この記事は約 6 分で読めます。
先日、WordPressのテーマ「SWELL」がアップデートしたとのことで、早速ですが新機能を使ってみました。
アップデートされた機能は
- 構造化データ関連の機能追加と調整
- カスタムアバター(プロフィールアイコン)の追加
- その他、微調整や修正
とのことです。
①は、ちょっと専門的な話になりそうなので、今回は割愛します。
②は、使いたい人も多いと思うので、カスタムアバター+αで詳しく紹介しますね!
ブログのプロフィールのアイコンを変えたい!今まではプラグインで対応!
以前からこんな要望がありました!
私も別で運用している子ども向けプログラミングクラブのサイトは、子どもにも見てもらいたいのでアイコンをイラストにしています。
ただ、今まではプラグインを入れなければできなかったんです。
私は「ProfilePress(旧WP User Avatar)」を入れてアイコンを変えていました。
プラグインの仕様関係で不具合が出たこともありましたが、原因が分かって解決し、その後もずっと使っていました。

SWELLがプロフィールアイコンを変えられるようになった!
今回のSWELLのアップデートで「カスタムアバター(プロフィールのアイコン)」の設定ができるようになりました!
ということは「ProfilePress」は卒業になります!
SWELLのようにテーマの方で設定できるようになれば、被る機能のプラグインは不要になります。
プラグインは少ない方が不具合も出にくいので、アップデートとともにプラグインを削除したいと思います。
それでは、実際の画面を見ていきたいと思います。
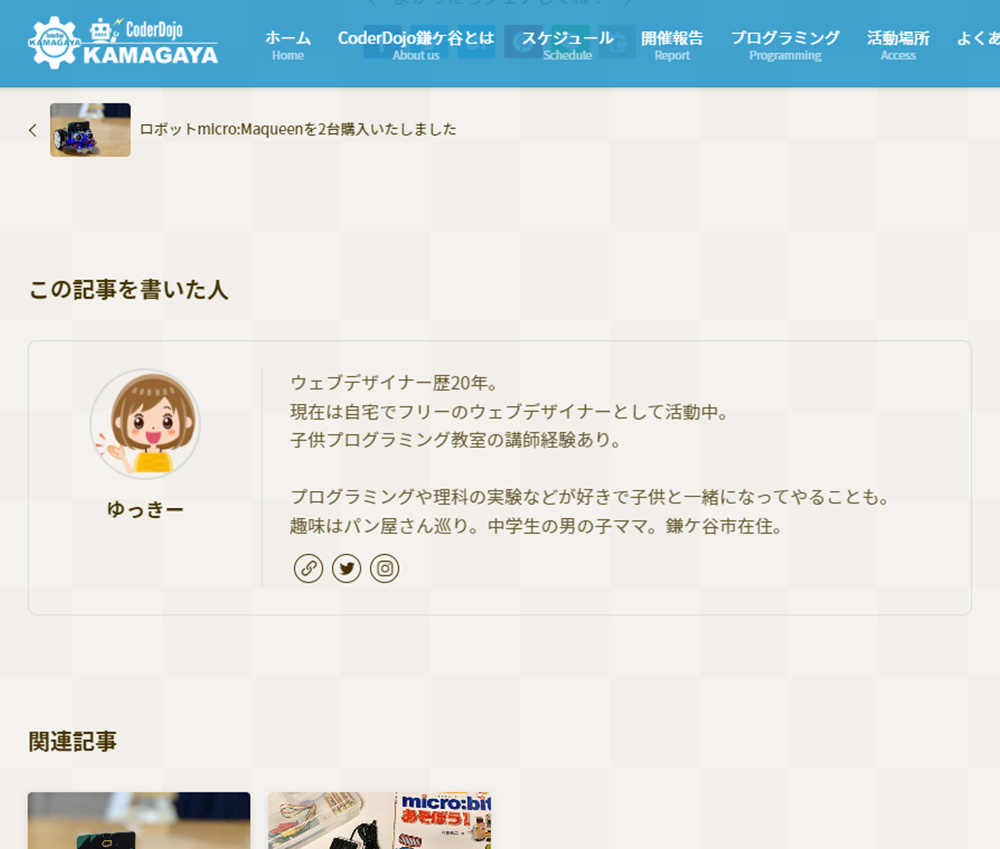
SWELLアップデート前の表示を確認!

