こんにちは!
おうち起業・サロンを応援するウェブデザイナーの千葉幸恵です。
ホームページやブログを作るとき、表示速度が速い方が良いって聞いたことありますよね?
それは、表示速度が早ければ早いほどアクセスする人のストレスを減らせるからなんです。
少しでも「待たされた!」と思われてしまうと他のホームページにアクセスしてしまうのでとても重要なんです。
この部分を気を付けると、アクセス解析上では「離脱率」とか「滞在時間」とかが変わってきます。
しかし、表示速度を謳っているWordPressのテーマってたくさんありますよね?
みんな速いって言うけれど、実際はどうなの?というところを検証してみたいと思います。
テーマの速度を測る!検証方法は?
まずは、条件を揃えなければいけません。
内容の異なる記事を比較しても画像の数などで異なるのではないか?と思っているので条件を揃えます。
スピードを測るテーマは3つ!
実際に私は4つのブログを運営しています。
- Cocoon
- THE THOR
- SWELL
- GENSEN
こちらの4つのテーマを使用しています。
GENSENはブログと言うよりポータルサイト用のテーマなので今回は検証には使いません。
一番気になっているのは、「THE THOR」と「SWELL」の比較です。
また、Cocoonも人気の無料テーマなので一緒に検証したいと思います。
表示スピードは「PageSpeed Insights」を使用する
スピードの測り方としては、「PageSpeed Insights」というGoogleのサービスを使います。
こちらのサービスも表示スピードを意識している方には有名ですよね!
表示スピードの計測ページの条件
- 固定ページでそれぞれ1ページずつ計測ページを作成
- ページのスラッグを同じにする
- 文章や画像も同じものを使用する
- 装飾はしない
- 画像容量を調整するプラグインを使用(EWWW Image Optimizer)
固定ページでページを作るのはアドレスの構成を同じにするためです。
投稿ページだとカテゴリをアドレスに含んでいることも多く文字数で影響があるかもしれないのでそれを避けるためです。
ページのスラッグも同様。文字数を揃えるため合わせます。
本当ならドメインも一緒の方が良いのですが手間がかかるので、そこは妥協します。
文章や画像を同じものを使うため内容部分の容量は同じになると認識しています。
また、装飾もなしにします。
これはテーマのスタイルに依存しそうなので敢えて使いません。
画像の容量を調整するプラグインは「EWWW Image Optimizer」を使用します。
使用しなくても良いのですが、すでに入れているブログがあるので外すのが面倒くさいだけです。
(個人的な理由ですみません)
こんな条件の下で検証してみたいと思います。
ちなみに、文字数は1,617文字です。

Cocoonの表示スピードは?


パソコンでは、もう少しで緑色のスピードが速い結果が得られそうでしたが、スマホ用のモバイルページでは47と言う遅い評価でした。
どちらかと言えば、ここ数年はパソコンよりもスマホからのアクセスが増えているので、この結果ではどうかな?と感じました。
THE THORの表示スピードは?


お次はTHE THORです。
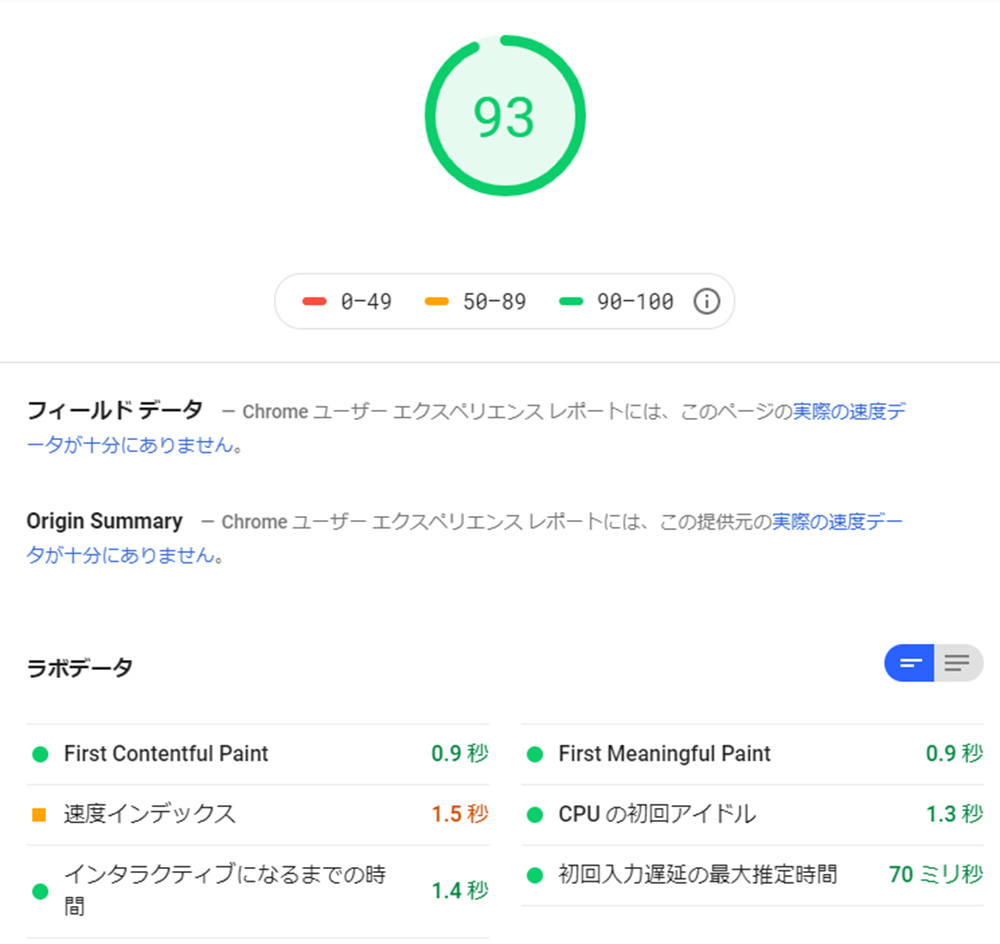
こちらはスピードを売りにしているだけあってパソコンからではかなりの高い数字が出ました!
しかし、モバイルページになると48とCocoonとあまり大差のない残念な結果に…
SWELLの表示スピードは?


