この記事は約 9 分で読めます。
こんにちは!
前回に引き続きWordPressでホームページを開設する方法をお話しします。
今回は、テーマの導入についてです。

前回は、サーバーにWordPressをインストール(導入)しました。
このままでもホームページとして作り込むことは可能ですが、もっと更新しやすい便利なテーマがたくさん出ています。
yukiwebでは、初心者でも扱いやすく様々な機能がある「SWELL」を入れてホームページを作ることをおすすめしています。

WordPressのテーマSWELLを購入しよう
SWELLは、WordPressの有料テーマ(デザインテンプレート)なので購入しなければなりません。
少し高いと感じるかもしれませんが、ビジネスをする上での先行投資だと思って惜しまないでほしいところです。
SWELLでは、ランディングページ(LP)を作成する機能もあるので同じドメイン内でランディングページを作ることでブランディング的にも確立されるかと思います。
また、SWELLは1度買ってしまえばホームページを2つ3つ作ることになっても、そのままテーマファイルを使いまわしできるステキなテーマです。
ただし、他の人のサイトを作るときにSWELLを使いまわすのは個人的にはあまりおすすめではありません。
理由は、サイトの持ち主がSWELLのサポートを受けられなくなてしまうからです。
SWELLは購入者(テーマの所有者)のみサポートが受けられるため、他人のサイトを作るときはサイトの所有者のためにもご自身でSWELLを購入してもらうようにしましょう!

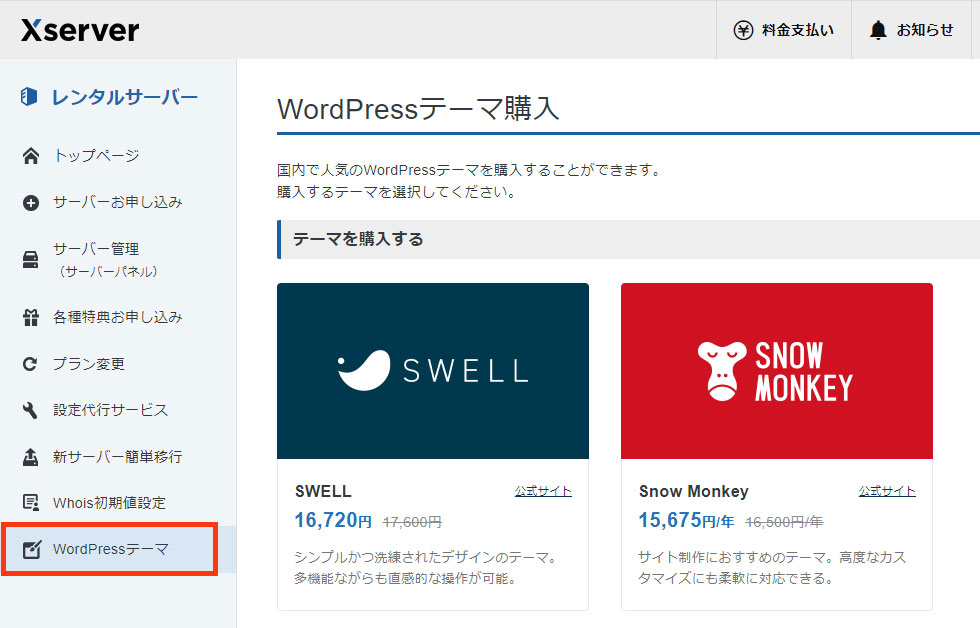
エックスサーバーでは、SWELLの提供が開始となり、エックスサーバー上で事前にSWELLを購入することができるようになりました。
エックスサーバーを契約されている方は、エックスサーバーを通してSWELLを購入する方が少し安くSWELLを扱うことができます。
SWELLのテーマファイルをダウンロードしよう