SWELLのアップデート前の表示はこんな感じです。
ProfilePressでアイコンを変えて、内容はプロフィールの設定の内容がそのままです。
SWELLのカスタムアバター(プロフィールのアイコン)の設定方法
SWELLのカスタムアバターはプロフィールの設定から可能です。
画像付きで詳しく見ていきましょう!
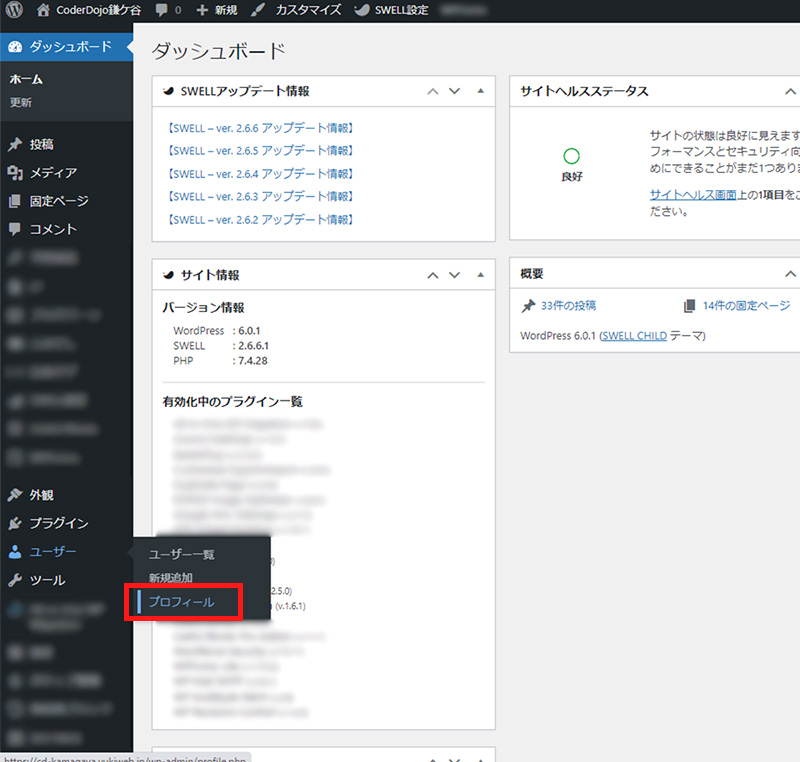
設定方法①:WordPressの「ユーザー」>「プロフィール」を開く

