのでクリックします。

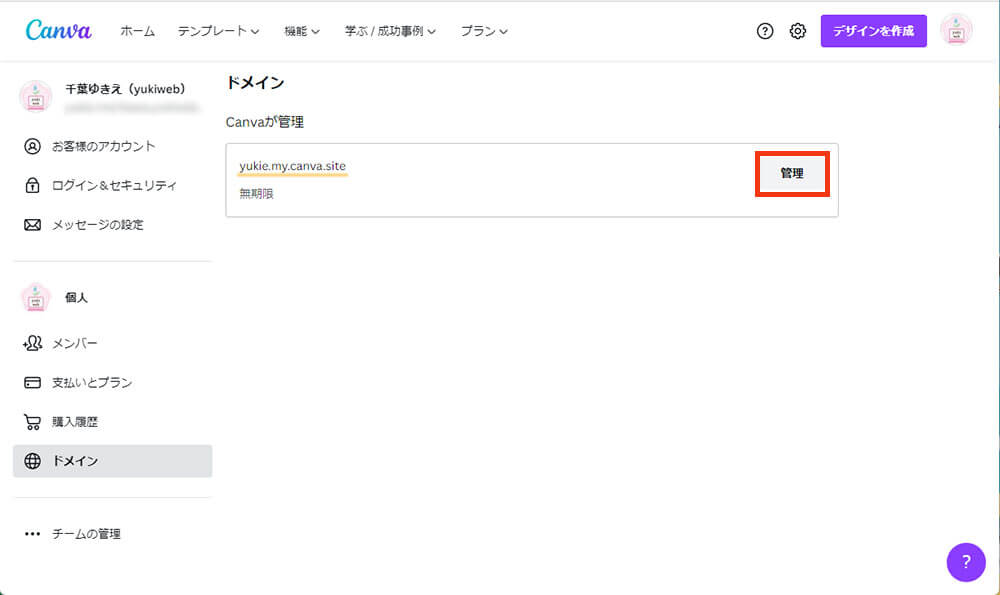
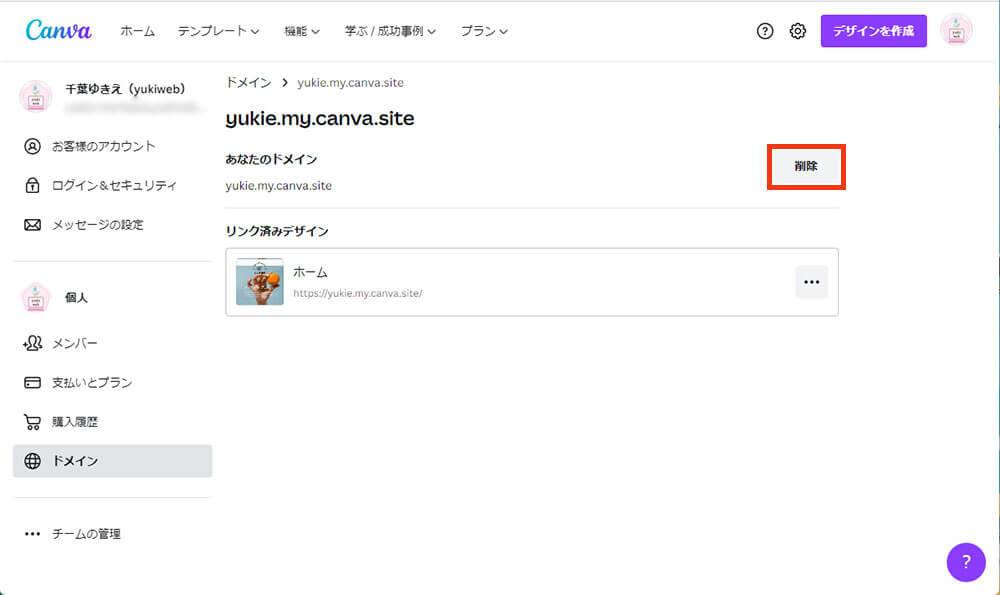
ここでCanvaの無料のドメインを確認することができます。
削除したい場合は「管理」をクリックします。

Canvaの無料のドメインと紐づいているホームページなど表示されます。
「削除」をクリックすることでドメインを削除することができます。
ドメインは一度削除してしまうと、他の誰かに使われてしまうこともあります。
その場合は、もう一度同じドメインを取りたくても他の人が使っているため取得ができません。
どうしてもの時以外は、削除はしない方が良いでしょう。
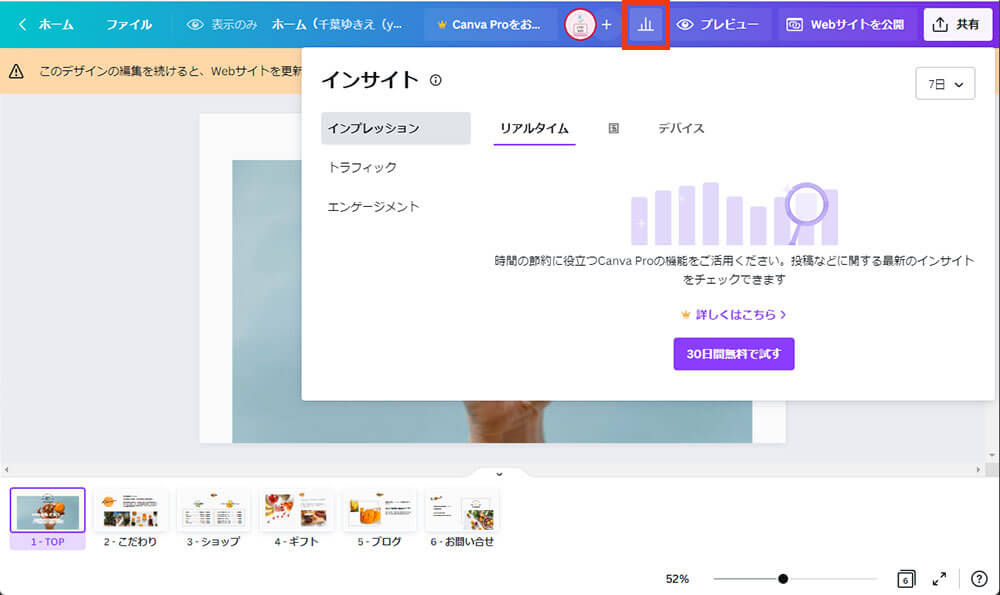
Canvaのホームページのアクセス解析について

Canvaのホームページでは、GoogleアナリティクスやSearchConsoleの設定ができないようです。
その代わりに、Canva独自のアクセス解析機能があります。
ただし、こちらは有料プラン(Canva Pro)で使える機能になります。
もし、Canvaでホームページを作るなら有料プラン(Canva Pro)にするのがおすすめです。
サーバー代だと思えば、月額1,500円はコストをかけても良い金額です。
むしろ、デザインツールとしても使えますし、有料プラン(Canva Pro)で使える写真やイラスト素材、フォントの種類も増えるのでとってもお得だと思います。
写真から人物や物の切り抜きも簡単にできる「背景リムーバー」も使えるのでおすすめです。
\30日間無料で体験!/













コメント