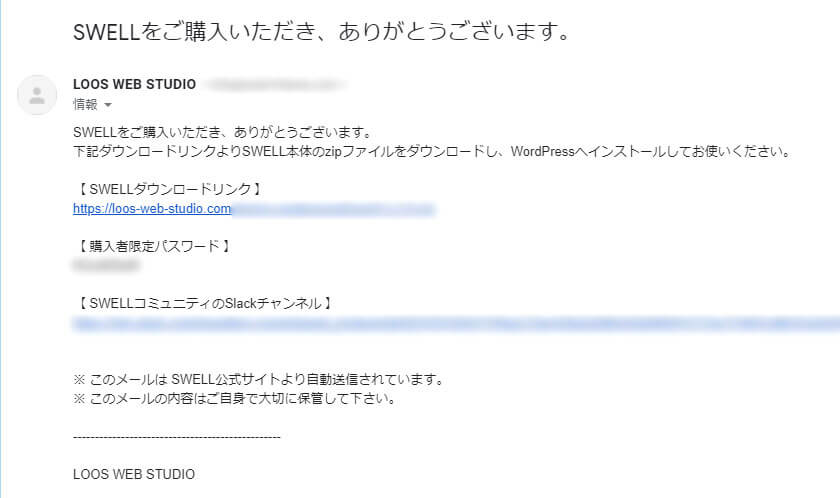
最初に、SWELLを購入時に送られてきたメールに記載されている【SWELLダウンロードリンク】の下のアドレスからSWELLテーマファイルをダウンロードします。
※このメールは、大切なメールなので破棄せず保管しておいてください。
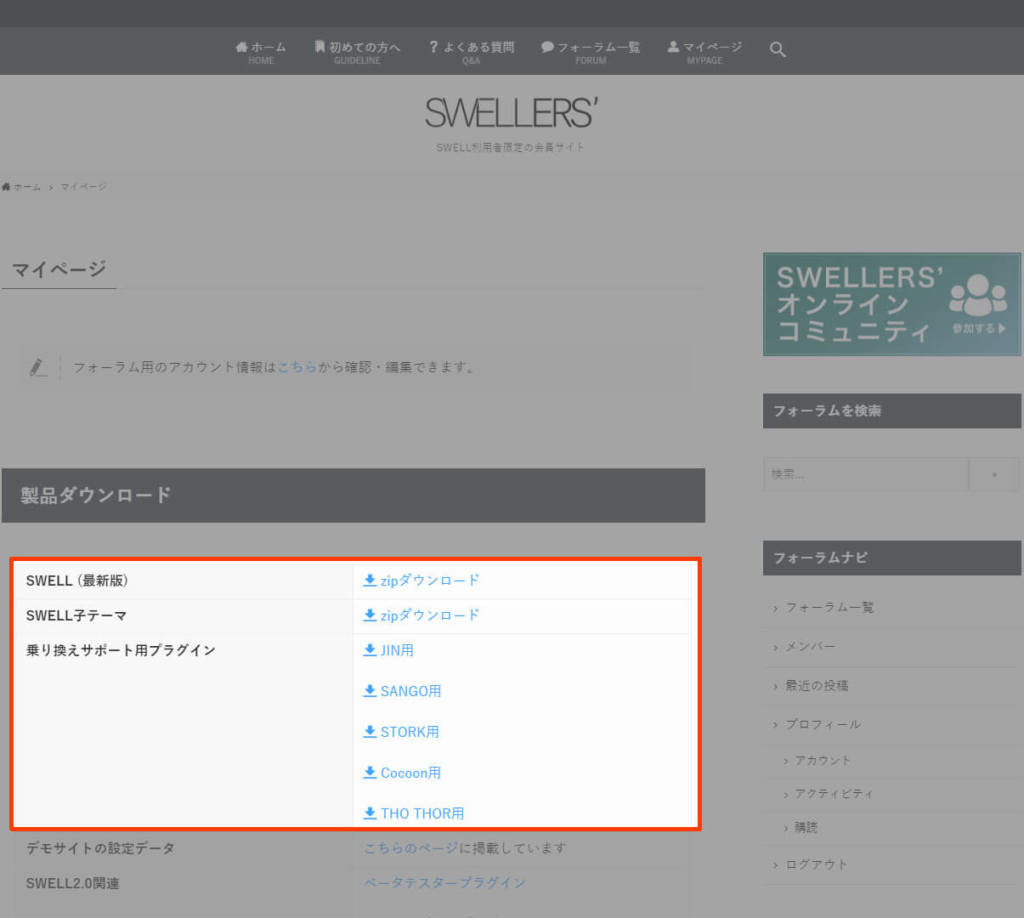
SWELLER’Sと言うSWELL利用者限定サイトから最新のファイルをダウンロードすることも可能です。

SWELLER’Sでは、SWELLのテーマ本体や子テーマ、他のテーマからの乗り換えサポート用のプラグインをダウンロードすることが可能です。
WordPressにテーマSWELLをインストールしよう

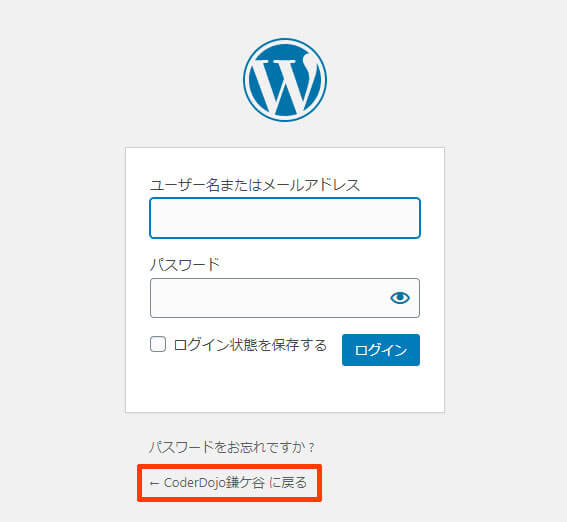
管理画面URLにアクセスをして「ユーザー名またはアドレス」と「パスワード」を入力して青色の「ログイン」ボタンをクリックします。