WordPressにログインして、左の黒いメニューから「ユーザー」をクリックします。
その次に「プロフィール」をクリックします。
※「ユーザー」のマウスを載せて小さな画面が出るので、その中の「プロフィール」をクリックしてもOK
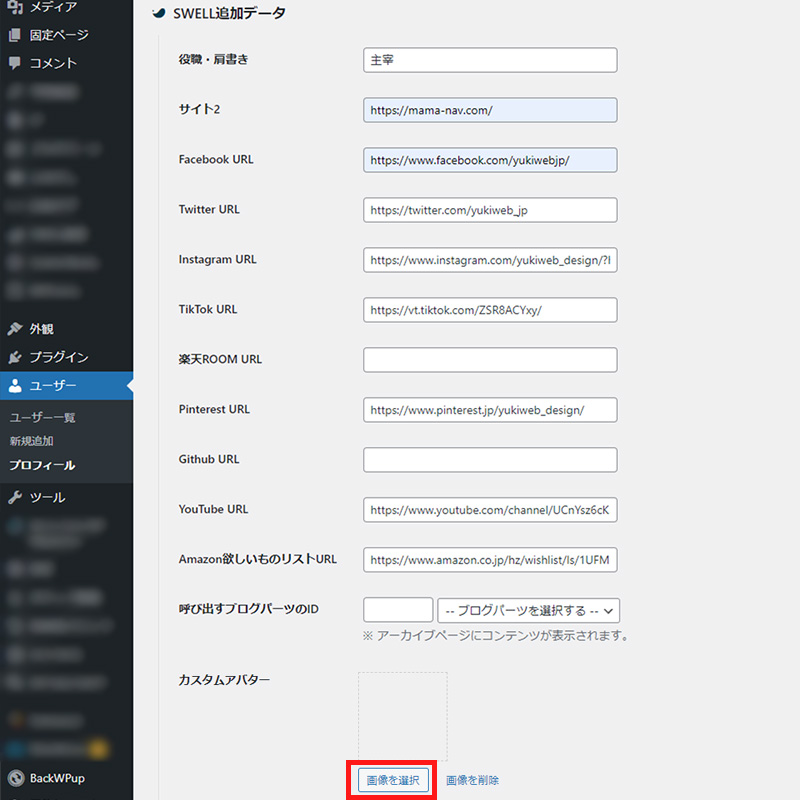
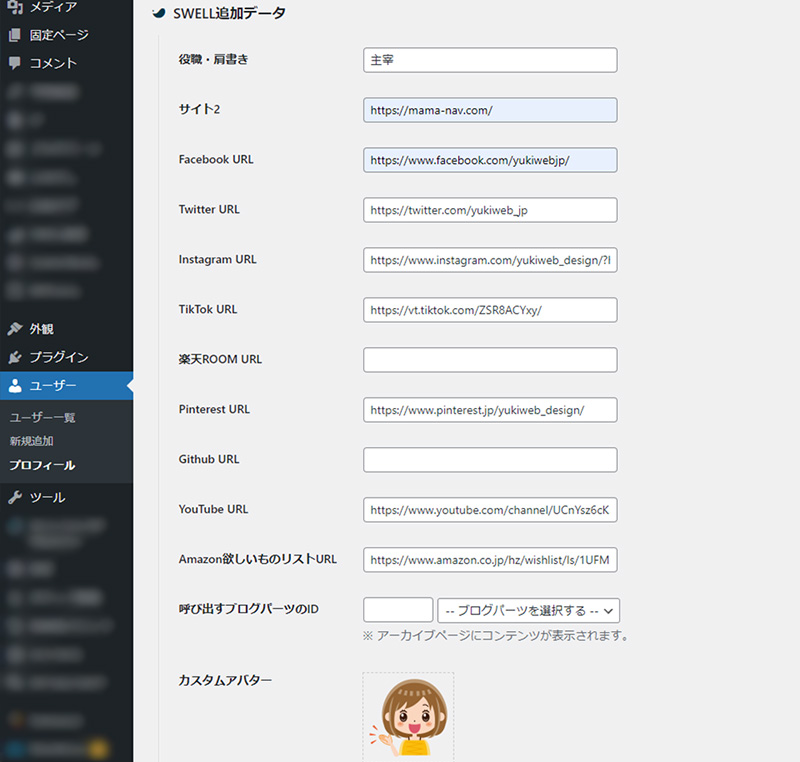
設定方法②:SWELL追加データの項目の「カスタムアバター」で設定

プロフィールの画面の下の方へ行くと「SWELL追加データ」という項目があります。
その中の「カスタムアバター」の「画像を選択」をクリックして設定したいアイコンをアップロードするか、メディアライブラリーから選択します。

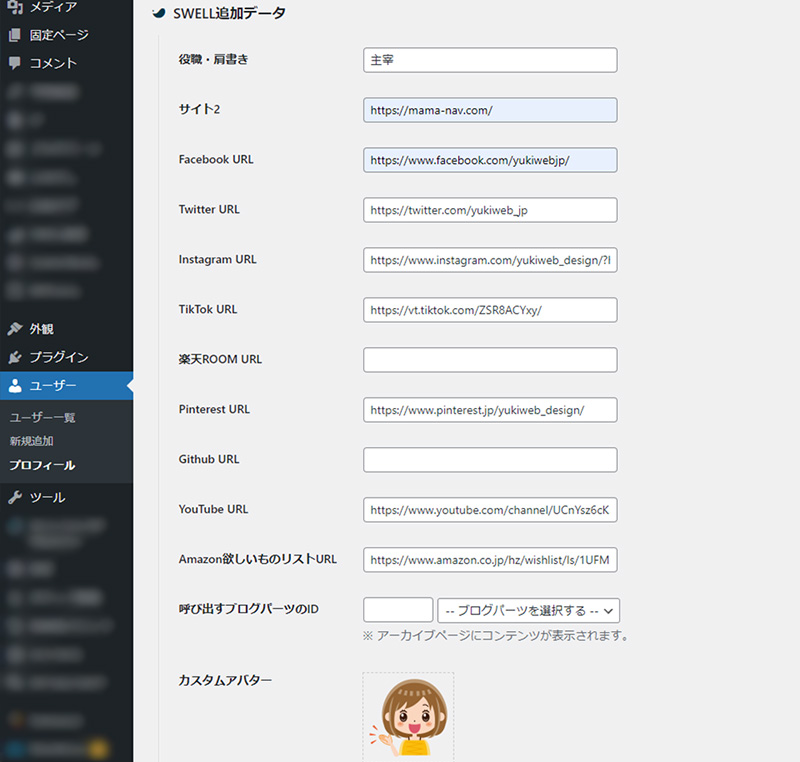
選択すると、カスタムアバターの項目に設定したアイコンが表示されます。
これで更新をすることでカスタムアバターの設定は完了です!
SWELLの他のプロフィール設定も見てみましょう!
今回のアップデートで「SWELL追加データ」という項目が追加され、様々設定ができるようになったみたいなので一緒に設定しておきましょう!
SWELL追加データの項目ごとに入力内容を解説!