では、SWELLではどうでしょう?
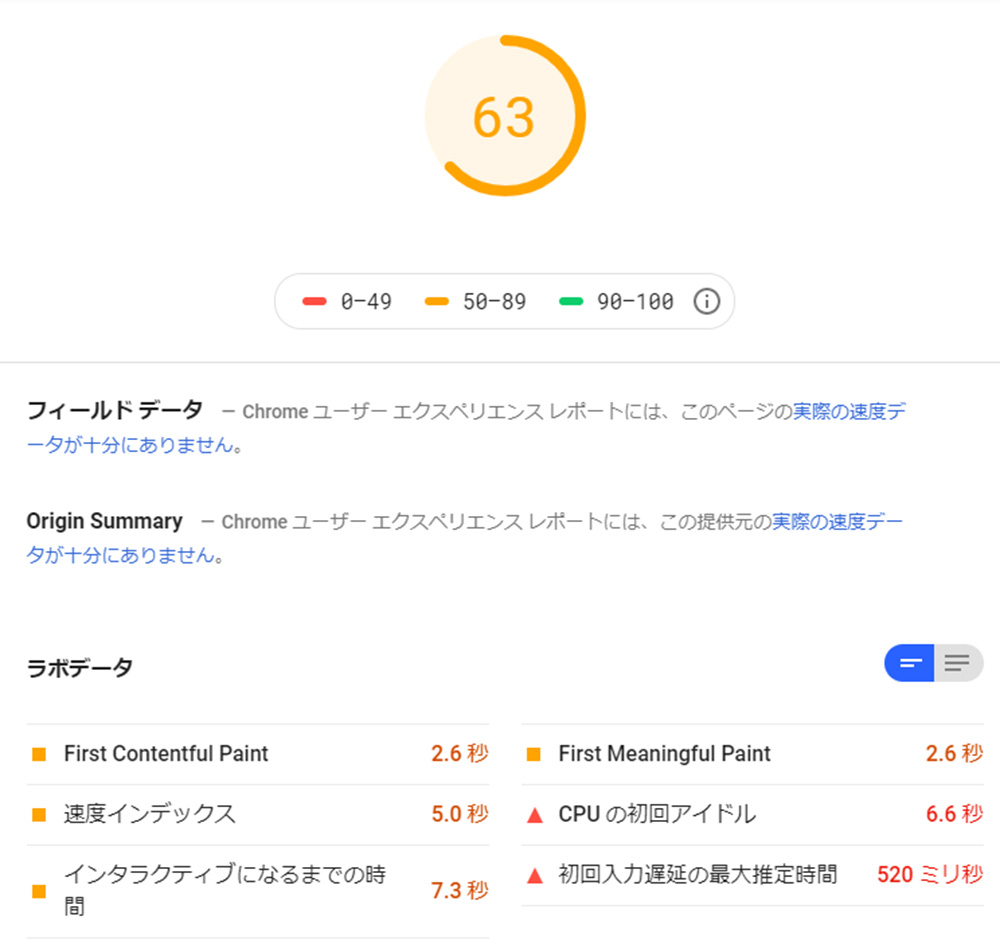
パソコン用では、まぁまぁ高い数字が出ましたがオレンジの表示。
THE THORほど早い結果にはなりませんでした。
しかし、モバイルぺージを比べるとオレンジ色の表記ではあるものの65と他の2テーマとは比べ物にならない数字が出ていると思います。
スマホユーザーが多いブログやホームページではSWELLが良さそうですね!
結論!表示スピードにこだわりたいなら「SWELL」が一番!

パソコンだけの表示を検討するなら「THE THOR」が圧勝でしたが、ここ数年はスマホからアクセスするユーザーが多いのでその点も検討した上で「SWELL」を使うのが良いのではないかと感じました。
ここは何を基準で考えるかにもよるかもしれませんが、私がおすすめするならモバイルもパソコンも無難なスピードだったSWELLをおすすめします。
テーマのスピード計測のまとめ
今回の結果は私が運営しているホームページで比較したものでの結果なので必ずしもこのような結果が正しいとは言い切れません。
1つの検証結果として捉えてもらえたらと思います。
プラグインを入れたりテーマ内のタグをいじったりしてスピードを調整することも可能かと思いますが、今回は初心者設定と言うことで特別に対策をしない場合はどんな結果が出るのかな?という検証でした。(画像サイズの圧縮プラグインは入れていますが…)
テーマの導入時に参考にしてもらえたら嬉しいです。
追記:SWELLのページ遷移高速化機能を有効にしてみた
SWELLの「ページ遷移高速化機能」を「Prefetch」で有効化してみました。




さっきの比較データと比べて若干変わりました!
ちなみに「Pjaxによる遷移」にした場合はこんな結果!


当たり前ではありますが、SWELLの「ページ遷移高速化機能」を有効にすると、パソコンでの表示速度はTHE THORとほぼ同じになりました。