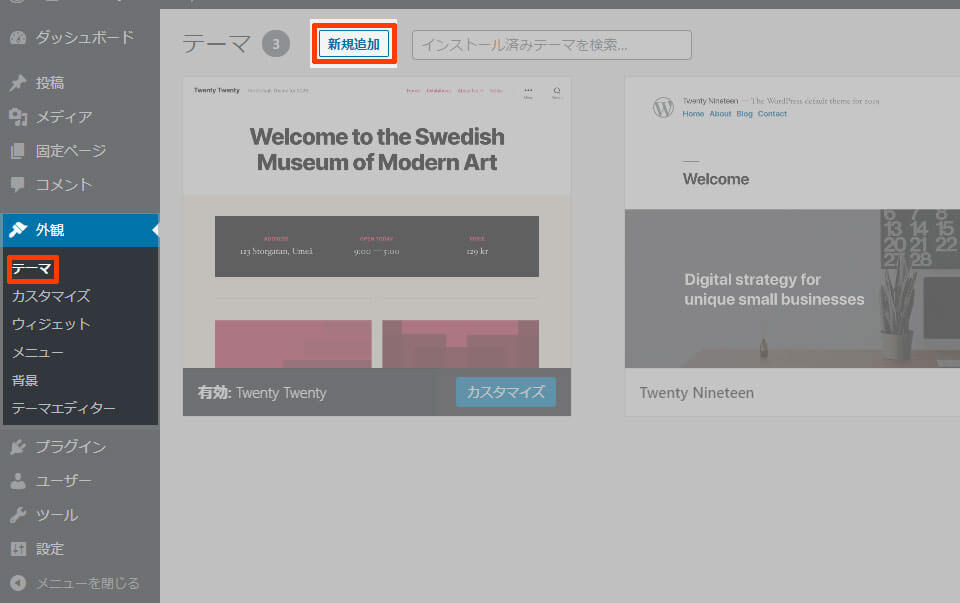
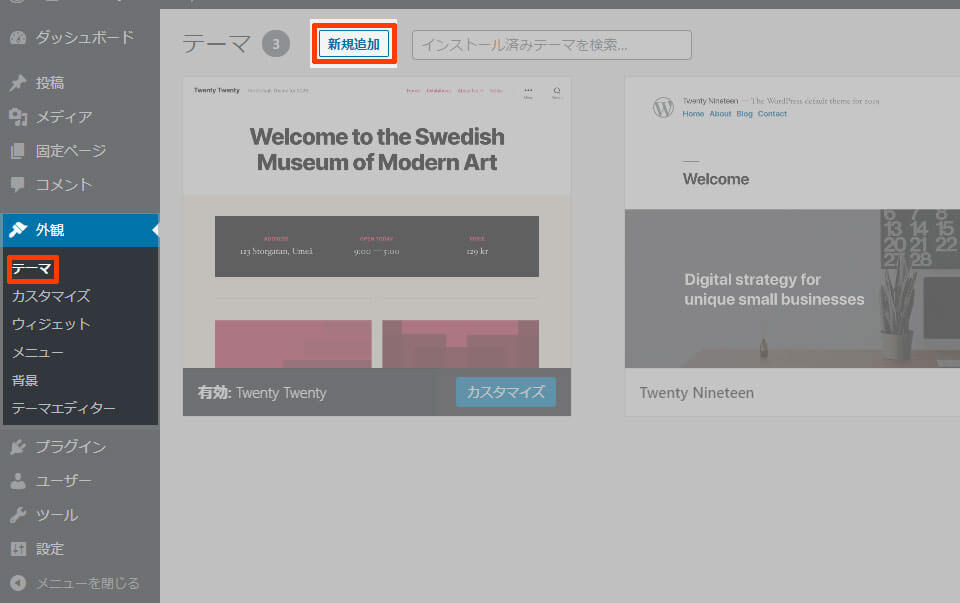
左メニューの「外観」をクリックするか、「外観」にマウスポインタ-を当てると表示されるサブメニュー内の「テーマ」をクリックします。
表示された画面の上の方に青い枠の「新規追加」ボタンをクリックします。