| ①役職・肩書き | 何か肩書きがある場合は設定しておくとプロフィールの欄に表示されます。 |
| ②サイト2 | ホームページなどが2つある場合は、2つ目のアドレスを登録します。 1つしかない場合は、上部の「連絡先情報」内にある「サイト」を設定しておけばOKです。 おすすめとしては、アメブロなんかもこちらで設定しておいても良いでしょう! |
| ③Facebook URL | Facebookのアドレスを入力 |
| ④Twitter URL | Twitterのアドレスを入力 |
| ⑤Instagram URL | Instagramのアドレスを入力 |
| ⑥TikTok URL | TikTokのアドレスを入力 |
| ⑦楽天ROOM URL | 楽天ROOMのアドレスを入力 |
| ⑧Pinterest URL | Pinterestのアドレスを入力 |
| ⑨Github URL | Githubのアドレスを入力 |
| ⑩YouTube URL | YouTubeのアドレスを入力 |
| ⑪Amazon欲しいものリストURL | Amazon欲しいものリストのアドレスを入力 |
| ⑫呼び出すブログパーツのID | ブログパーツでプロフィールを作成している場合は、プロフィールのページ(Authorページ)でそのブログパーツの内容を表示することができます。 たとえば、文章だけでなく、画像やふきだし、ボタンリンクなどブロックが使えるのでプロフィールを読ませたい方にはブログパーツを合わせて使うことをおすすめします。 |
| ⑬カスタムアバター | プロフィールのアイコンを好きなものに変えることができます。 |
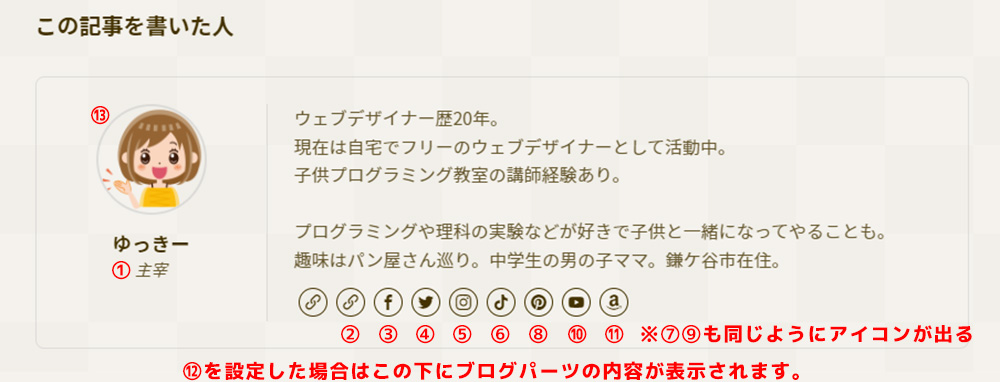
表示される場所は、各記事の「この記事を書いた人」と「プロフィールのページ(Authorページ)」です。
詳しくは、下の画像で確認してみてください。

⑦楽天ROOM URL、⑨Github URLはやっていないので入力できなかったのですが、このアイコンの中に表示されると思います。
⑫のブログパーツは、「プロフィールのページ(Authorページ)」のみに表示されます。
SWELLのアップデートでさらに使いやすく!
毎回、使いやすくアップデートされるSWELLは一押しのテーマです。
有料ではありますが、ブログの記事を書く効率化や、専門知識なくプロが作ったようなホームページを簡単に作れるのでここはコストをかけても良いところだと思います。
ホームページの制作を依頼すると相場的には20~30万はするので、自分でホームページを作れるならテーマ代17,600円は安い方だと思います。
- 安く見栄えの良いホームページを作りたい!
- 時間をかけずにホームページを作りたい!
- 更新しやすいホームページが欲しい!
- 本格的なホームページが欲しい!
こんな方にはSWELLをおすすめします!
もし、SWELLでのホームページ制作に心配があるようなら「自分で作る!ホームページ制作講座」がおすすめです!

詳しくは、LINE公式アカウントよりお問い合わせください。










コメント