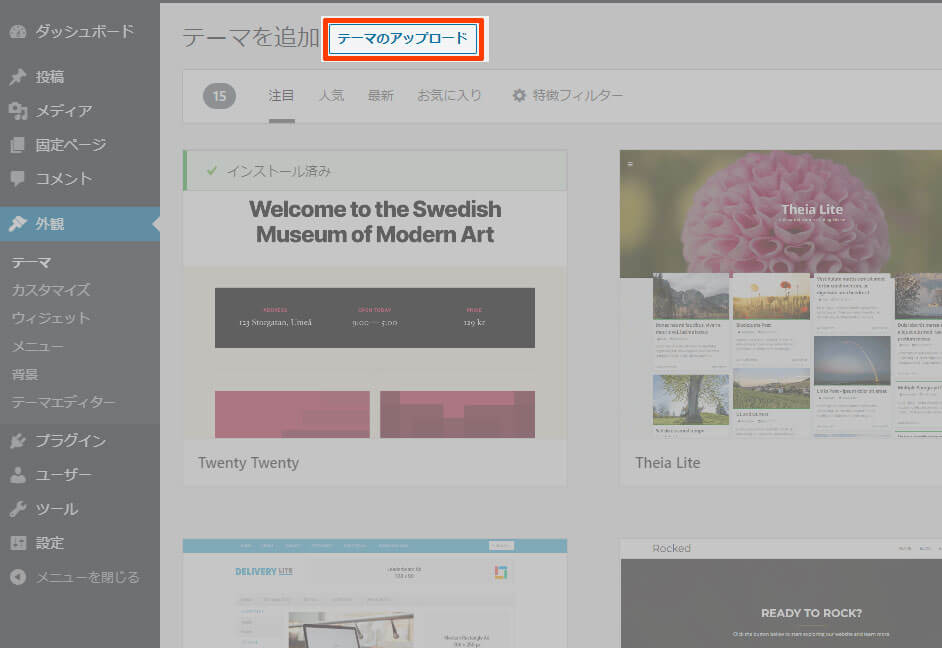
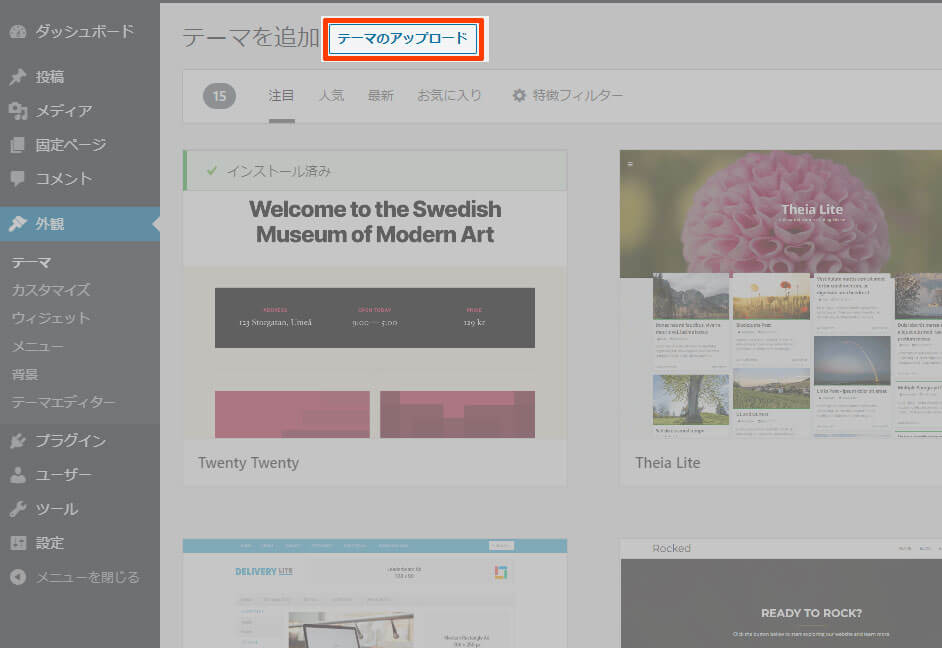
さらに表示された画面の上の方(さっきの「新規追加」のボタンがあったところ)に「テーマのアップロード」と言うボタンをクリックします。

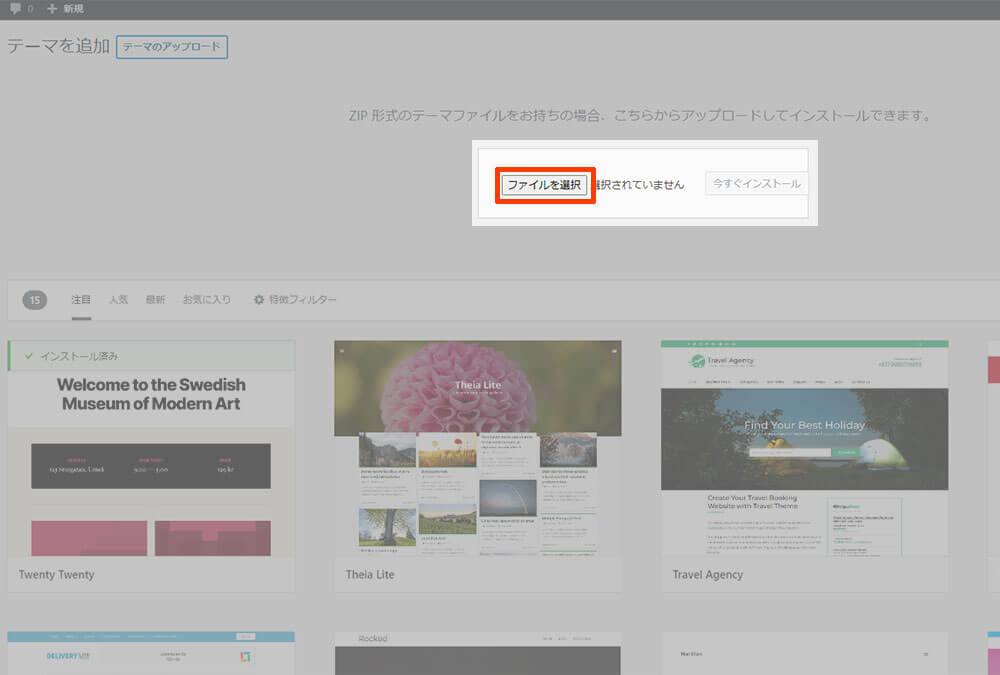
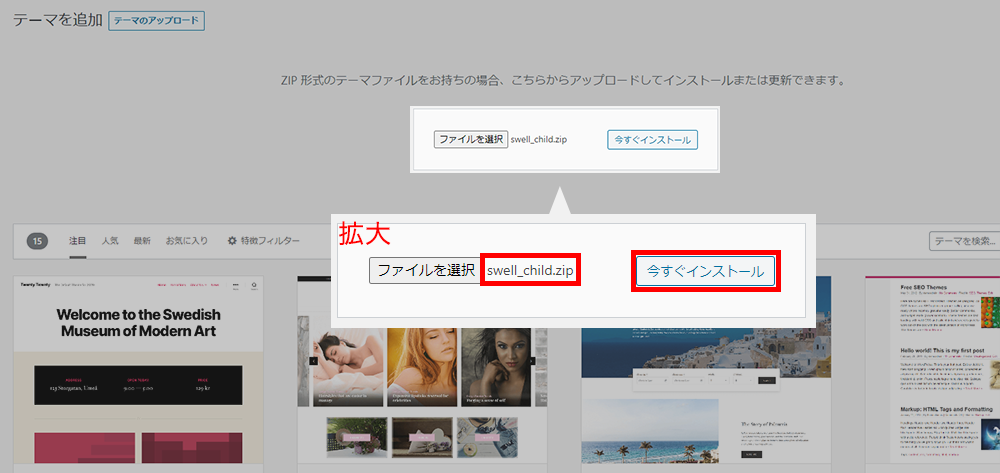
表示された画面の真ん中あたりに「ファイルを選択」と言うグレーのボタンがあるのでクリックします。
ファイルを選ぶ画面が表示されるのでSWELLのテーマファイル(圧縮されたZip形式のままでOK)を選択して右下の方の「開く」ボタンをクリックします。

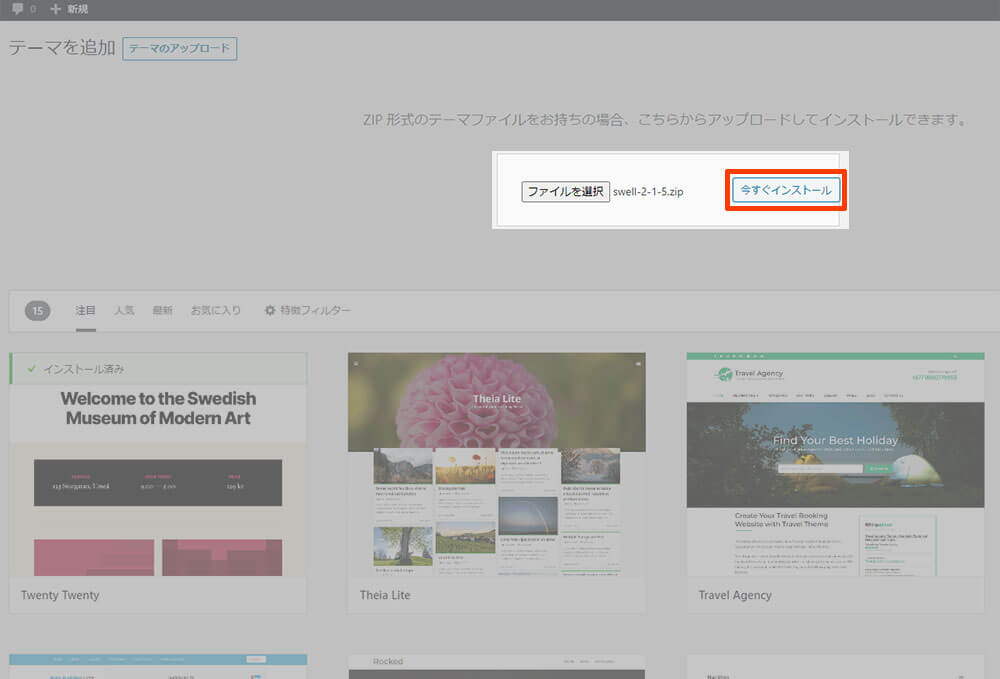
「ファイルを選択」の右側にSWELLのファイル名が表示されたらOKです。
そのまま、「今すぐインストール」のボタンをクリックします。

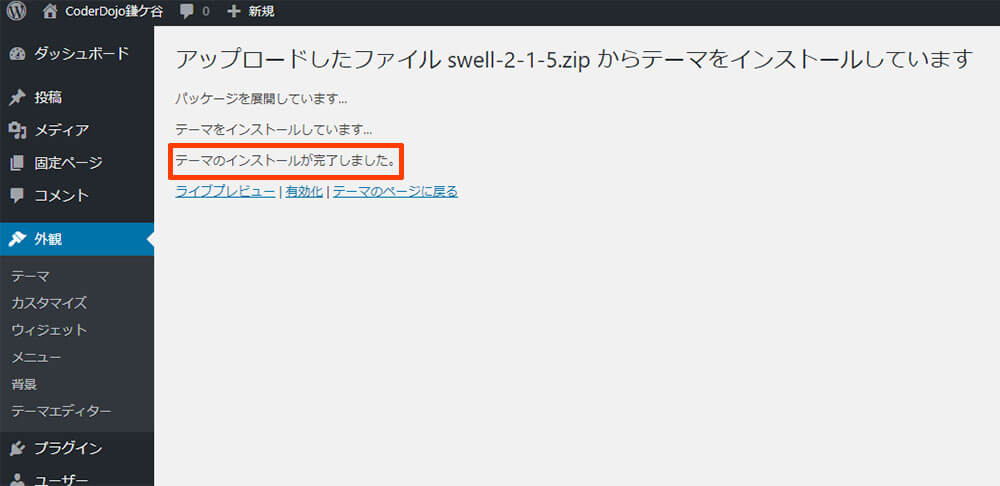
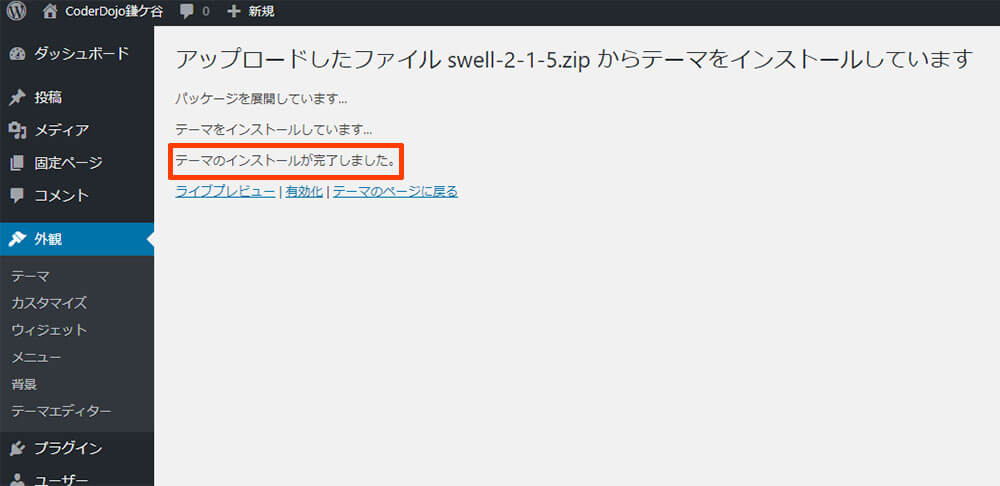
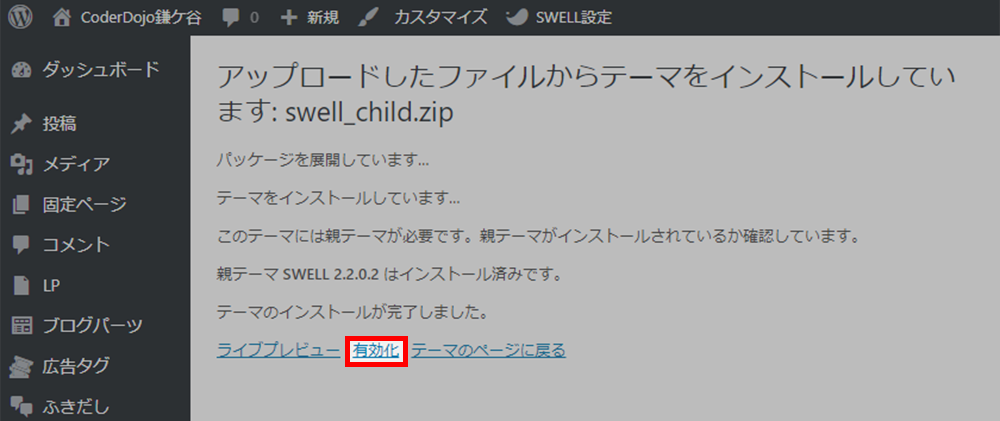
そのまましばらく待つと画面上にテキストが表示され、「テーマのインストールが完了しました。」と表示されればインストール成功です。
また、SWELLの子テーマも同じようにインストールしておくことがおすすめです。(子テーマについてはこちらで解説)
このままでは、まだSWELLは使えないのでSWELLの有効化を行います。

赤枠の下の方に「ライブプレビュー」「有効化」「テーマのページに戻る」と言う表示があるので「有効化」をクリックします。
これでSWELLのテーマが有効化になり使えるようになりました。
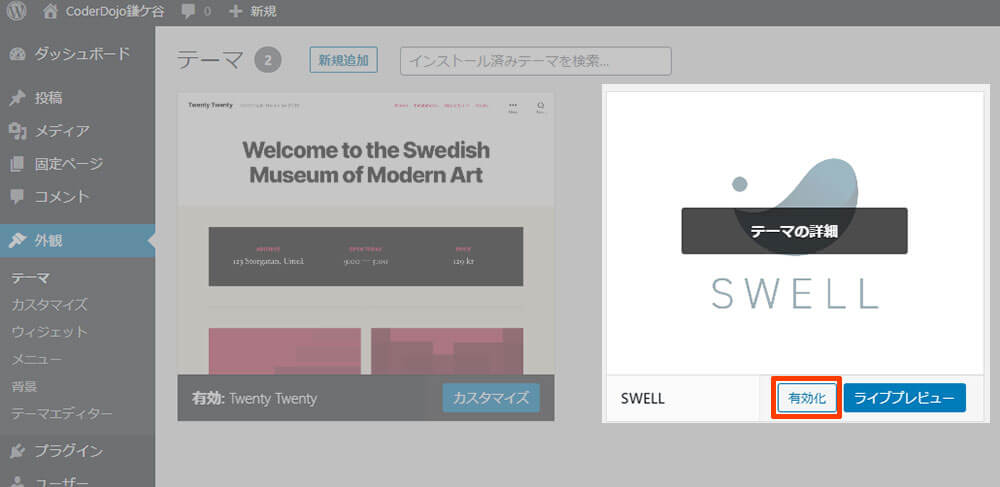
もし、上記の画面以外から有効化をしたい時は、左のメニューから「外観」をクリックしてインストールされたテーマの一覧を開きます。

一番左側が現在有効化されているテーマなので、SWELLの表示のところにマウスを合わせると上記のような「テーマの詳細」や「有効化」「ライブプレビュー」の表示が出てきます。
ここで「有効化」のボタンをクリックすることで有効化することができます。
なお、SWELLの子テーマもインストールした場合はSWELLの子テーマを有効化してください。
これでSWELLの機能が使えるようになりました。
ホームページにアクセスして確認してみましょう。

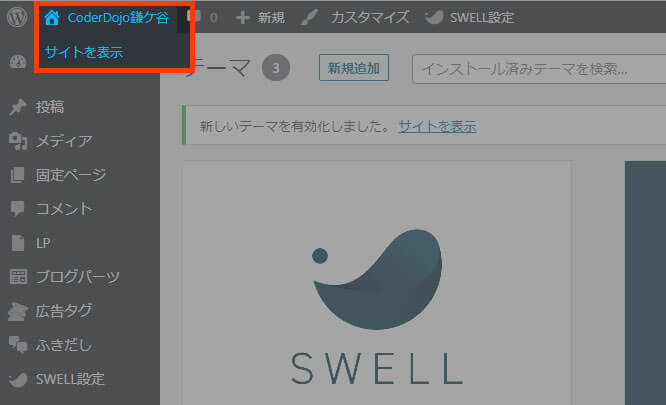
ホームページを確認するときは、左上の「(サイト名)」にマウスを載せると「サイトを表示」と言う項目が出てきます。
「サイトを表示」をクリックすることで今現在のホームページのトップ画面を確認することができます。
「サイトを表示」をクリックする時に、キーボードの「Ctrl」キーを押しながらクリックすると新しいタブでホームページのトップページを開くことができます。


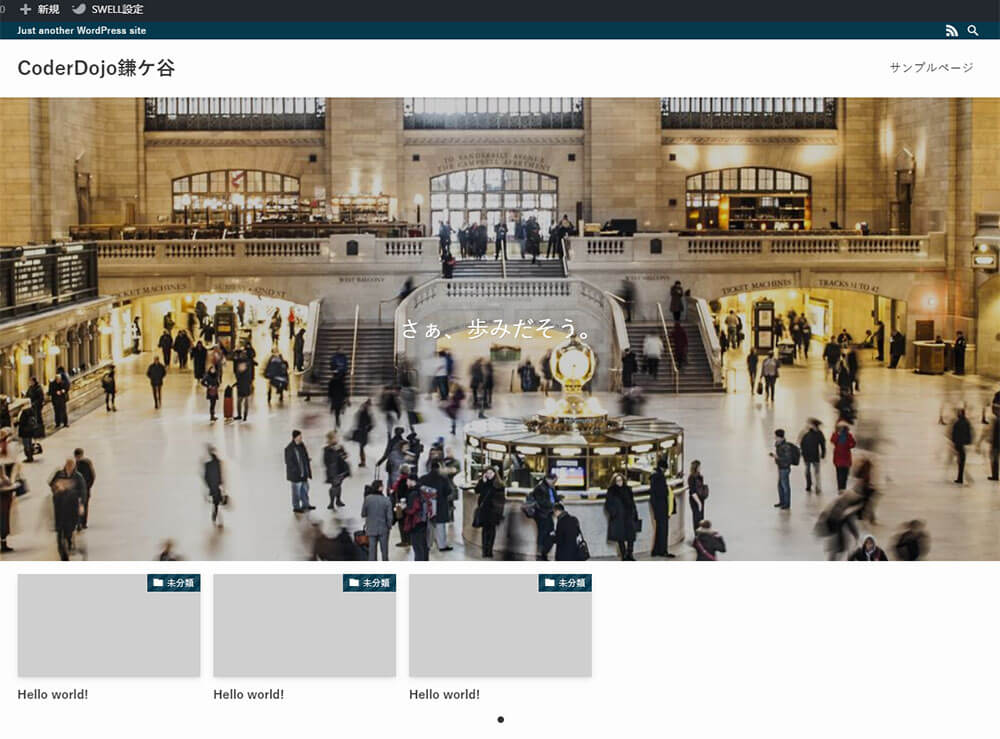
SWELLを有効化したホームページのようになっていれば完了です。
※ただし、SWELLのバージョンによってホームページのデザインが多少変わる可能性もあります。
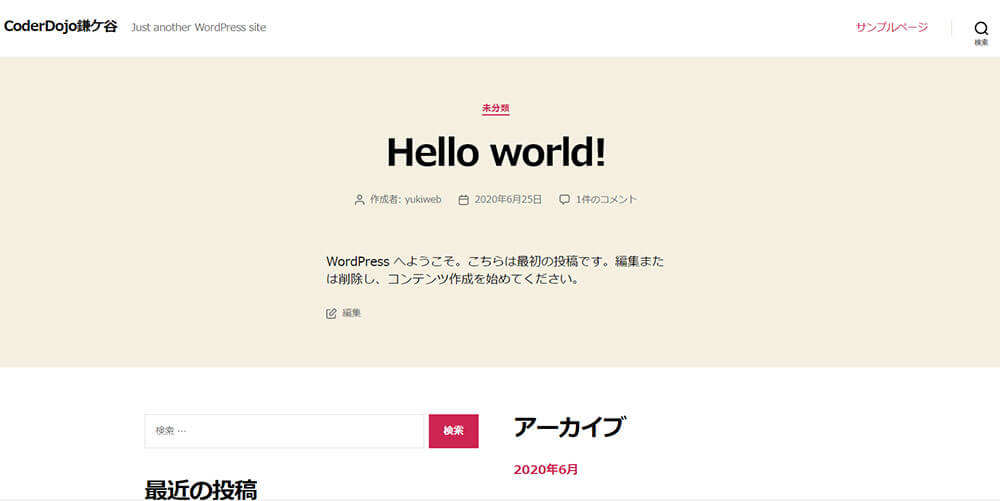
最初の時とデザインが変わっていればSWELLが有効化されています。
左のメニューも「SWELL設定」と言う項目があれば有効化されています。
必要に応じて子テーマを入れよう!
SWELLでは子テーマの配付もしています。
子テーマを使うメリットは、テーマファイルそのものにプログラムを追加したりする場合にテーマ自体のバージョンアップがあっても追加したプログラムをそのまま残せると言うことです。
どのテーマも同じですがSWELL本体のプログラムファイルに変更を加えた場合、テーマのバージョンアップを行うと追加したプログラムが消えてしまいます。
特にプログラムはいじらないよ!と言うことであれば子テーマは入れなくても大丈夫かと思います。

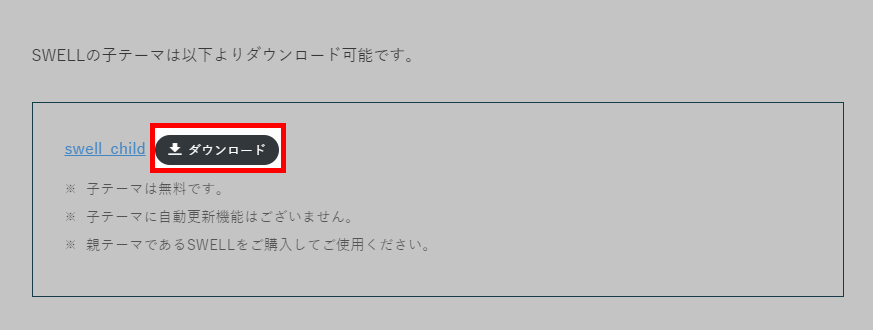
上のオレンジのボタンからSWELLの公式サイトへ行き子テーマをダウンロードします。
黒い「ダウンロード」と言うボタンからダウンロードできます。

左メニューの「外観」をクリックするか、「外観」にマウスポインタ-を当てると表示されるサブメニュー内の「テーマ」をクリックします。
表示された画面の上の方に青い枠の「新規追加」ボタンをクリックします。

さらに表示された画面の上の方(さっきの「新規追加」のボタンがあったところ)に「テーマのアップロード」と言うボタンをクリックします。

SWELLのテーマを設定した時と同じように「ファイルを選択」をクリックして子テーマのファイルを選びます。
選択後に「swell_child.zip」と言うファイル名が表示されていればOKです。
「今すぐインストール」と言うボタンをクリックして子テーマをインストールします。

追加されると上記のような画面に切り替わります。
一番下の行の真ん中にある「有効化」と言うリンクをクリックして有効化しましょう。

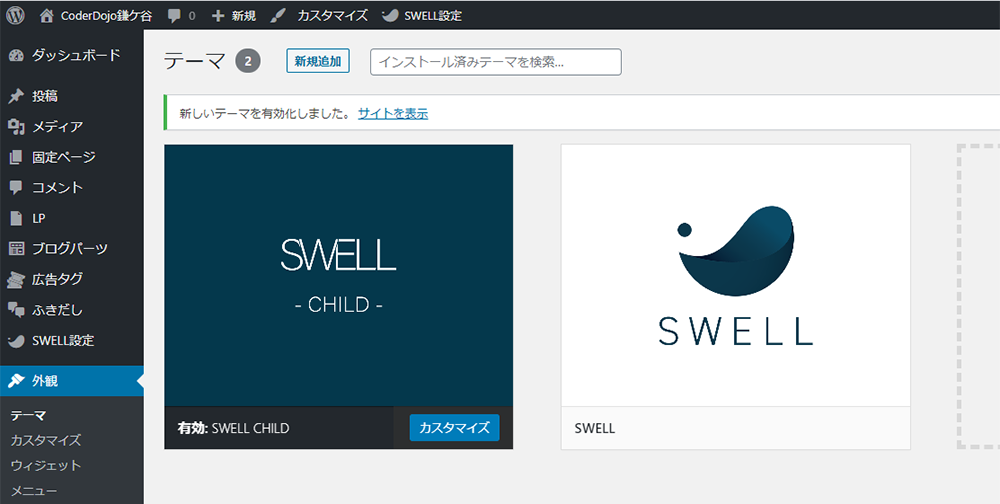
有効化されるとテーマの画面に切り替わります。
「SWELL」の他に「SWELL – CHILD -」と言うテーマが追加されました。
これで子テーマの追加はOKです!
SWELLが使えるようになったら細かい設定をしよう
これで、SWELLを使う準備が整いました。
次は、文字の色やロゴマークなど細かい設定になります。
この設定をがんばることで今後のページの作成や記事の更新を簡単に楽しくすることが可能になります。
次回は、SWELLの基本設定を紹介したいと思いますが記事の更新まで待てない方はSWELL公式サイトでもマニュアルがありますのでそちらをご確認ください。












コメント